「GA4のAPIは最初の設定が難しすぎて挫折した」
「GA4のレポート機能を使っているけどレイアウトなど見にくく感じている」
「JavaScriptが使えるのでGASを使った自動化のプログラムを勉強してみたい。」
本日はそんな方に向けた内容になっています。
Google Analytics 4(GA4)は、最新のウェブアナリティクスツールとして多くの企業に採用されています。
データを把握し有益なインサイトを得るためには、データを効果的に処理し分析することが不可欠です。
今回はGoogle Apps Script(GAS)を使用して、GA4から取得したデータをAPI経由でスプレッドシートに保存する方法を紹介します。
GASを使用すれば面倒なAPIの設定をスキップして実装に集中することができるので初心者の方でも対応できます。
オリジナルのレポート形式を作りたい方やルーチン業務を自動化したい方におすすめの内容です。
動画もあるので必要に応じて活用してください。
GASでGA4のAPIを取得する方法
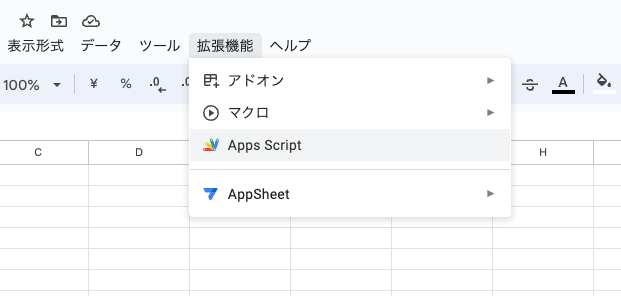
まず空のスプレッドシートを立ち上げてからGASのエディタを起動します。
最終的にはスプレッドシートにアクセスデータを出力する予定です。

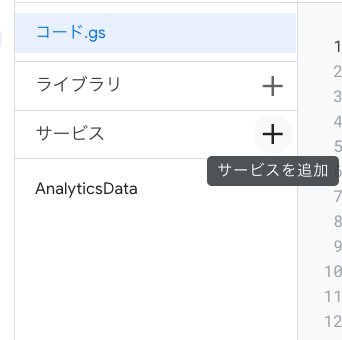
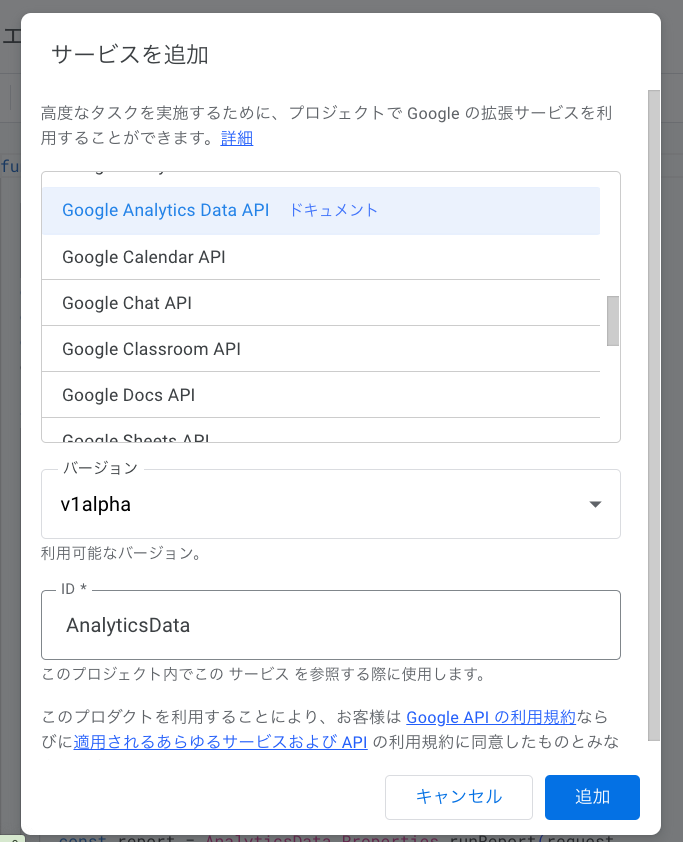
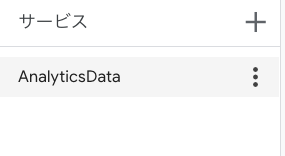
続いて左のメニューから「サービス」をクリックして「Google Analytics Data API」を選択しましょう。
こちらではGoogleが提供するサービスのAPIを連携することができます。


通常であれば専用の管理画面にログインしてAPIキーを発行する作業が必要で、初心者の方にはハードルの高い作業ですがGASだとクリックするだけの簡単なものになります。
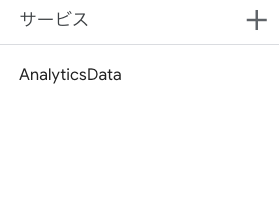
選択肢ができればサービスの下に「AnalyticsData」というテキストが表示されているはずです。
こちらが表示されていなければ正しく選択できていない可能性がありますので再度やってみましょう。

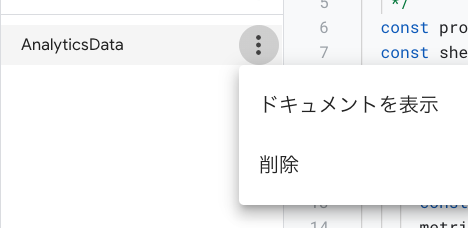
続いて表示された「AnalyticsData」をマウスホバーすると設定をクリックできます。
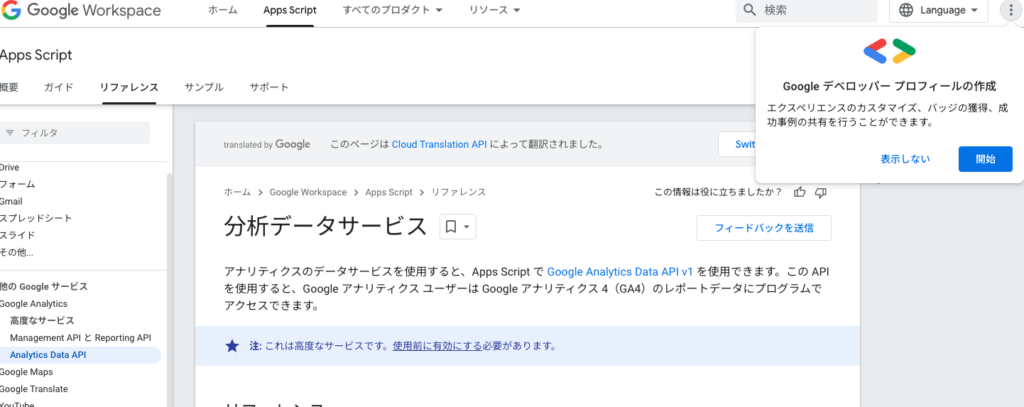
こちらから「ドキュメントを表示」をクリックすると別タブで公式サイトが開かれます。



ちなみにこちらの公式サイトは検索エンジンからでもアクセスできるものです。
URLは以下になりますのでお気に入りに入れておくと良いかもしれませんね。
https://developers.google.com/apps-script/advanced/analyticsdata?authuser=0&hl=ja
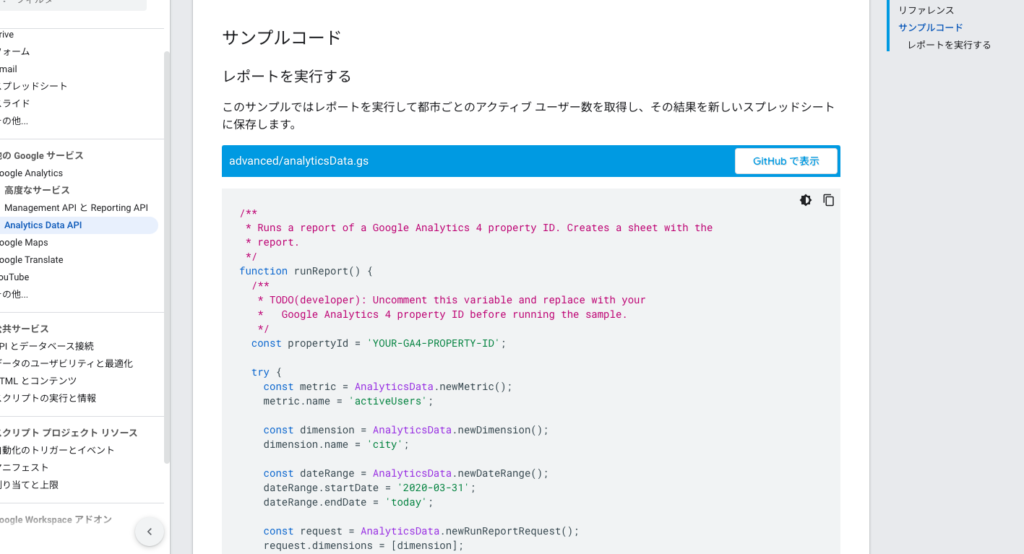
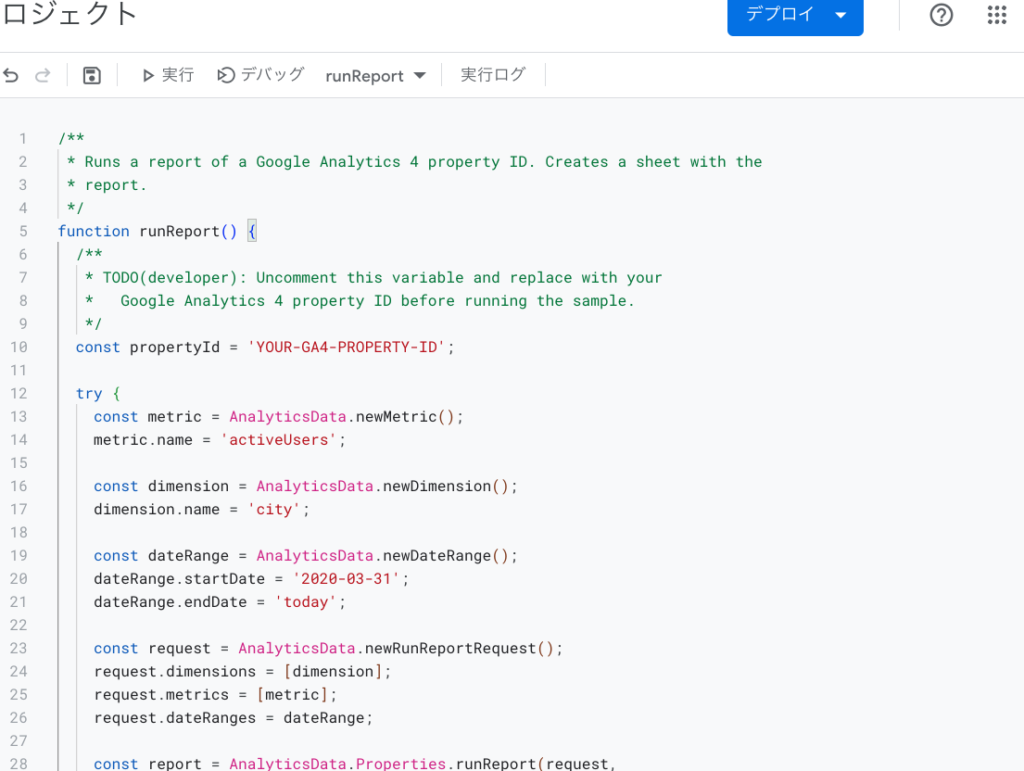
開かれたページの中で少しスクロールするとサンプルコードがありますのでコピーします。

コピーしたコードをGASのエディタで関数myFunctionを削除した上でペーストします。
新しく関数runReportというコードを使用することになります。

関数runReportの中身をカスタマイズして実際に使用できるようにしていきましょう。
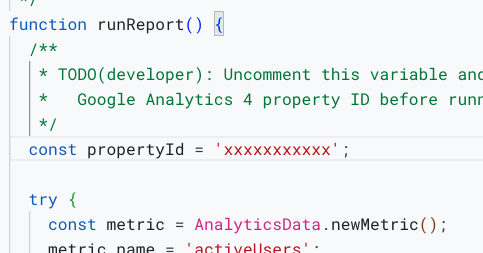
まずはpropertyIdを文字列で設定します。

こちらのIDは人によってバラバラですので、GA4の管理画面から確認することになります。
確認のやり方がわからない方は以下の記事を参考にしてみてください。
https://support.google.com/analytics/answer/11583832?hl=ja
続いてスプレッドシートにデータを出力するコードを書いていきます。
サンプルコードでも書かれているのですが、今回の要件とは少し違うので以下のように既存のコードを一部修正していきます。
/**
* Runs a report of a Google Analytics 4 property ID. Creates a sheet with the
* report.
*/
function runReport() {
/**
* TODO(developer): Uncomment this variable and replace with your
* Google Analytics 4 property ID before running the sample.
*/
const propertyId = 'xxxxxxxxxxx';
// ここを追加
const sheet = SpreadsheetApp.getActiveSpreadsheet();
// ここを追加
const newSheet = sheet.insertSheet(0);
// ここを追加
cityData(propertyId, newSheet);
try {
const metric = AnalyticsData.newMetric();
metric.name = 'activeUsers';
const dimension = AnalyticsData.newDimension();
dimension.name = 'city';
const dateRange = AnalyticsData.newDateRange();
dateRange.startDate = '2020-03-31';
dateRange.endDate = 'today';
const request = AnalyticsData.newRunReportRequest();
request.dimensions = [dimension];
request.metrics = [metric];
request.dateRanges = dateRange;
const report = AnalyticsData.Properties.runReport(request,
'properties/' + propertyId);
if (!report.rows) {
console.log('No rows returned.');
return;
}
// ここの2行は削除します
// const spreadsheet = SpreadsheetApp.create('Google Analytics Report');
// const sheet = spreadsheet.getActiveSheet();
// Append the headers.
const dimensionHeaders = report.dimensionHeaders.map(
(dimensionHeader) => {
return dimensionHeader.name;
});
const metricHeaders = report.metricHeaders.map(
(metricHeader) => {
return metricHeader.name;
});
const headers = [...dimensionHeaders, ...metricHeaders];
// ここの1行は削除します
// sheet.appendRow(headers);
// Append the results.
const rows = report.rows.map((row) => {
const dimensionValues = row.dimensionValues.map(
(dimensionValue) => {
return dimensionValue.value;
});
const metricValues = row.metricValues.map(
(metricValues) => {
return metricValues.value;
});
return [...dimensionValues, ...metricValues];
});
// ここを追加
newSheet.getRange("A1:B1").setValue([headers]);
sheet.getRange(2, 1, report.rows.length, headers.length)
.setValues(rows);
console.log('Report spreadsheet created: %s',
spreadsheet.getUrl());
} catch (e) {
// TODO (Developer) - Handle exception
console.log('Failed with error: %s', e.error);
}
}これでコードを保存して実行しましょう。
初回の実行はアカウントの確認を求められますのでクリックして承認します。

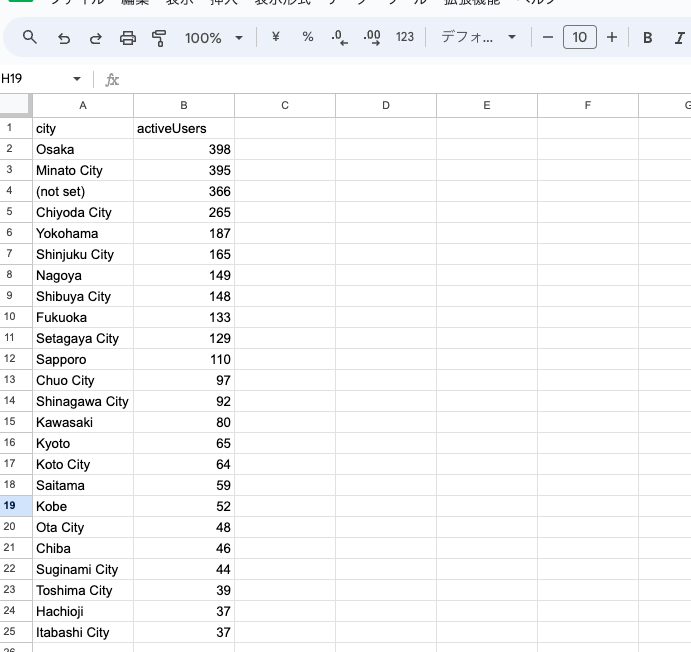
数値は実行したアカウント、日付によって変わりますが上図のような形でスプレッドシートに出力されます。
こちらは地域別のアクティブユーザー数を表示しています。
同じような形で別の検索軸で数値を出力することも可能ですが、まずはサンプルコードを理解するところから始めましょう。

