HTMLには色んなタグがありますがtemplateタグというタグをご存知でしょうか?
templateタグを使うとトレンドになっているReactやVueのようなモダンJSのような実装を簡易的に作ることができます。
もちろん初学者でも簡単に使えるものなので知らない方は一緒にやってみましょう。
また動画もあるので必要に応じて活用して下さい。
HTMLのtemplateタグの使い方
早速サンプルコードを使って紹介していきます。
templateタグはdivタグなどと同じく開始タグと閉じタグのセットで構成します。
中には基本的には何を書いてもらっても良いですが、今回はh1タグとpタグを書いてみます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<template id="template">
<h1>タイトル</h1>
<p>本文です</p>
</template>
</body>
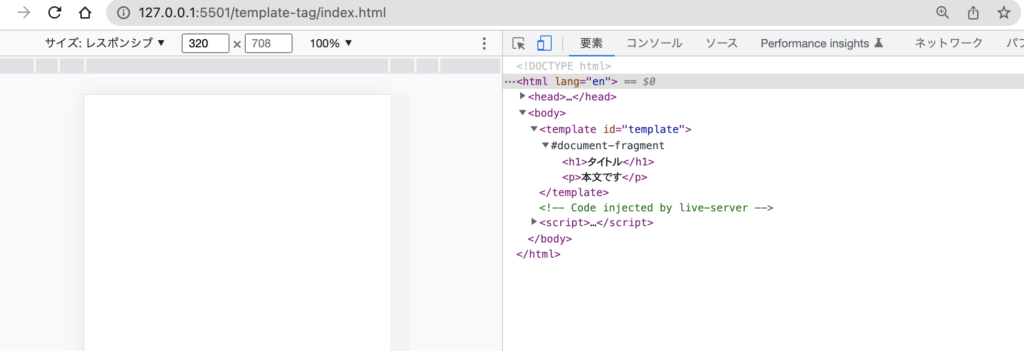
</html>上記のコードを書いてブラウザで実行しても何も表示されていないと思います。
ただ試しに検証ツールでHTML要素を確認しにいくと書いた内容はしっかり反映されています。

まずtemplateタグの大きな特徴として「templateタグの中に書いたHTML要素は画面には表示されない」ということを覚えておきましょう。
作成したtemplateタグの中身を表示するにはJavaScriptを使用します。
const template = document.querySelector("#template");
const content = template.content.cloneNode(true);
document.body.appendChild(content);
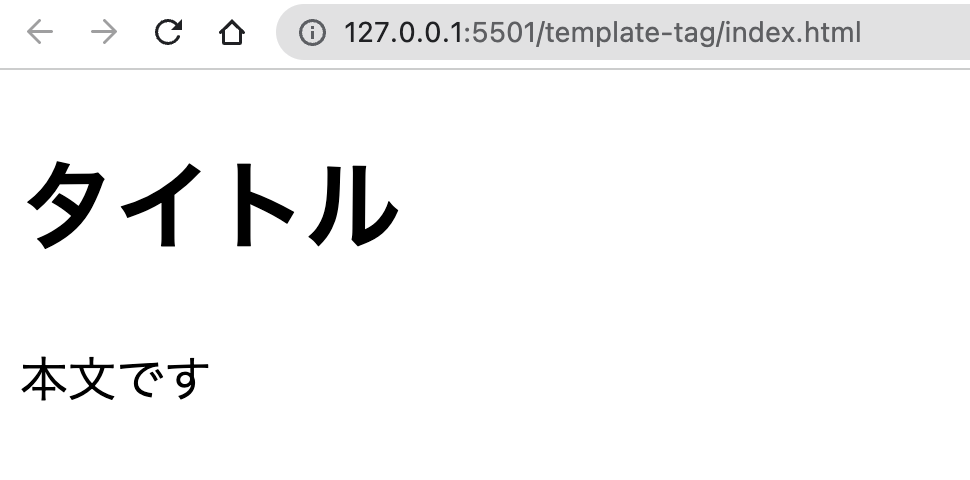
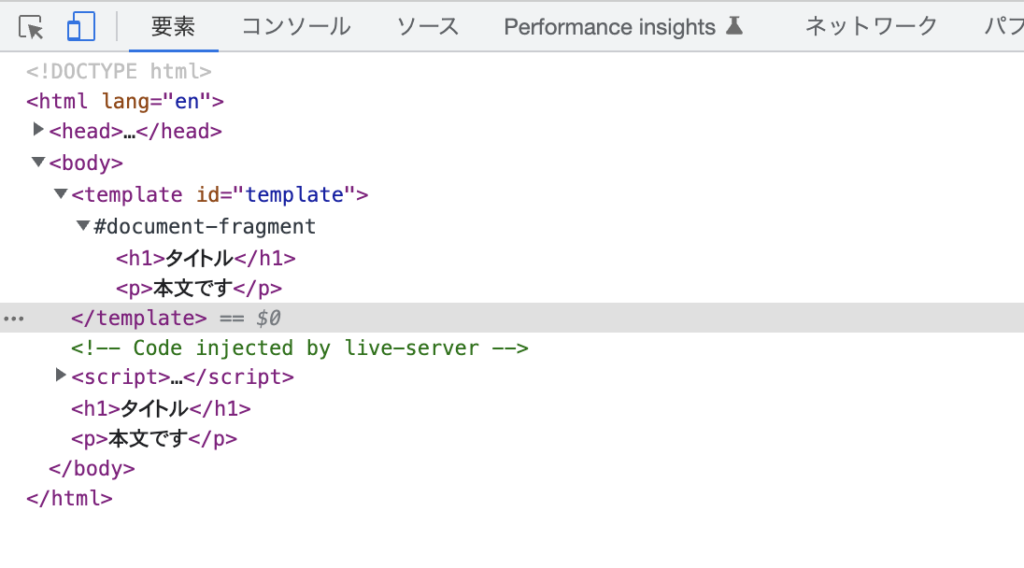
ようやくHTMLファイルに書いていた内容が画面上に表示されましたね。
ブラウザの検証ツールを確認するとtemplateタグとは別でHTML要素が作成されているのが分かります。

先ほどのJavaScriptのコードではtemplateタグを取得して、templateタグ内のHTML要素を複製してbodyタグの中に出力することを実行しています。
// templateタグを取得
const template = document.querySelector("#template");
// templateタグの中にあるHTML要素を複製して定数contentに格納
const content = template.content.cloneNode(true);
// contentをbodyタグの中に出力
document.body.appendChild(content);このようにtemplateタグはブラウザの読み込みによって表示されるのではなく、JavaScriptのコードによって初めて表示することができるものです。
またJavaScriptによって表示されるという特徴から、JavaScriptの基本的な関数やプロパティを使って自由にカスタマイズすることも可能です。
例えばpタグのテキストを別の内容に変更してみます。
const template = document.querySelector("#template");
const content = template.content.cloneNode(true);
// ここを追加
content.querySelector("p").textContent = "あああ";
document.body.appendChild(content);
textContentを使うと文章の内容を変更することができますので覚えておきましょう。
続いてh1タグの文字の色を変えてみます。
const template = document.querySelector("#template");
const content = template.content.cloneNode(true);
content.querySelector("p").textContent = "あああ";
// ここを追加
content.querySelector("h1").style.color = "red";
document.body.appendChild(content);
JavaScript側からCSSを設定するにはstyleプロパティを使います。
さらにpタグの中に新しいHTMLを挿入してみます。
const template = document.querySelector("#template");
const content = template.content.cloneNode(true);
content.querySelector("p").textContent = "あああ";
content.querySelector("h1").style.color = "red";
// ここを追加
const el = `<span class="test">テスト</span>`;
// ここを追加
content.querySelector("p").insertAdjacentHTML("afterbegin", el);
document.body.appendChild(content);
簡単な内容から複雑なものまで事前に用意していたtemplateタグの中のHTMLをカスタマイズすることができますね。
ReactやVueなどモダンJSを触ったことがある人には、コンポーネントやpropsの雰囲気と似ていることに気付かれたかもしれません。
全く同じではないですがReactやVueがなくても「同じブロックの使い回し」「動的なコンテンツ生成」に近いものを実装することができます。
モダンJSの経験がなくてもJavaScriptの基本文法が分かっているのであれば、ReactやVueを使わずにAPIを取り入れたコーディングも可能です。
ReactやVueを触ったことがない方は今回紹介したtemplateタグから試してみると良いかもしれませんね。