画像や図形を回転させるアニメーションは、サイトやアプリケーションに動きを与えるため取り入れることが増えてきました。
とはいえ初心者にとってはイメージがしづらいため作り方が難しく、3Dのような回転になると作る気がしなくなったりします。
今回はCSSの rotateX および rotateY プロパティを使用して、要素をクルッと裏返しに回転させる方法について説明します。
平面の回転はもちろん奥行きがある3Dの回転(裏返し)についても紹介するので、こちらをマスターしてもらえれば回転アニメーションへの苦手意識は無くなるはずです。
また動画も用意しているので必要な方は以下よりご覧ください。
CSSのrotateで要素を回転させる
CSSにはrotateというプロパティがあり、rotateを使うと要素を回転させることができます。
回転させる度数についてはdegという単位になるのですが、算数の角度と同じ使い方ですので安心してください。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<div class="rotate"></div>
</body>
</html>* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
div {
margin: 16px;
}
.rotate {
width: 300px;
height: 300px;
background: red;
transform: rotate(45deg);
}
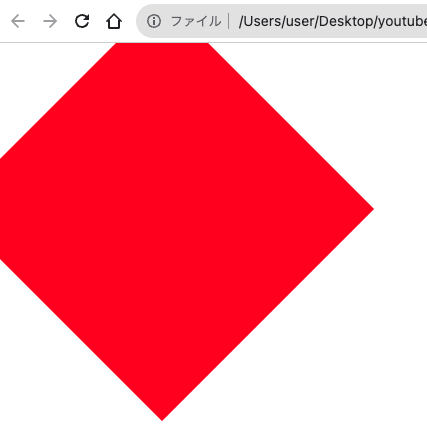
rotate(45deg)としたので45度の回転になっています。
回転する向きはプラスだと時計回りで、マイナスだと反時計回りになります。
これだけだと使い道が無さそうに思えるかもしれませんが、rotateの回転は「手前から奥に向かっての回転」もできるのです。
CSSのrotateX,rotateYで裏返しに回転するアニメーションの作り方
rotateとは別でrotateX、rotateYというプロパティもあります。
こちらは手前から奥に向かっての回転になります。
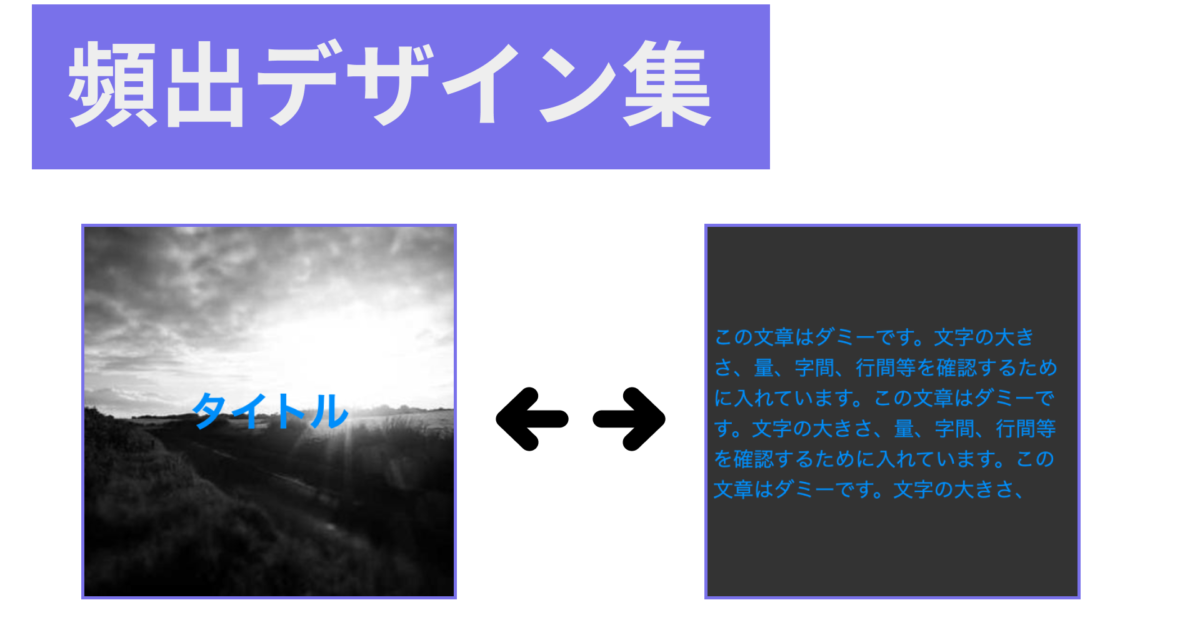
どういうことかと言うと以下のようなアニメーションが作れます。
「立体的」「3D」とかの方がイメージしやすいかもしれません。
rotateXだとX軸、rotateYだとY軸を起点にクルッと反転します。
角度については先ほどのrotate(45deg)のときと同じ考え方で指定します。
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
div {
margin: 16px;
}
.rotate {
width: 300px;
height: 300px;
background: red;
/* ここを変更 */
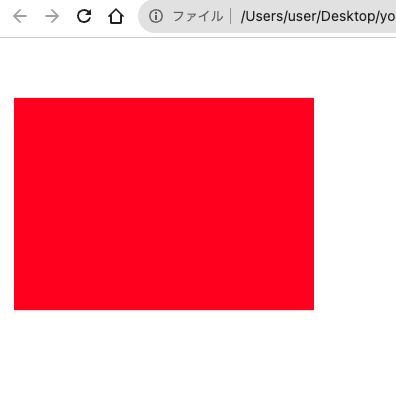
transform: rotateX(45deg);
}
ブラウザが平面なので一見すると正方形→長方形にサイズが変わったように見えますが、画面の奥に向かって傾いているわけです。
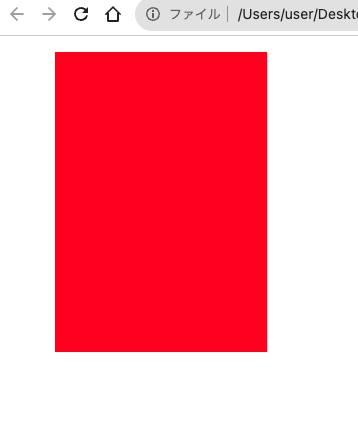
rotateYだとY軸に沿って傾きます。
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
div {
margin: 16px;
}
.rotate {
width: 300px;
height: 300px;
background: red;
/* ここを変更 */
transform: rotateY(45deg);
}
それでは先ほどのアニメーションの作り方も紹介しておきましょう。
HTML、CSSを新しく作り替えてください。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<div class="card">
<div class="front">
<h1>タイトル</h1>
</div>
<div class="back">
<p>
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、
</p>
</div>
</div>
</body>
</html>* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
div {
margin: 16px;
}
.card {
width: 300px;
height: 300px;
cursor: pointer;
position: relative;
}
.front {
background: url("https://picsum.photos/400?grayscale=1") no-repeat center
center / cover;
transform: rotateY(0deg);
}
.card:hover > .front {
transform: rotateY(180deg);
}
.back {
background: #333;
transform: rotateY(180deg);
}
.card:hover > .back {
transform: rotateY(0deg);
}
.front,
.back {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
display: grid;
place-items: center;
padding: 8px;
color: #068fff;
backface-visibility: hidden;
transition: transform 0.4s;
}マウスホバーしたときにカードがクルッと反転するようになっていますね。
ロード時にはtransformY(0)としておき、マウスホバー時でtransformY(180deg)とすることで0度→180度に回転するため反転になります。
逆転の場合は順番を180度→0度にすればOKです。
1点注意なのが反転する際にはbackface-visibility: hidden;を設定しておきます。
こちらは反転した際に裏側を透けて見えるか、見えないかを選択するものです。
hiddenとすることで透けて見えないようになり今回のアニメーションではhiddenを採用しました。
ちなみにbackface-visibility: visible;がデフォルトで指定されていて以下のようになってしまうからです。

裏返しにした時のデザインはイメージするのが大変かもしれませんが、1個ずつプロパティを設定して動きを確認していくと良いでしょう。
rotateを使うと平面、立体ともに回転させることができて頻出のプロパティなので初心者の方も練習しておきましょうね。