JavaScriptやライブラリを使わずにスライダーやカルーセルを作ることをご存知でしょうか?
「HTML、CSSしか分からないからスライダーはライブラリ一択になっている」
「ライブラリを使うけど上手くカスタマイズできずに挫折している」
「出来るだけ短いコードでアニメーションを作りたい」
本日はそんな方に向けた内容になっています。
動画もあるので必要に応じて使ってください。
CSSのみでライブラリを使わずスライダーを作る方法
まずHTMLで画像だけ用意しておきます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<div class="slider-group">
<div class="slider-card">
<img
class="slider-card-img"
src="https://picsum.photos/400?random=1"
alt=""
/>
</div>
<div class="slider-card">
<img
class="slider-card-img"
src="https://picsum.photos/400?random=1"
alt=""
/>
</div>
<div class="slider-card">
<img
class="slider-card-img"
src="https://picsum.photos/400?random=1"
alt=""
/>
</div>
<div class="slider-card">
<img
class="slider-card-img"
src="https://picsum.photos/400?random=1"
alt=""
/>
</div>
<div class="slider-card">
<img
class="slider-card-img"
src="https://picsum.photos/400?random=1"
alt=""
/>
</div>
</div>
</body>
</html>
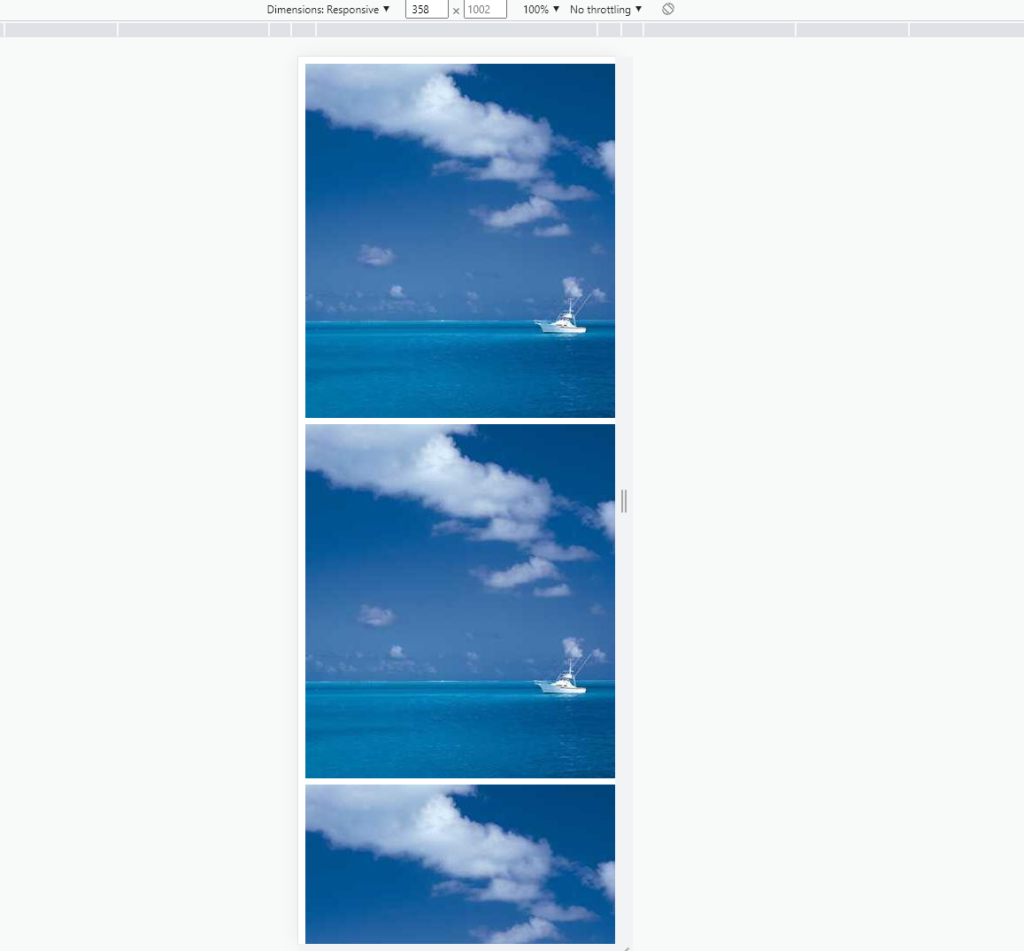
スライダーは複数の画像を横並びにしたときに、ブラウザの横幅に収まらないケースなので検証ツールでスマホ表示にしておきます。

CSSは何も設定していないので画像が縦に積まれている状態ですね。
こちらの状態から画像を横並びにしたうえで、スライダーで表示するようにCSSを書いていきます。
.slider-group {
position: relative;
width: 100%;
min-height: 200px;
height: auto;
display: flex;
flex-wrap: nowrap;
overflow-x: auto;
}
.slider-card {
flex: 0 0 auto;
max-width: 150px;
height: 100%;
margin-right: 20px;
}
.slider-card-img {
width: 100%;
height: 150px;
object-fit: cover;
border-radius: 20px;
}
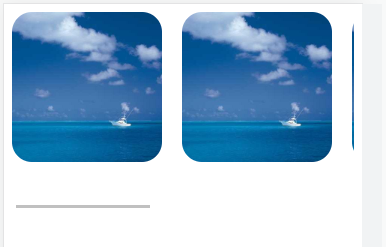
画像が横並びになっていますね。
横並びについては「display: flex;」を使っていますので、よく見かける方法かと思います。
注目すべきは「flex-wrap: nowrap;」「overflow-x: auto;」の2行です。
まず横並びにしたので本来であれば画像がブラウザの横幅に収まらない状況になります。
「flex-wrapは収まらない要素を次の行に折り返すか?」を決めるためのプロパティです。
「flex-wrap: nowrap;」とすることで「収まらないものを次の行に折り返さない」という意味になります。
つまり収まらないものは画面から飛び出てもOKという指示なんですね。
続いて「overflow-xは収まらない要素をどのように表示するか?」を決めるためのプロパティです。
「flex-wrap: nowrap;」によって次の行に折り返さないで画面から飛び出ることを決めたわけですが、実際にどのような表示にするかを担っています。
「overflow-x: auto;」によって「スクロールバーで表示する」という意味になります。
実際に画面上で動きも確認してみましょう。
とても簡単な方法でスライダーを作ることができましたね。
最近のWebデザインのトレンドとしても今回のようなシンプルな見た目のスライダーの方が逆にオシャレとされているので覚えておくと便利かと思います。
ちなみにですがスクロールバーを非表示にすることもCSSで出来ます。
/*こちらを追記*/
.scroll-group::-webkit-scrollbar{
display:none;
}
.slider-group {
position: relative;
width: 100%;
min-height: 200px;
height: auto;
display: flex;
flex-wrap: nowrap;
overflow-x: auto;
}
.slider-card {
flex: 0 0 auto;
max-width: 150px;
height: 100%;
margin-right: 20px;
}
.slider-card-img {
width: 100%;
height: 150px;
object-fit: cover;
border-radius: 20px;
}先頭行の疑似要素「-webkit-scrollbar」」とするとことで、指定したセレクタ内におけるスクロールバーのスタイルを設定することができます。
今回は非表示にしたいので「display: none;」としました。

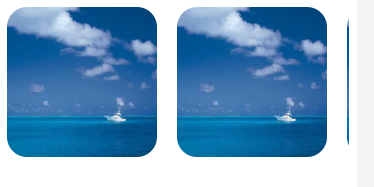
スクロールバーが画面が見えなくなっていますね。
スクロールバーの非表示も最近のWebデザインのトレンドになっているので、一緒に覚えておきましょう。
また今回参考にした本は以下になりますのでよければどうぞ。今回参考にした本はこちら