ハンバーガーメニューの作り方でググると表示方法はたくさん見つかるのですが、閉じる方法については解説されていないことが見られます。
閉じる方法はとても簡単な仕組みで実現できるので今回紹介するものをコピペで保存してもらえると良いかと思います。
また動画もあるので必要に応じて使ってください。
クリックしたらハンバーガーメニューを閉じる方法
まずHTMLとCSSでハンバーガーメニューを簡単に作っておきます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<div class="container">
<div class="box">
<button class="btn">ボタン</button>
</div>
</div>
</body>
</html>.container {
position: relative;
}
.box {
position: absolute;
width: 500px;
height: 1000px;
background-color: red;
}
.btn {
width: 100px;
height: 100px;
}
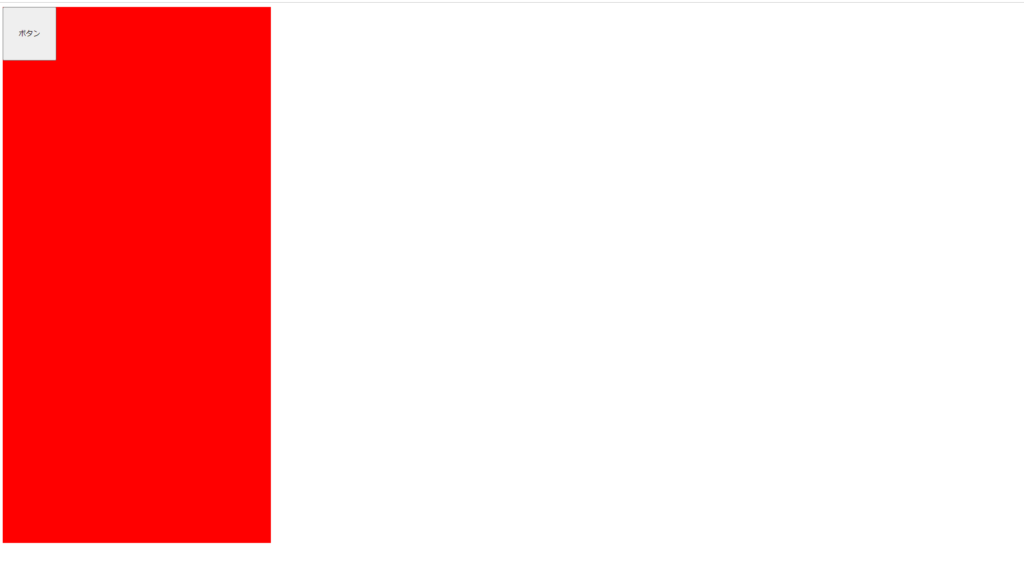
赤い背景になっている部分がメニューが表示されるエリアとして、ボタンをクリックすると閉じることを目指します。
いきなりですが「閉じる」と考えるので難しそうに思えるのですが、「画面の外に移動させる」とすれば非常に簡単になります。
プログラミングあるあるなんですが、どストレートに実現したい内容を探すのも良いのですが「正攻法の他にルートがないか?」という発想も非常に大事になってきます。
CSSでは「移動」にtransformという関数が用意されています。
CSSを以下のように修正してみます。
.container {
position: relative;
}
.box {
position: absolute;
width: 500px;
height: 1000px;
background-color: red;
/* ここを追記 */
transform: translate(-500px, 0);
}
.btn {
width: 100px;
height: 100px;
}
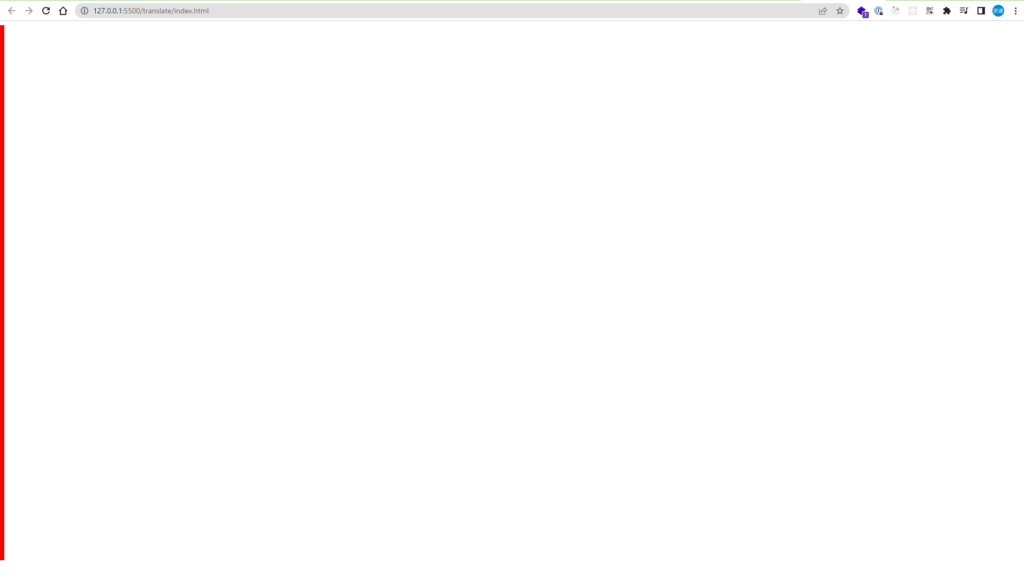
画面の外にメニューを移動させることができました、左端に少しだけ残っているのですが分かりやすくするためにしているためです。
transform : traslate( )とすると「要素の移動」を実現できます。
引数は2つあって、第一引数に水平方向の移動数、第二引数に垂直方向の移動数をpxや%で指定することになっています。
【translateの引数】
・水平方向:マイナスの数字で左に移動、プラスの数字で右に移動
・垂直方向:マイナスの数字で上に移動、プラスの数字で下に移動
※移動が必要ないものは「0」を入れる
~省略~
.box {
position: absolute;
width: 500px;
height: 1000px;
background-color: red;
/* 左方向に500px移動させる。水平方向のみで良いので第二引数には0を入れる */
transform: translate(-500px, 0);
}
~省略~translateに動きをつけることでアニメーションにする
translateで移動させることで「画面から消えているように見える」ことが分かりました。
あとはアニメーションっぽい動きをつけるだけです。
今回は「ボタンをクリックするとtranslateで移動させる」という形を作ります。
HTMLは特に変更なしで大丈夫です。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<div class="container">
<div class="box">
<button class="btn">ボタン</button>
</div>
</div>
</body>
</html>続いてCSSは以下のようにコードを追加します。
.container {
position: relative;
}
.box {
position: absolute;
width: 500px;
height: 1000px;
background-color: red;
/* ここを追記 */
transition: transform 1s;
}
/* ここを追記 */
.box.hide {
transform: translate(-500px, 0);
}
.btn {
width: 100px;
height: 100px;
}まず先ほどのtranslateのコードですが「.box」ではなく「.box.hide」という新しいセレクタ名を作って、そちらに移動させました。
「boxというclass名がある要素に、hideというクラス名を追加したときにメニューを閉じる」ということを行うためです。
さらに「.box」についてtransitionプロパティで「ゆっくりtransform : translate( -500, 0 )を実行する」としました。
transitionプロパティについては別の記事でも解説しているのでご覧ください。
続いてJSファイルを新規で作成して以下のようにコードを作成します。
const box = document.querySelector(".box");
const btn = document.querySelector(".btn");
// ボタンをクリックすると
btn.addEventListener("click", () => {
// boxというクラス名の要素にhideというクラス名が無い時に
if (box.classList.contains("hide") === false) {
// boxというクラス名の要素にhideというクラス名を追加する
box.classList.add("hide");
}
});ボタンをクリックするという仕組みはaddEventListenerのclickイベントで作っています。
条件分岐でboxというクラス名の要素に「hideが無ければhideを追加する」ということを行います。
先ほどのCSSで「.box.hide」に対してtranslateで移動させることを記載していたので、こちらで上手く動作するはずです。
ブラウザをリロードして実行してみましょう。
ボタンをクリックするとメニューが画面の外に移動して「消えたように見える」ことになっていますね。
さらにCSSでtransitionを追加していたので、アニメーションっぽい動きにもなっています。
説明の都合で画面に若干だけ見切れさせていますが、translateの引数の数字を変えれば画面から完全に消えさせることができるので調整してみてください。
また今回の記事を作成するにあたり以下の本も参考にしていますので良ければどうぞ