ReactのuseSearchParamsフックは、Reactアプリケーションでクエリパラメータを操作するために非常に便利なツールです。
Reactを使った画面遷移を実装する際には、React-Routerというライブラリを使われるケースが多いです。
useSearchParamsはそのReact-Routerのなかで使用できる新しいフックになります。
フックの代表例であるuseStateとは異なるもので、URL内のクエリパラメータを取得したり変更することができます。
今回は初心者向けにuseSearchParamsの基本的な使い方を解説します。
また特定のケースにおいてuseStateを使った状態管理とは大きく違う点がありますのでそちらにも触れていきます。
動画もあるので必要に応じて活用してください。
ReactのuseSearchParamsの使い方
useSearchParamsを使うにはReact-Routerをインストールしておく必要があります。
とはいえReactでは画面遷移のためにReact-Routerを使うことが多いので何も考えずに書き始めて大丈夫でしょう。
一応インストールコマンドは以下の形です。
npm i react-router今回は簡単な検索フィルタリング機能を作るという例題でやってみます。
import "./App.css";
import { BrowserRouter, Route, Routes } from "react-router-dom";
import UseSearch from "./UseSearch";
import UseNext from "./UseNext";
function App() {
return (
<>
<BrowserRouter>
<Routes>
<Route path={"/"} exact element={<UseSearch />} />
<Route path={"/next"} element={<UseNext />} />
</Routes>
</BrowserRouter>
</>
);
}
export default App;import React from "react";
import { Link, useSearchParams } from "react-router-dom";
const UseSearch = () => {
const data = [
"Web制作",
"SEOマーケティング",
"動画編集",
"Webデザイン",
"SNSマーケティング",
];
const [searchParams, setSearchParams] = useSearchParams({ keyword: "" });
const keyword = searchParams.get("keyword");
const results = data.filter((item) => {
return item.includes(keyword);
});
return (
<div className="App">
<Link to="/next">次の画面へ</Link>
<div>
<input
type="text"
value={keyword}
onChange={(e) => {
setSearchParams((prev) => {
prev.set("keyword", e.target.value);
return prev;
});
}}
/>
{results.map((result) => {
return <p key={result}>{result}</p>;
})}
</div>
</div>
);
};
export default UseSearch;import React from "react";
const UseNext = () => {
return <div>UseNext</div>;
};
export default UseNext;UseSearch.jsの方がメインになっていて、画面遷移があったとしてUseNext.jsが遷移先のコンポーネントになります。
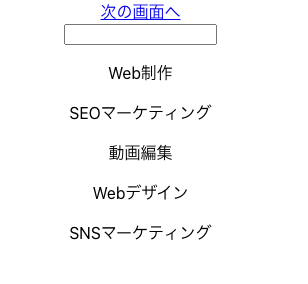
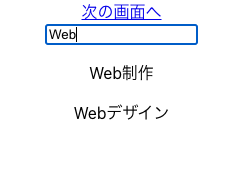
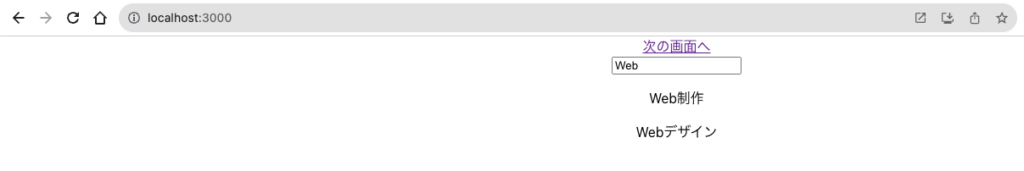
初期画面はUseSearch.jsが表示されます。

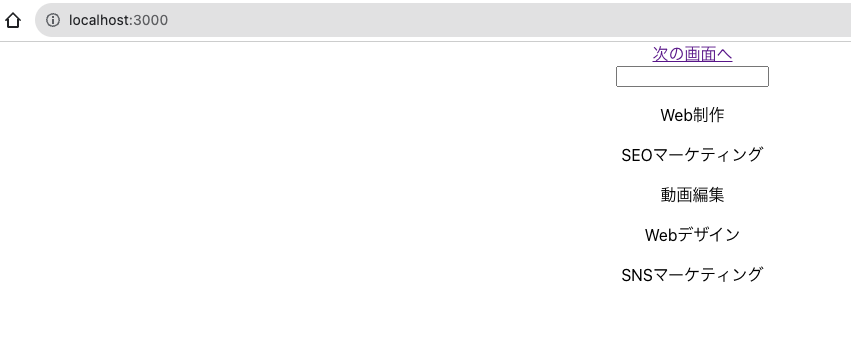
一覧に出ている単語がすべてのデータで、このなかから入力欄に入れた言葉に合うものだけがフィルタリングされます。

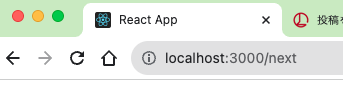
「次の画面」というリンクをクリックするとUseNext.jsに移動します。
useSearchParamsはuseStateのような状態管理の考え方を使っていて、以下のような初期設定が必要です。
const [searchParams, setSearchParams] = useSearchParams({ keyword: "" });今回は入力欄に入れられた文字を変数searchParamsとして管理し、初期値は空文字にしました。
useSearchParamsの特徴は、状態をURLのクエリ(文字列)とすることができる点です。
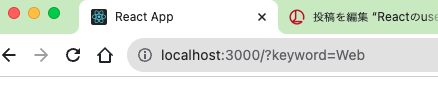
https://localhost:3000/?〇〇=▲▲の部分を自分で決めることができて、今回は〇〇を「keyword」としました。
▲▲には入力した文字が入る想定で、先ほどの変数searchParamsの値になります。
変数searchParamsはinputタグでは「e.target.value」で取得されるものです。
そのためinputタグのonChangeメソッドでは以下のように書きます。
<input type="text" value={keyword} onChange={(e) => {setSearchParams((prev) => {prev.set("keyword", e.target.value);return prev;});}} />setのなかの引数が(〇〇, ▲▲)のようになります。
入力された文字がデータに該当する文字かどうかは以下のように書きました。
const keyword = searchParams.get("keyword");
const results = data.filter((item) => {
return item.includes(keyword);
});searchParams.get(“keyword”)で入力された文字を変数keywordに保存して、変数keywordの中身がデータのなかの文字に該当するかをfilterメソッドで検索します。
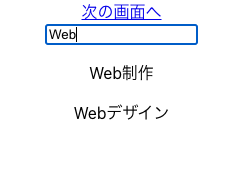
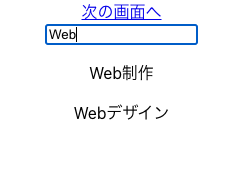
実際に入力フォームで文字を入力するとフィルタリングができるのと同時に、URLの部分も変わっているのがわかります。


初心者の方だと「URLにキーワードが入って何が良いの?」と思われるかもしれません。
例えばですが入力しているときに誤って別の画面に移動してブラウザバックしたとしましょう。
別の画面に移動した時のURL↓

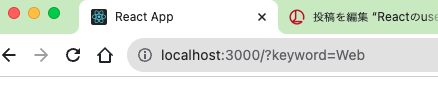
ブラウザバックした時のURL↓

このようにブラウザバックしてもURLにキーワードがあるためフィルタリング途中に戻ることができます。
inputタグのvalueにkeywordを入れているからです。
<input type="text" value={keyword} onChange={(e) => {setSearchParams((prev) => {prev.set("keyword", e.target.value);return prev;});}} />そのためブラウザバックしても、以下の画面のように入力途中の文字が残った状態で戻ることができるのです。

ReactのuseSearchParamsとuseStateの違い
例えば同じような機能をuseStateで作ると以下のようになります。
UseSearch.jsのみ以下のように修正します。
import React, { useState } from "react";
import { Link } from "react-router-dom";
const UseSearch = () => {
const data = [
"Web制作",
"SEOマーケティング",
"動画編集",
"Webデザイン",
"SNSマーケティング",
];
const [keyword, setKeyword] = useState("");
const results = data.filter((item) => {
return item.includes(keyword);
});
return (
<div className="App">
<Link to="/next">次の画面へ</Link>
<div>
<input
type="text"
value={keyword}
onChange={(e) => setKeyword(e.target.value)}
/>
{results.map((result) => {
return <p key={result}>{result}</p>;
})}
</div>
</div>
);
};
export default UseSearch;先ほどと同じく入力した文字を変数keywordとして状態管理します。
こちらの方法でも検索機能が作れますし、初心者の方であればuseStateから練習すると良いでしょう。
一方でこちらでは入力した文字がURLには追加されません。

そのため誤って画面遷移してブラウザバックした場合、以下のように入力欄に入れていた文字が無くなってしまいます。

実際のところuseStateとuseSearchParamsのどちらを使うかは要件によります。
そのためどちらの方法も練習して、違いを知っておくのが良いかと思います。
ちなみにuseState自体があまりわかっていない方の場合は、いきなりuseSearchParamsを使おうとすると難しく感じると思います。
まずはuseStateをしっかり理解するところから始めてみましょう。
以下の書籍も参考にしてください。