ウェブデザインにおいて、テキストがコンテナからはみ出てしまうことはよくある課題の一つです。
Web制作ではブログ記事など長文のテキストを抜粋文のような形で途中で省略して表示する場面がありますよね。
限られたスペース内に多くの情報を収める必要がある場合、テキストの適切な制御は重要です。
初学者の多くはWordPressの関数でそのようなテキストの省略を学びますが、PHPのような難しいものではなくCSSの簡単なコーディングでも実現できるので共有です。
本記事では、「text-overflow」、「overflow」、そして「white-space」といったCSSプロパティを駆使して、はみ出たテキストを(…)で省略して表示する方法について詳しく解説します。
また動画もあるので必要に応じて使ってください。
CSSでテキストを途中で省略して表示する方法
まず一番簡単な方法から紹介していきます。
HTMLで長文のダミーテキストを用意しましょう。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<div class="container">
<p>
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。
</p>
</div>
</body>
</html>CSSは以下のように書いていきます。
.container {
width: 200px;
background: #e9e9e9;
}
p {
font-size: 24px;
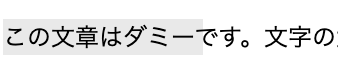
}上記のような長文のテキストを「前から10文字まで」など、途中で切って省略して表示することを想定します。
まず何もしないと長文が折り返して収まるので、「折り返しを無くす」ことから始めます。
CSSで以下の追加を行います。
.container {
width: 200px;
background: #e9e9e9;
/* ココを追記(折り返しをなくす) */
white-space: nowrap;
overflow: hidden;
}
p {
font-size: 24px;
}
「white-space : nowrap」で折り返しを無くすことが出来ました。
しかし現状だと背景のグレーからはみ出ていることには変わりないので、さらにCSSを追加していきます。
.container {
width: 200px;
background: #e9e9e9;
white-space: nowrap;
}
p {
/* ココを追記(はみ出ている部分を非表示にする) */
overflow: hidden;
font-size: 24px;
}
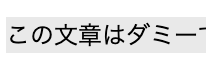
テキスト部分であるpタグについて、「overflow : hidden」を追加しました。
こちらではみ出ている部分を非表示にすることができました。
さらに以下の追加も行います。
.container {
width: 200px;
background: #e9e9e9;
white-space: nowrap;
}
p {
overflow: hidden;
/* ココを追記(文末に・・・を挿入する) */
text-overflow: ellipsis;
font-size: 24px;
}
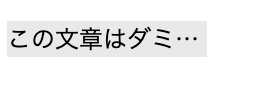
「text-overflow : ellipsis」というものを追加したことで、非表示になる境目に「・・・」を挿入することができました。
これでよくある抜粋文のような見た目にになりましたね。
CSSでテキストを途中で省略してアニメーションで表示する方法
続いて少し発展的ですが使用頻度はそれなりにあるので紹介していきます。
HTMLは先ほどの内容と同じものを引き続き使っていきます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<div class="container">
<p>
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。
</p>
</div>
</body>
</html>CSSについては以下のように作っていきます。
.container {
width: 200px;
background: #e9e9e9;
white-space: nowrap;
/* ココを追記 */
overflow: hidden;
}
p {
font-size: 24px;
}「overflow : hidden」を親要素である「.container」のほうに移動させました。

先ほどにもあった背景を境目にテキストが切れて省略された表示ですね。
続いてCSSでアニメーションを作っていきます。
.container {
width: 200px;
background: #e9e9e9;
white-space: nowrap;
overflow: hidden;
}
p {
font-size: 24px;
animation: slide 5s linear infinite;
}
@keyframes slide {
0% {
transform: translateX(0);
}
100% {
transform: translateX(-100%);
}
}収まりきらなかったテキストがゆっくりスライドしていくように表示されましたね。
CSSのコードがいきなり見慣れない書き方ですが、CSSでのアニメーションの書き方になっています。
pタグに注目してもらいたいのですが、animationというプロパティがあります。
こちらは自分でオリジナルのアニメーションを作ったときに使えるものです。
animationプロパティは引数が4つあって、
・第一引数:アニメーションの名前(slideという名前を自分で命名)
・第二引数:アニメーションの速度(5sで5秒かけて実行する)
・第三引数:アニメーションの動き方(linearで一定間隔の動作になる)
・第四引数:アニメーションの継続時間(infiniteで無限に継続になる)
となっています。
第一引数にある通り、「slide」という名前のアニメーションを作っています。
こちらの名前は自由につけてもらって大丈夫です。
~省略~
p {
font-size: 24px;
/* cssで作るオリジナルのアニメーションを定義 */
animation: slide 5s linear infinite;
}
~省略~作った名前(slide)をもとにアニメーションの内容を「@keyframes」という文法を使って書いていきます。
「@keyframes」の基本的な書き方は「アニメーションの始まり~終わり」を「0~100%」という幅で、プロパティを指定していきます。
実際に使うプロパティは「transform : translateX」というもので、「水平方向に移動させる」ためのプロパティです。
~省略~
/* @keyframes 名前 でオリジナルのアニメーションを作る */
@keyframes slide {
/* 0~100%(始まり〜終わり)の範囲でどのようなプロパティの変化があるか */
0% {
transform: translateX(0);
}
100% {
transform: translateX(-100%);
}
}「translate」については今回のようなスライド系のアニメーションに使いやすく、別の記事でも解説しているので詳しく知りたい方はこちらをどうぞ。