「JavaScriptの関数の書き方には種類があるけど使い分けがわかっていない」「同じようなプログラムでもググって出てくるサンプルコードが微妙に違うのが謎に感じる」「コンポーネントで関数を呼び出すのに上手くいかないことが […]
React
【React】データのidをlengthで配列の要素数(長さ)にしてはダメ!
今回はReactでToDoアプリなどを作成する際の、タスクにidを付与する方法について考えてみましょう。 初学者向けの教材やYoutube動画で紹介される、配列の長さをidとして利用するのは簡単で便利そうに見えます。 し […]
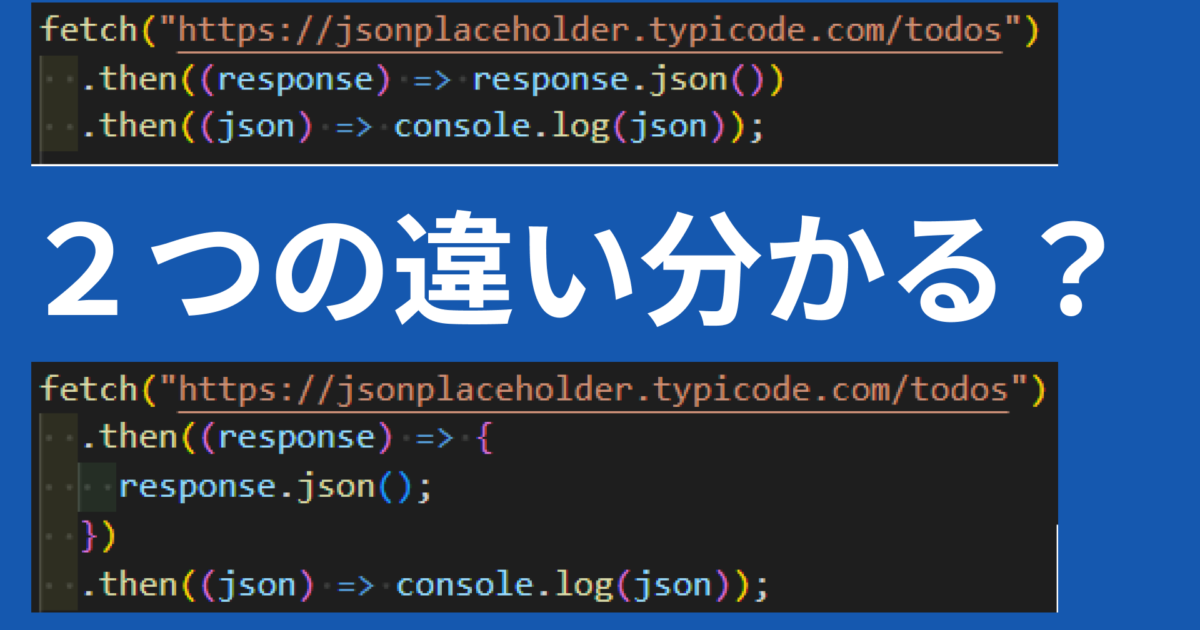
JavaScriptのthenの間違った使い方はこちら【return(戻り値)が大事】
「非同期処理がイマイチ分かっていない」「ググってやるけどfetchメソッドで上手くAPIを取得できないことがある」「thenの書き方で{ }のあるものと無いものは書き方の好みだと思っている」 本日はそんな方に向けてJav […]
【React】propsとuseStateとは何かをザックリ解説
「Reactの学習で必ず登場するuseStateが何をしているのかわからない」「Reactでpropsの渡し方がうまくできないことがある」「なんでコンポーネント化をしないといけないのか謎なまま学習している」 Reactな […]
【React】fetchメソッドを使ってAPIからデータを取得する
Webアプリケーションを開発する場合、APIからデータを取得して表示することがよくあります。 過去の記事でJavaScriptで標準で用意されているfechメソッドを使ったAPIの取得を紹介しましたが、fetchメソッド […]
初心者向け!JavaScriptで日付、時間の取得や操作する方法【Date(), toLocaleString()】
WebアプリやWebサイトで時刻を表示する機能や、特定の日付から何日後かを計算するなどの日付と時刻に関する処理は頻出の作業です。 JavaScriptの場合だとDateというクラスが用意されていて、Dateを使うことで色 […]
JavaScriptでよく使う型の変換3選を紹介【String, Number,parseInt】
脱初心者になるための一歩として、プログラミングではデータの型を意識することが大切です。 実際の作業でもデータ型を変換する場面がよくあります。 例えば、文字列から数字に変換することや、反対に数字を文字列に変換したい場面など […]
【Reactのインポート、エクスポート】JavaScriptにおけるモジュールの作り方を解説
「JavaScriptでモジュールという言葉を見かけるが何かがよくわかっていない」「Reactでコンポーネントの読み込みが上手くいかないときがある」「import文の書き方で{ }の有無の違いがわかっていない」 本日はそ […]
変数のletとvarの違いを知ると、スコープのことも理解できる件【JavaScript】
「スコープは習ったけど本質的に理解できていない」「自作した関数や繰り返し処理がなぜかエラーになることがある」「変数でletとvarの違いが分からないけど、とりあえず使って何とか動作している」 本日はスコープについて取り上 […]
Reactでも使う!JavaScriptの「…」スプレッド構文を徹底解説
ReactなどのモダンJSに入ると突然「…」のような記号に遭遇します。 結論から言うと「スプレッド構文」と言うJavaScriptにおける文法になります。 スプレッド構文は初学者向けの学習教材やスクールでは習 […]