Reactでリスト表示をする際に、配列データが空であるならリスト自体を表示しない作り方をすることがあります。 しかし初学者向けの学習教材やYoutube動画で紹介されている方法の中には、実務では使えないものがあり今回は実 […]
JavaScript
【React】データのidをlengthで配列の要素数(長さ)にしてはダメ!
今回はReactでToDoアプリなどを作成する際の、タスクにidを付与する方法について考えてみましょう。 初学者向けの教材やYoutube動画で紹介される、配列の長さをidとして利用するのは簡単で便利そうに見えます。 し […]
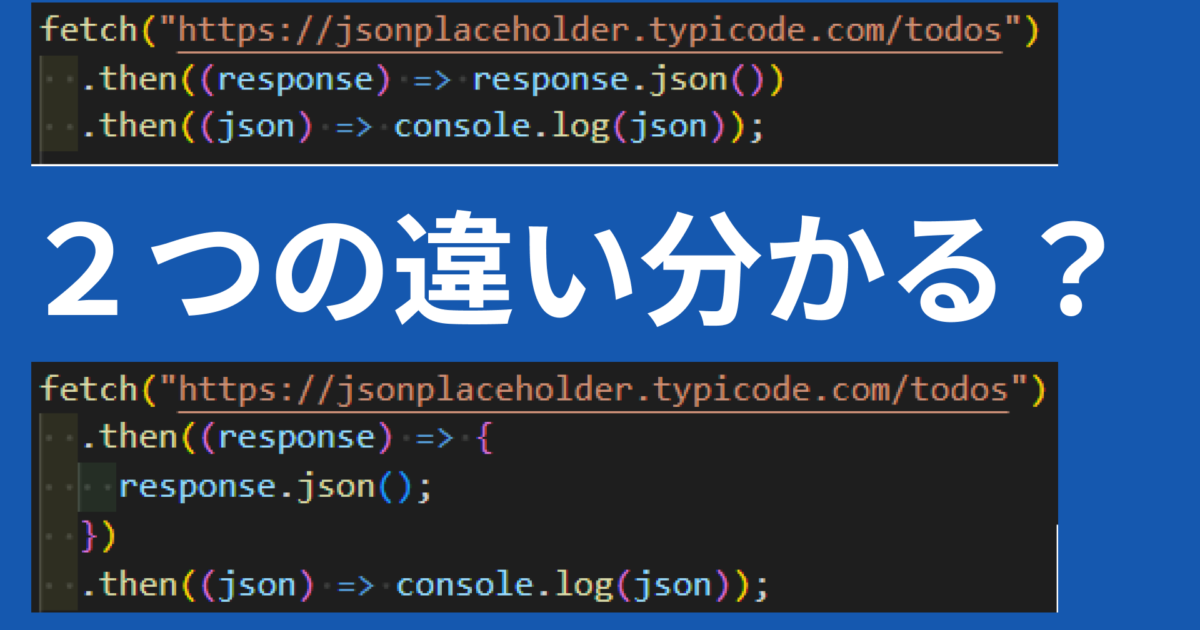
JavaScriptのthenの間違った使い方はこちら【return(戻り値)が大事】
「非同期処理がイマイチ分かっていない」「ググってやるけどfetchメソッドで上手くAPIを取得できないことがある」「thenの書き方で{ }のあるものと無いものは書き方の好みだと思っている」 本日はそんな方に向けてJav […]
JavaScriptの乱数でパスワードジェネレータ(自動生成)を作る
Webサービスののログイン機能で必要なパスワードですが、ユーザーがセキュリティに配慮したパスワードを考えるのは難しいです。 最近ではプログラムで自動でパスワードを生成するのが当たり前になり、仕組みをザックリ言うと「ランダ […]
aタグではなくJavaScriptで画面を移動させる方法【location】
Webページにおいて画面遷移するにはHTML上でaタグを使ってリンクを設置します。 実はJavaScriptを使っても画面遷移ができることをご存知でしょうか? 今回はHTMLのaタグを使わずにページの移動をする簡単な方法 […]
初心者向け!JavaScriptで日付、時間の取得や操作する方法【Date(), toLocaleString()】
WebアプリやWebサイトで時刻を表示する機能や、特定の日付から何日後かを計算するなどの日付と時刻に関する処理は頻出の作業です。 JavaScriptの場合だとDateというクラスが用意されていて、Dateを使うことで色 […]
JavaScriptでよく使う型の変換3選を紹介【String, Number,parseInt】
脱初心者になるための一歩として、プログラミングではデータの型を意識することが大切です。 実際の作業でもデータ型を変換する場面がよくあります。 例えば、文字列から数字に変換することや、反対に数字を文字列に変換したい場面など […]
【JavaScript】重たい処理をWorkerなしで速度改善する方法
デジタルが生活に無くなてはならない昨今において、プログラミングでは重たい処理をどうにかして緩和するかがポイントになります。 ベテランエンジニアに限った話ではなく、駆け出しエンジニアでも所属先のリーダーや顧客から求められる […]
JavaScriptのfor文の違いを解説【for, for in, for of, forEach, Object-keys】
プログラミング学習の序盤で必ず習う繰り返し処理が理解できると「プログラミングやってるなぁ」と自覚できますよね。 繰り返し処理そのものは理解できる人が多いのですが、繰り返し処理の文法はなぜか何種類もあって自分で使うときに悩 […]
JavaScriptのprototypeとは何者なのか?
「prototype」というワードだけ聞くと初見のものに感じられるかもしれません。 しかし意外と多くの人が「prototype」をコンソールで見たことがあります。 JavaScriptのprototypeはオブジェクトを […]