React Emailは、メールの作成を簡単かつ効率的に行うためのReactのライブラリです。
WebサイトやWebアプリで自動送信メールをつくるときにテキストのみの無機質な文面よりは、LPのようなスタイルでユーザーの興味を引くメールの方が効果的なマーケティングが可能になります。
また一度オリジナルでテンプレートを作っておくことで、繰り返し送信されるメールの作成作業が大幅に短縮されます。
オリジナルで作ると聞くと初学者の方にとってはハードルが高いように感じられるかもしれません。
React Emailでは基本的な骨組みは事前に構成されているので、初学者の方でもカスタマイズのスタンスで作成することができます。
今回はReact Emailのインストールから基本的な使い方、メールのテスト方法まで説明していきます。
また動画もありますので必要に応じて活用してください。
React Emailを使ってメールのひな型(テンプレート)を作る方法
React Emailのインストール
まずはReact Emailのインストールを以下の公式サイトからやります。
作りたいフォルダの中でインストールコマンドを実行します。
npx create-email@latestしばらく時間が経つと「react-email-starter」という名前のフォルダが作られます。
「react-email-starter」の中身は以下のようなフォルダ構成になっているかと思います。
- .react-email
- emails
- notion-magic-link.tsx
- plaid-verify-identity.tsx
- stripe-welcome.tsx
- vercel-invite-user.tsx
- static
package.json
package-lock.json
readme.md今回はReactをベースにしたライブラリを使っているため実際にReact Emailを使用するにはnode_modulesが必要になります。
node_modulesはReactで作られたシステムを動作させる基盤のようなものです。
「react-email-starter」で以下のコマンドを実行します。
npm iそうすると再び時間が経ってから「react-email-starter」の中のフォルダ構成にnode_modulesが追加されます。
- .react-email
- emails
- notion-magic-link.tsx
- plaid-verify-identity.tsx
- stripe-welcome.tsx
- vercel-invite-user.tsx
- node_modules
- static
package.json
package-lock.json
readme.mdこれでインストール作業は終わりですのでローカルでブラウザを立ち上げてみます。
ブラウザを立ち上げるコマンドは以下になります。
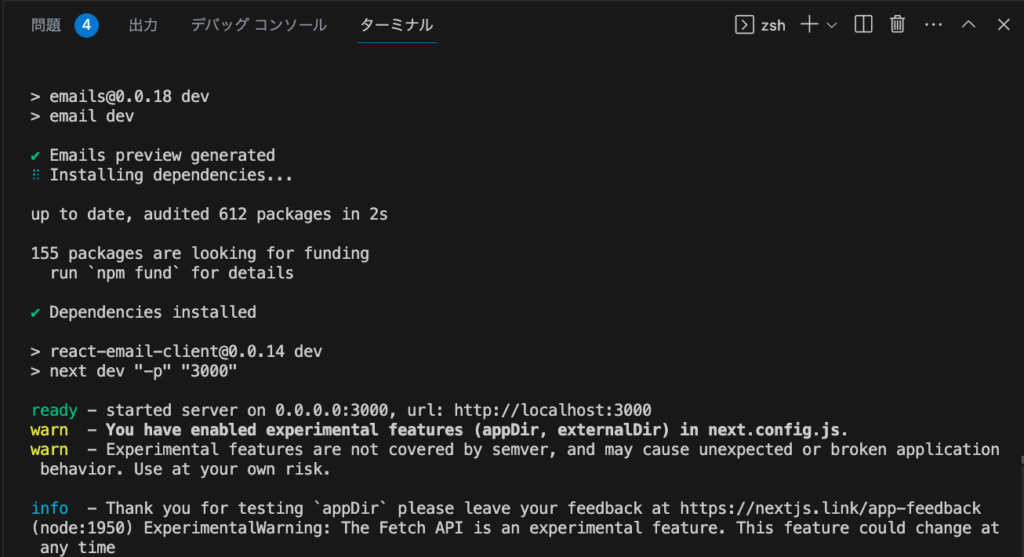
npm run dev初回の立ち上げは2〜3分ほど時間がかかると思います。
以下のような画面のなかでローカルのURLが表示されます、人によって違うかもしれませんが例えば「http://localhost:3000」などです。

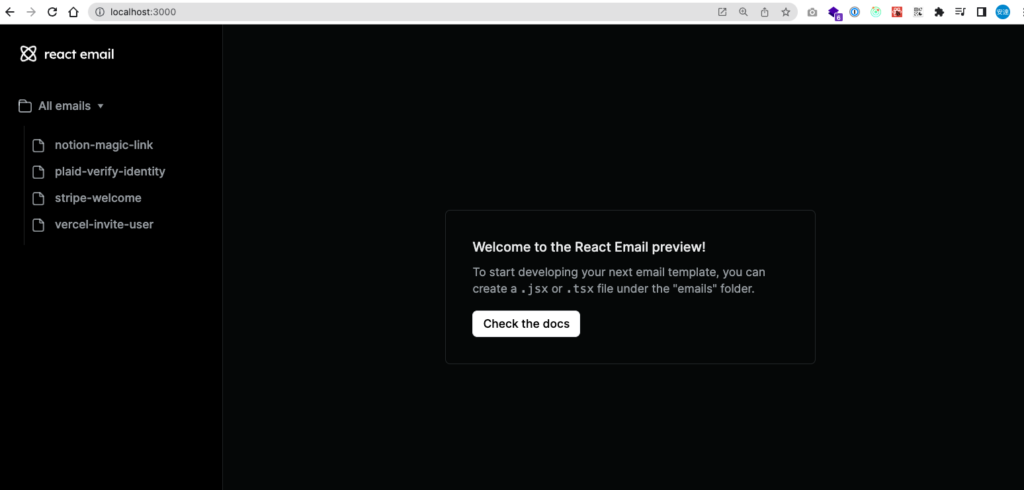
ブラウザでURLを実行すると以下のような画面になります。

React Emailの便利な点はあらかじめ4パターンのテンプレートを準備してくれていて、それぞれ別々のファイルで作って同時に画面の状態を確認できる点です。
テンプレートは「react-email-starter」のなかのemailsフォルダにあります。

React Emailの使い方
今回はemailsフォルダのなかからnotion-magic-link.tsxを使用してみます。
こちらファイルの中ではいろいろ書かれていますがJSX記法の部分が見た目を作る場所です。
<Head/>以下を一度すべて削除してしまいましょう。
import {
Body,
Container,
Head,
Heading,
Html,
Img,
Link,
Preview,
Tailwind,
Text
} from "@react-email/components";
import * as React from "react";
interface NotionMagicLinkEmailProps {
loginCode?: string;
}
const baseUrl = process.env.VERCEL_URL
? `https://${process.env.VERCEL_URL}`
: "";
export const NotionMagicLinkEmail = ({
loginCode = "sparo-ndigo-amurt-secan",
}: NotionMagicLinkEmailProps) => (
<Html>
<Head />
{/* ここを削除しておく */}
</Html>
);
export default NotionMagicLinkEmail;
〜〜省略〜〜そうすると画面が真っ黒になるかと思います。
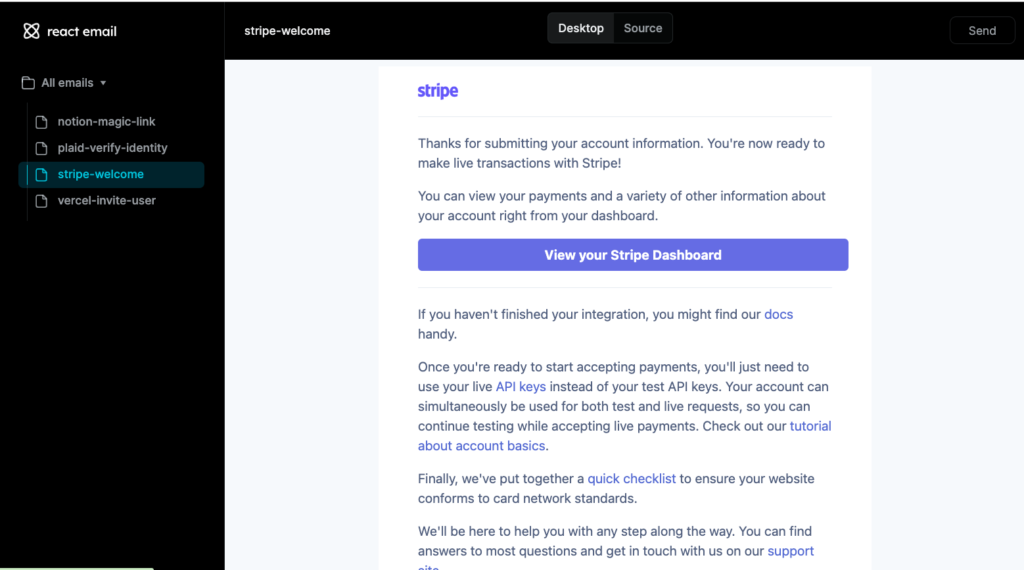
ちなみに今触っていたnotion-magic-link以外のテンプレートは以下のように左サイドバーのメニューを選択すれば正常に表示されているはずです。

まずはテキストを表示させてみましょう。
ブラウザの表示を左サイドバーのメニューからnotion-magic-linkを選択しておいてください。
そしてnotion-magic-link.tsxを以下のようにします。
import {
Body,
Container,
Head,
Heading,
Html,
Img,
Link,
Preview,
Tailwind,
Text
} from "@react-email/components";
import * as React from "react";
interface NotionMagicLinkEmailProps {
loginCode?: string;
}
const baseUrl = process.env.VERCEL_URL
? `https://${process.env.VERCEL_URL}`
: "";
export const NotionMagicLinkEmail = ({
loginCode = "sparo-ndigo-amurt-secan",
}: NotionMagicLinkEmailProps) => (
<Html>
<Head />
{/* ここから追加 */}
<Tailwind>
<Body className="bg-white">
<Container className="p-8">
<Heading className="text-lg pt-4">
メルマガ購読者の方へお知らせ
</Heading>
</Container>
<Text className="text-md font-medium text-gray-700">
ブログ記事を更新しました。
<br />
今回はReactでメールのテンプレートを作る方法を紹介します。
<br />
ぜひご覧ください。
</Text>
</Body>
</Tailwind>
</Html>
);
export default NotionMagicLinkEmail;
〜〜省略〜〜
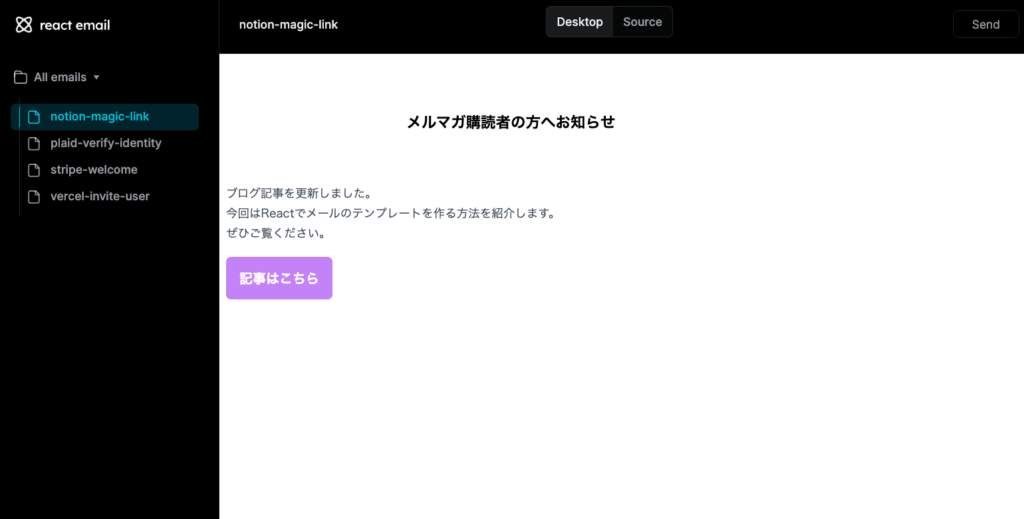
自分で入力した文字を表示させることができましたね。
React Emailの便利なもう一つの点はあらかじめメールでよく使いがちなパーツをコンポーネントとして作成してくれている点です。
notion-magin-link.tsxのインポート文を見てみると最初からいろんなコンポーネントが読み込まれているのがわかります。

さらにTailwindというコンポーネントを使うと、そのなかではtailwind.cssを使用することができます。
先ほどclassNameに書いていたのはtailwind.cssのクラス名だったので余白や文字の太さが画面上で変わっていたわけです、とても便利ですね。
import {
Body,
Container,
Head,
Heading,
Html,
Img,
Link,
Preview,
Tailwind,
Text
} from "@react-email/components";
import * as React from "react";
interface NotionMagicLinkEmailProps {
loginCode?: string;
}
const baseUrl = process.env.VERCEL_URL
? `https://${process.env.VERCEL_URL}`
: "";
export const NotionMagicLinkEmail = ({
loginCode = "sparo-ndigo-amurt-secan",
}: NotionMagicLinkEmailProps) => (
<Html>
<Head />
{/* Tailwindタグの中ではtailwind.cssを使用できる */}
<Tailwind>
{/* 背景を白色 */}
<Body className="bg-white">
{/* paddingを指定 */}
<Container className="p-8">
{/* 文字サイズとpaddingを指定 */}
<Heading className="text-lg pt-4">
メルマガ購読者の方へお知らせ
</Heading>
</Container>
{/* 文字サイズ、太さ、色を指定 */}
<Text className="text-md font-medium text-gray-700">
ブログ記事を更新しました。
<br />
今回はReactでメールのテンプレートを作る方法を紹介します。
<br />
ぜひご覧ください。
</Text>
</Body>
</Tailwind>
</Html>
);
export default NotionMagicLinkEmail;
〜〜省略〜〜初期状態でインストールされていないコンポーネントは新しくインポート文に追加することで使用できるようになります。
例えばReact EmailではButtonというタグを使うとボタンを表示できます。
ButtonタグではリンクさせたいURLをhrefの中に文字列で設定します。
import {
Body,
Container,
Head,
Heading,
Html,
Img,
Link,
Preview,
Tailwind,
Text
} from "@react-email/components";
import * as React from "react";
interface NotionMagicLinkEmailProps {
loginCode?: string;
}
const baseUrl = process.env.VERCEL_URL
? `https://${process.env.VERCEL_URL}`
: "";
export const NotionMagicLinkEmail = ({
loginCode = "sparo-ndigo-amurt-secan",
}: NotionMagicLinkEmailProps) => (
<Html>
<Head />
<Tailwind>
<Body className="bg-white">
<Container className="p-8">
<Heading className="text-lg pt-4">
メルマガ購読者の方へお知らせ
</Heading>
</Container>
<Text className="text-md font-medium text-gray-700">
ブログ記事を更新しました。
<br />
今回はReactでメールのテンプレートを作る方法を紹介します。
<br />
ぜひご覧ください。
</Text>
{/* ここから追加 */}
<Button
className="bg-purple-400 text-white font-bold p-4 rounded-md mb-12"
href="https://lorem-co-ltd.com"
>
記事はこちら
</Button>
</Body>
</Tailwind>
</Html>
);
export default NotionMagicLinkEmail;
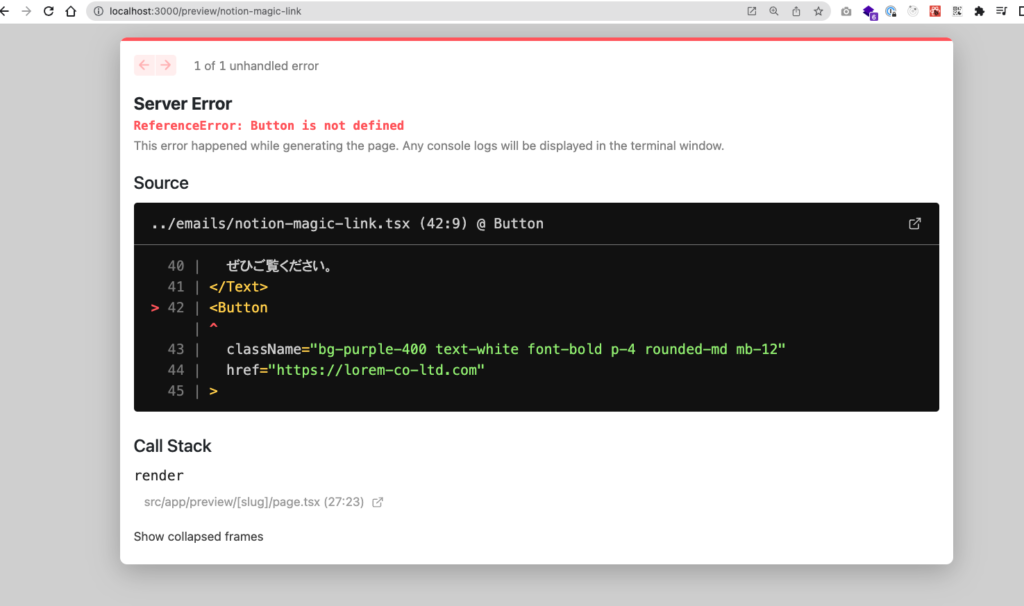
〜〜省略〜〜しかし現状ではButtonタグはコンポーネントがインポートされていないので以下のようなエラーになります。

インポート文にButtonを追加してあげることで正常にボタンを表示することができます。
// インポート文にButtonを追加する
import {
Body,
Container,
Head,
Heading,
Html,
Img,
Link,
Preview,
Tailwind,
Text,
Button
} from "@react-email/components";
import * as React from "react";
interface NotionMagicLinkEmailProps {
loginCode?: string;
}
const baseUrl = process.env.VERCEL_URL
? `https://${process.env.VERCEL_URL}`
: "";
export const NotionMagicLinkEmail = ({
loginCode = "sparo-ndigo-amurt-secan",
}: NotionMagicLinkEmailProps) => (
<Html>
<Head />
<Tailwind>
<Body className="bg-white">
<Container className="p-8">
<Heading className="text-lg pt-4">
メルマガ購読者の方へお知らせ
</Heading>
</Container>
<Text className="text-md font-medium text-gray-700">
ブログ記事を更新しました。
<br />
今回はReactでメールのテンプレートを作る方法を紹介します。
<br />
ぜひご覧ください。
</Text>
<Button
className="bg-purple-400 text-white font-bold p-4 rounded-md mb-12"
href="https://lorem-co-ltd.com"
>
記事はこちら
</Button>
</Body>
</Tailwind>
</Html>
);
export default NotionMagicLinkEmail;
〜〜省略〜〜
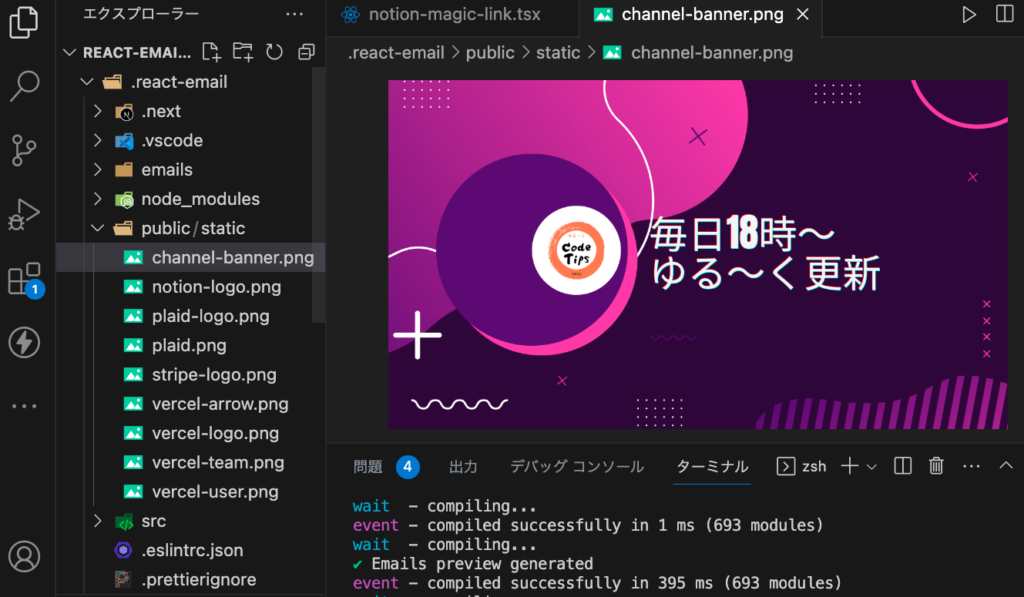
最後に画像を表示させてみましょう。
画像データは下図のように、.react-emailフォルダ→publicフォルダ→staticフォルダに保存します。

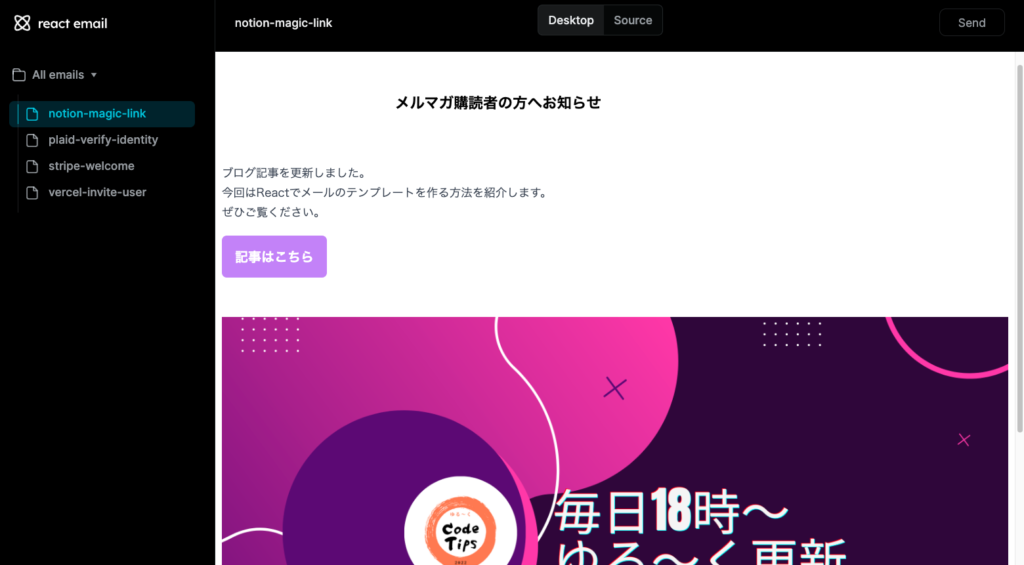
続いてnotion-magic-link.tsxに戻って以下のようにImgタグを使って画像を表示させます。
画像のパスはsrcに記載するのですがローカルの場合は「 ${base_URL} / static / 〇〇.png 」のようにすればOKです。
import {
Body,
Container,
Head,
Heading,
Html,
Img,
Link,
Preview,
Tailwind,
Text,
Button
} from "@react-email/components";
import * as React from "react";
interface NotionMagicLinkEmailProps {
loginCode?: string;
}
const baseUrl = process.env.VERCEL_URL
? `https://${process.env.VERCEL_URL}`
: "";
export const NotionMagicLinkEmail = ({
loginCode = "sparo-ndigo-amurt-secan",
}: NotionMagicLinkEmailProps) => (
<Html>
<Head />
<Tailwind>
<Body className="bg-white">
<Container className="p-8">
<Heading className="text-lg pt-4">
メルマガ購読者の方へお知らせ
</Heading>
</Container>
<Text className="text-md font-medium text-gray-700">
ブログ記事を更新しました。
<br />
今回はReactでメールのテンプレートを作る方法を紹介します。
<br />
ぜひご覧ください。
</Text>
<Button
className="bg-purple-400 text-white font-bold p-4 rounded-md mb-12"
href="https://lorem-co-ltd.com"
>
記事はこちら
</Button>
{/* ここから追加 */}
<Img
width="100%"
height="auto"
src={`${baseUrl}/static/channel-banner.png`}
/>
</Body>
</Tailwind>
</Html>
);
export default NotionMagicLinkEmail;
〜〜省略〜〜
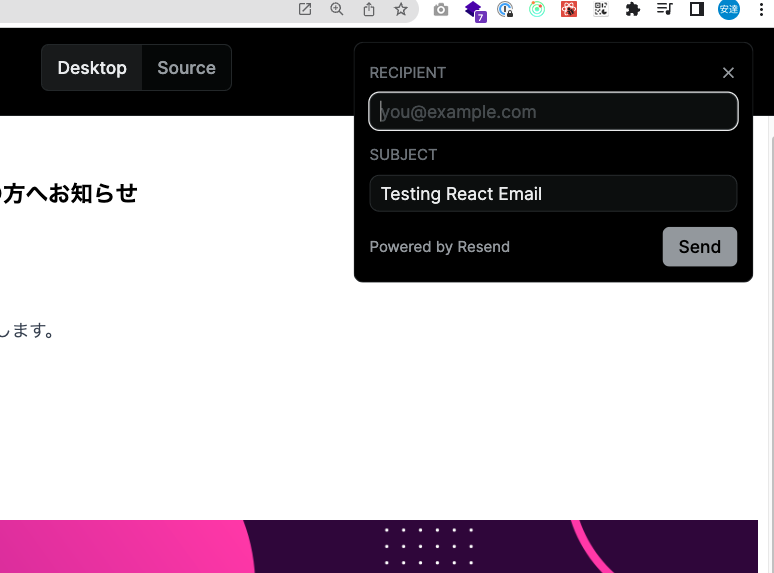
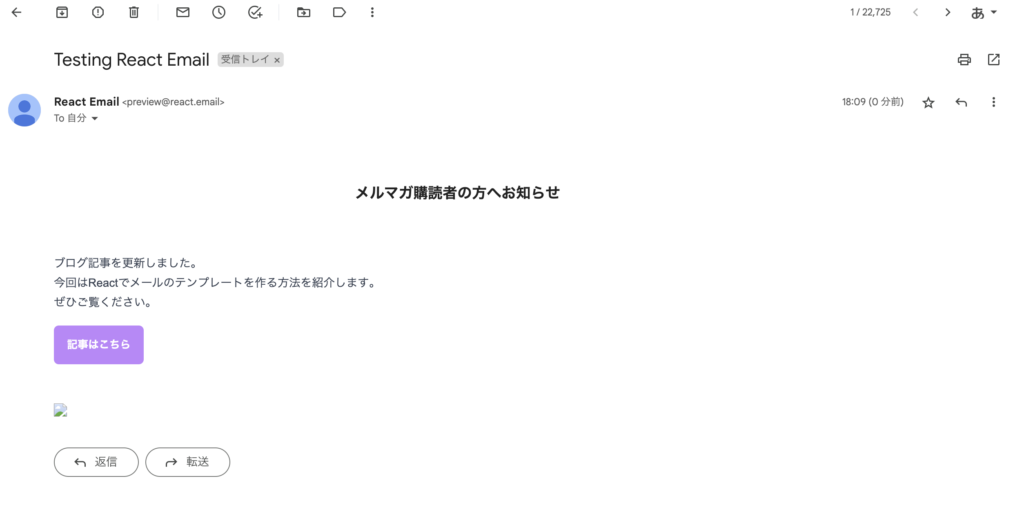
最後に作ってみたひな型を実際のメールで確認してみましょう。
ブラウザの右上に「Send」というボタンがあるのでこちらをクリックして、自分のメールアドレスを入力して送信します。



メールはReact Emailという名前の送信元から届くようになっていて、上図はGmail宛に送った場合のメール画面です。
画像に関しては本番環境のURLをセッティングしないと表示されませんが、それ以外は作っていた通りに表示されています。
自作のメールフォームやWordPressのプラグインだと本番環境にあげるまでメールの内容を確認することができませんので、こちらのメール送信を確認できる点もReact Emailの良い点と言えるでしょう。