Reactでリスト表示をする際に、配列データが空であるならリスト自体を表示しない作り方をすることがあります。
しかし初学者向けの学習教材やYoutube動画で紹介されている方法の中には、実務では使えないものがあり今回は実際にどんな現象になるのかを紹介していきます。
また初学者の方でも理解しやすい解決法やオブジェクトとの違いなどもご説明します。
動画もあるので必要な方はご覧ください。
Reactでmapとlengthを使って配列が空のときは非表示にする方法
今回のテーマである配列は複数のデータを管理するためmapメソッドを使われることが多いです。
mapメソッドを使って中の要素を繰り返し処理で画面に表示するものを学習されたことがあるはずです。
そのようなプログラムにおいて「配列の中身が空だったら何も表示しない」という想定を踏まえて以下のように書くことがあります。
import React from "react";
const ArrayObj = () => {
const arr = ["aaa", "bbb", "ccc"];
return (
<>
{arr.length && arr.map((item, i) => <h1 key={i}>{item}</h1>)}
</>
);
};
export default ArrayObj;
配列arrに対してlengthプロパティを指定することで配列の要素数を算出することができます。
この特徴を利用して「配列の要素数がないとき=データなし」という条件を作れる仕組みです。
しかしこちら配列のarrの中身を空にしてみてください。
import React from "react";
const ArrayObj = () => {
// ここを変更
const arr = [];
return (
<>
{arr.length && arr.map((item, i) => <h1 key={i}>{item}</h1>)}
</>
);
};
export default ArrayObj;
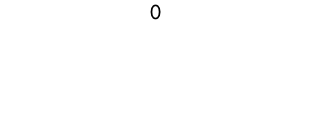
上図のように配列の中身は表示されてないですが数字の「0」が画面に表示されました。
学習過程やテストプログラムならOKかもしれませんが、実際のアプリ開発では良くない動作ですよね。
基本に立ち返って配列arrの中をコンソールで確認していきましょう。
import React from "react";
const ArrayObj = () => {
const arr = [];
// ここを追加
console.log(arr);
return (
<>
{arr.length && arr.map((item, i) => <h1 key={i}>{item}</h1>)}
</>
);
};
export default ArrayObj;
データはないのですがlengthが0になっています。
一旦データを元に戻してコンソールで見てみます。
import React from "react";
const ArrayObj = () => {
// ここを変更
const arr = ["aaa", "bbb", "ccc"];
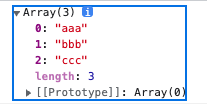
console.log(arr);
return (
<>
{arr.length && arr.map((item, i) => <h1 key={i}>{item}</h1>)}
</>
);
};
export default ArrayObj;
データが格納されていてlengthが3になっています。
やはりlengthはデータの数によって変動するプロパティであることが分かります。
続いて条件式の部分をもう一度見直してみます。
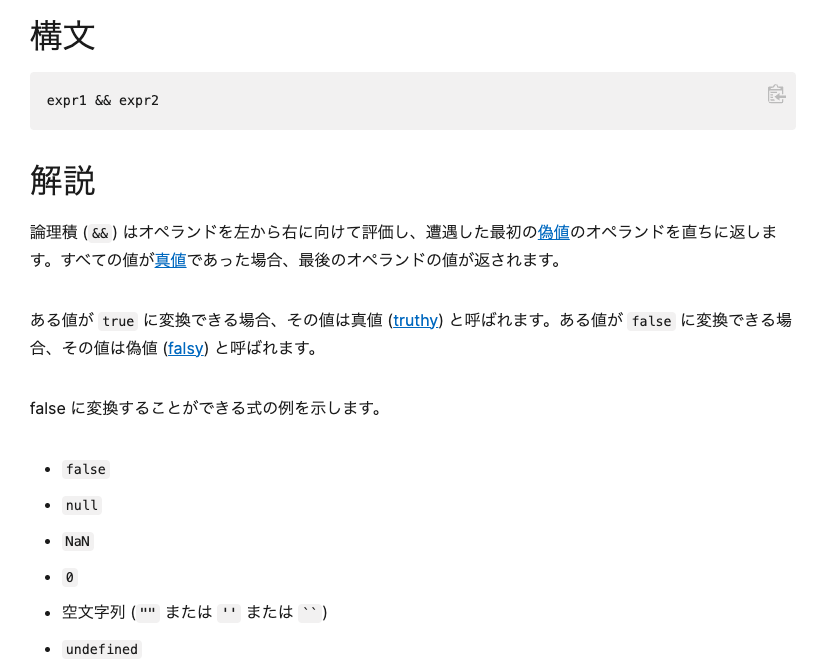
「&&」を使っているのですが「&&」は公式ドキュメントで以下のように説明されています。

「左から右に向けて評価し、左辺がfalseなら左辺を返し、両辺ともtrueなら右辺を返す」ということです。
今回の場合データが空だと「arr.length === 0」なので左辺がfalseなので、そのまま左辺の「0」を画面に表示したわけです。
このような書き方をするのであれば例えば以下のようにする方が良いでしょう。
import React from "react";
const ArrayObj = () => {
const arr = ["aaa","bbb","ccc"];
return (
<>
{/* ここを修正 */}
{arr.length > 0 && arr.map((item, i) => <h1 key={i}>{item}</h1>)}
</>
);
};
export default ArrayObj;
データがある場合には変わらずデータの中身が表示されました。
もう一度データを空にします。
import React from "react";
const ArrayObj = () => {
{/* ここを修正 */}
const arr = [];
return (
<>
{arr.length > 0 && arr.map((item, i) => <h1 key={i}>{item}</h1>)}
</>
);
};
export default ArrayObj;
今度は何も表示されていませんね、ちょっとしたことで動作が変わってくるのを実感してもらえたかと思います。
ちなみにオブジェクトの場合はそこまで気にしなくても良かったりします。
import React from "react";
const ArrayObj = () => {
// ここを変更
const obj = {
name: "taro",
age: 20,
gender: "male",
};
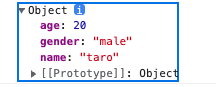
console.log(obj);
return (
<>
{/* ここを変更 */}
{obj && <h1>{obj.name}</h1>}
</>
);
};
export default ArrayObj;
オブジェクトの中身を表示するだけですが、同じような文法で対応できます。
しかしコンソールで見てみると配列のようなlengthはなく、データのみが格納されています。

そのため先ほどのような工夫は要らずシンプルに作ることができて、こちらもオブジェクトの中身を空にしてみます。
import React from "react";
const ArrayObj = () => {
// ここを変更
const obj = {};
console.log(obj);
return (
<>
{/* ここを変更 */}
{obj && <h1>{obj.name}</h1>}
</>
);
};
export default ArrayObj;
配列の悪い例であった数字の「0」が画面に表示されるようなこともありません。
実際には空のオブジェクトを扱うことはあまり無いですが、初学者のうちは配列とオブジェクトで混乱すると思うので紹介しました。
今回は実務で遭遇する間違いを解説しました。
こういったことは実際に自分で遭遇してみないとわからないので対策も難しいのですが少しずつ覚えていきましょう。
またサンプルコードにあった「&&」については別の記事で解説しているので、使い方がイマイチわからない方はご覧ください。