「コーディングまでしたけどWordPress化するには最初何をすれば良いかイメージできない」
「なぜかCSSやJS、画像などが読み込まれずテキストのみの表示になる時がある」
「Googleフォントのような外部ライブラリはどのようにして導入すれば良いかわからない」
本日はそんな方に向けてWordPressでパスを通す方法を解説していきます。
WordPressを使ってウェブサイトを構築する際、外部のスタイルシートやアイコンフォント、さらにはGoogleフォントを組み込むことは一般的な作業です。
しかしこれらのリソースを正しく取り込むためには、適切な方法を知っておくことが重要です。
この記事ではWordPressでCSSやFontAwesome、そしてGoogleフォントをウェブサイトに組み込むための効果的な方法について詳しく解説します。
wp_enqueue_style関数やget_template_directory_uri関数を使ってパスを確実に通しスムーズにウェブサイトに統合する手順をご紹介します。
WordPressの機能を最大限に活用し、ウェブサイトのデザインとパフォーマンスを向上させるための方法について学んでいきましょう。
また動画もあるので必要な方は以下よりご覧ください。
WordPressで外部ファイルやライブラリのパスを通す方法
まずはテンプレートファイルを作るところから始まるかと思います。
<!DOCTYPE html>
<html lang="<?php language_attributes();?>">
<head>
<meta charset="<?php bloginfo("charset");?>">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<header id="masthead" class="site-header" role="banner">
ヘッダー
</header><footer>フッター</footer>
</body>
</html><?php get_header();?>
<div class="content">
<h1>Hello World</h1>
</div>
<?php get_footer();?>HTML構成の上半分と下半分をそれぞれheader.phpとfooter.phpという別ファイルに分離します。
分離したファイルはそれぞれget_header()とget_footer()をindex.phpに書いておくことによって合体して画面に表示させることができるようになっています。
ここからCSSファイルやJSファイルを読み込ませるのですが、その前にWordPressが用意している独自のCSSとJSを読み込んでおく必要があります。
CSSはwp_head()でJSはwp_footer()という関数を追加しておくことで読み込むようになります。
<!DOCTYPE html>
<html lang="<?php language_attributes();?>">
<head>
<meta charset="<?php bloginfo("charset");?>">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- ここを追加 -->
<?php wp_head();?>
</head>
<body>
<header id="masthead" class="site-header" role="banner">
ヘッダー
</header><footer>フッター</footer>
<!-- ここを追加 -->
<?php wp_footer();?>
</body>
</html>画面上部にWordPressのツールバーが表示されるようになったはずです。
ツールバーはwp_head()とwp_footer()によって読み込まれるWordPress独自のCSSとJSによって表示されるためです。

それでは自分たちで用意しているCSSファイル、JSファイル、Bootstarpなどのライブラリの読み込みにいきましょう。
WordPressでCSSやJSのパスを通す方法
通常headタグでlinkタグやscriptタグを使ったCSS、JSファイルを読み込みをするのですが、WordPressではfunctions.phpでイベントの中で読み込みを行うことになります。
<?php
function my_scripts(){
// CSSファイルの登録
wp_register_style("stylesheet", get_stylesheet_uri(), [], filemtime(get_template_directory() . "/style.css"),"all");
// JSファイルの登録
wp_register_script("script", get_template_directory_uri() . "/assets/script.js", [], filemtime(get_template_directory() . "/assets/script.js"), true);
// 登録されているCSSファイルの読み込み
wp_enqueue_style("stylesheet");
// 登録されているJSファイルの読み込み
wp_enqueue_script("script");
}
add_action("wp_enqueue_scripts", "my_scripts");上記コードのようにWordPressではファイルの登録、ファイルの読み込みが別の処理として実行するようになっています。
理由としてはライブラリを含めて複数ファイルを読み込むことが多いですし、ページごとに読み込ませたいファイルが変わったりするためです。
wp_register_styleがCSSファイルの登録、wp_register_scriptがJSファイルの登録になっています。
そこで登録されたファイルをwp_enqueue_styleでCSSファイルの読み込み、wp_enqueue_scriptでJSファイルの読み込みを行うことになります。
wp_register_styleとwp_register_scriptともに引数は、「ハンドルネーム、パス、依存関係、バージョン名、メディア」という順番に書きます。
その中でも第一引数のハンドルネームが読み込む時のwp_enqueue_styleとwp_enqueue_scriptの引数に当たります。
複数ファイルがあったりページによって読み込みたいファイルが変わる時にはハンドルネームによって切り替えることになります。
例えばBootstrapを追加で使用するときには以下のようになる形です。
<?php
function my_scripts(){
wp_register_style("stylesheet", get_stylesheet_uri(), [], filemtime(get_template_directory() . "/style.css"),"all");
wp_register_style("bs-stylesheet", get_template_directory_uri() . "/assets/src/lib/css/bootstrap.min.css", [], false,"all");
wp_register_script("script", get_template_directory_uri() . "/assets/script.js", [], filemtime(get_template_directory() . "/assets/script.js"), true);
wp_register_script("bs-script", get_template_directory_uri() . "/assets/src/lib/js/bootstrap.min.js", ["jquery"], false, true);
wp_enqueue_style("stylesheet");
wp_enqueue_style("bs-stylesheet");
wp_enqueue_script("script");
wp_enqueue_script("bs-script");
}
add_action("wp_enqueue_scripts", "my_scripts");ハンドルネームはそれぞれわかりやすいキーワードにしておくことをお勧めします。
またwp_register_styleとwp_register_scriptの第二引数はパスになっています。
パスというのは読み込みたいファイルまでのURLになっていて、CSSのファイル名がstyle.cssになっているときはget_stylesheet_uri()とするだけでOKです。
以下のようにテーマディレクトリ直下にあるstyle.cssまでのパスを一気に取得することができるからです。

一方でstyle.css以外のCSSやJSファイル、先ほどのBootstrapなどは「get_template_directory_uri() + ファイル名」とすることになります。
get_template_directory_uri()という関数はテーマディレクトリまでのパスを取得できるもので、単体で実行すると以下のようなパスが取得できます。

あとはテーマディレクトリの続きのパスを「.」で繋げることで読み込みたいファイルまでのパスを取得できます。
例えば「get_template_directory_uri() . “/assets/script.js”」と書くと以下のようなパスが取得できます。

続いて依存関係については指定がなければ空の配列にしておけば大丈夫です。
例えばCSSを複数のファイルに分けていて読み込む順番を指定したいときには、依存関係に[ハンドルネーム]とすることで、そのファイルを先に読み込ませることができます。
<?php
function my_scripts(){
wp_register_style("style", style.cssのパス, [main]);
wp_register_style("main", main.cssのパス, []);
wp_enqueue_style("style");
wp_enqueue_style("main");
}
add_action("wp_enqueue_scripts", "my_scripts");例えば上記コードだとコードの順番的にstyle.cssが先に読み込まれるのですが、依存関係にmain.cssのハンドルネームを書いています。
それによってコードの書き順に関係なくmain.cssを最初に読み込ませることになります。
複数ファイルあっても読み込む順番にあまり意味がない時は特に指定する必要はありませんので空の配列を書いておけば大丈夫ですが、もし読み込む順番によってプログラムが変わってしまう場合には活用してください。
続いてバージョンですが「”1.0.0″」のような数字を基調としたバージョン名を書くことが多いです。
ちなみにバージョン情報は以下のようなファイル名の続きにある「?ver=」から始まる数字になります。

しかしながら固定の文字列を書くのではなくタイムスタンプにしておくことをお勧めします。
バージョンにタイムスタンプを書いておくことで開発時にスタイルを変更するたびにキャッシュを削除して常に新しい状態で画面表示ができるためです。
タイムスタンプはfilemtimeという関数を使います。
引数にはファイルのディレクトリパスを使って以下のように書きます。
filemtime(get_template_directory() . “/style.css”)
先ほど紹介したget_template_directory_uri()は「http://」から始まるURL形式ですが、
filemtimeに使うget_tempate_directory()は¥wp-content¥themesのようなファイルパスになっています。
WordPressでGoogleフォントやFontAwesomeを通す方法
GoogleフォントとFont-AwesomeをheadタグにURLを書かない場合はfunctions.phpで以下のように書きます。
パスの部分がCDNのURLになるだけで先ほどまでのCSSとJSファイルの読み込みと使い方は同じです。
<?php
function init_script(){
// linkタグのid名、ファイルURL(GoogleFontsのhrefの部分)
wp_enqueue_style("googlefonts", "https://fonts.googleapis.com/css2?family=Protest+Revolution");
// linkタグのid名、ファイルURL(Font-AwesomeのCSSの部分)
wp_enqueue_style("fontawesome", "https://use.fontawesome.com/releases/v6.5.0/css/all.css");
}
add_action("wp_enqueue_scripts", "init_script");
?>WordPressで分割したテンプレートファイルを読み込む方法
WordPressではテンプレートファイルの一部を切り取って細かく分割することができます。
サイトのページ数が多くなったり、1ページあたりのコンテンツが多くなるにつれ「共通したレイアウト」が登場します。
それをコピペで複製していくのも良いですがテンプレートファイルの中で部分的に分割して再利用できるような仕組みになっています。
分割したコードは新しいPHPファイルに保存しておき、get_template_part関数の引数にパスを指定することでどこでも呼び出すことができるわけです。
以下の例はheader.phpの中でヘッダーメニューの部分を分割してheader-menu.phpとしているパターンです。
<!DOCTYPE html>
<html lang="jp">
<head>
<!-- 中略 -->
<link rel="apple-touch-icon" sizes="180x180" href="<?php echo get_template_directory_uri();?>/img/favicon/apple-touch-icon.png">
<link rel="icon" type="image/png" sizes="32x32" href="<?php echo get_template_directory_uri();?>/img/favicon/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="<?php echo get_template_directory_uri();?>/img/favicon/favicon-16x16.png">
<link rel="manifest" href="<?php echo get_template_directory_uri();?>/img/favicon/site.webmanifest">
<link rel="mask-icon" href="<?php echo get_template_directory_uri();?>/img/favicon/safari-pinned-tab.svg" color="#5bbad5">
<meta name="msapplication-TileColor" content="#da532c">
<meta name="theme-color" content="#ffffff">
<?php wp_head();?>
</head>
<body>
<!-- 元々はここにヘッダーメニューを書いていた -->
<?php get_template_part("includes/header-menu");?> <header class="header">
<input type="checkbox" id="menu_toggle" class="menu_checkbox" hidden>
<label for="menu_toggle" class="menu_hamburger">
<span class="bar"></span>
</label>
<div class="header_top">
<div class="header_inner">
<h1 class="header_title">
<a href="./index.html">
<?php bloginfo("name");?>
</a>
</h1>
</div>
<form action="#" method="get">
<input type="text" name="s" value="<?php the_search_query();?>" placeholder="検索">
</form>
</div>
<div class="header_bottom">
<div class="header_inner">
<?php
$locations = get_nav_menu_locations();
$header_menu = wp_get_nav_menu_object($locations["header_nav"]);
$header_menu_items = wp_get_nav_menu_items($header_menu->term_id);
?>
<nav class="header_nav">
<ul class="header_nav-1">
<!-- 現在のパスを取得して引数の相対パスからURLを作成する -->
<!-- <li><a href="<?php echo esc_url(home_url('/'));?>">ホーム</a></li>
<li><a href="<?php echo esc_url(home_url('/category/js'));?>">ブログ</a></li>
<li><a href="<?php echo esc_url(home_url('/'));?>">プログラミング</a></li>
<li><a href="<?php echo esc_url(home_url('/'));?>">RPA</a></li>
<li><a href="<?php echo esc_url(home_url('/'));?>">メンタル</a></li>
<li><a href="<?php echo esc_url(home_url('/'));?>">キャリア活動</a></li>
<li><a href="<?php echo esc_url(home_url('/'));?>">コンテンツ</a></li> -->
<?php foreach ($header_menu_items as $item) : ?>
<li>
<a href="<?php echo esc_attr($item->url); ?>">
<?php echo esc_html($item->title); ?>
</a>
</li>
<?php endforeach; ?>
</ul>
<ul class="header_nav-2">
<li><a href="#"><span class="sns_icon"><i class="fab fa-instagram"></i></span></a></li>
<li><a href="#"><span class="sns_icon"><i class="fab fa-twitter"></i></span></a></li>
<li><a href="#"><span class="sns_icon"><i class="fab fa-facebook-f"></i></span></a></li>
<li><a href="#"><span class="sns_icon"><i class="fas fa-globe-americas"></i></span></a></li>
</ul>
</nav>
</div>
<div class="header_nav-3">
<a href="#"><span class="sns_icon"><i class="fas fa-user-alt"></i></i></span></a>
</div>
</div>
</header>分割したファイルはincludesのような専用のフォルダを作って保存しておくとわかりやすいです。
get_template_partの引数の使い方で注意点としては、拡張子を含めてはいけないことです。
get_template_part(“includes/header-menu.php”)では正常に表示されませんので、get_template_part(“includes/header-menu”)とする必要があります。
WordPressには前章で紹介したget_template_directory_uriのようにパスを指定する関数があるのですが、拡張子まで指定するものと指定しないものがありますので注意しましょう。
WordPressでadd_theme_supportを使った機能追加をする方法
続いてはWordPress化するときにfunctions.phpでよくやる事前の設定についてです。
前章で外部ファイルのパスを通しましたが、他にも事前に設定しておくべきことがあります。
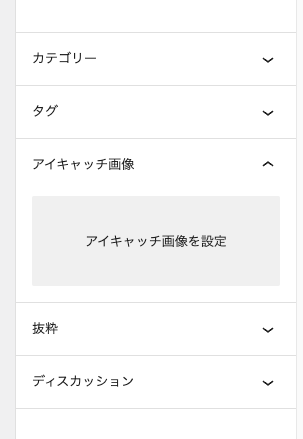
まずは投稿画面からアイキャッチ画像の設定ができるようにすることは以下のようにします。
<?php
function init_script(){
wp_enqueue_style("googlefonts", "https://fonts.googleapis.com/css2?family=Protest+Revolution");
wp_enqueue_style("fontawesome", "https://use.fontawesome.com/releases/v6.5.0/css/all.css");
// ここ
add_theme_support('post-thumbnails');
}
add_action("wp_enqueue_scripts", "init_script");
?>
WordPressではデフォルトでアイキャッチ画像の設定ができるようになっていないので、上記コードを書いてアイキャッチ画像を設定できるようにすることになります。
WordPressで投稿した記事のRSSを設定する
同じようなものでRSSフィードの有効化があります。
<?php
function init_script(){
wp_enqueue_style("googlefonts", "https://fonts.googleapis.com/css2?family=Protest+Revolution");
wp_enqueue_style("fontawesome", "https://use.fontawesome.com/releases/v6.5.0/css/all.css");
add_theme_support('post-thumbnails');
// ここ
add_theme_support('automatic-feed-links');
}
add_action("wp_enqueue_scripts", "init_script");
?>RSSフィード自体はWordPressで自動生成されるのですが、配信を有効化していないとユーザーに通知が行きません。
そこで上記のコードでRSS配信を有効化します。
サイトのページ上にRSSまでのリンクを貼りたいときにはbloginfo(“atom_url”)という関数をaタグのhref属性に埋め込みましょう。
以下の例はフッターにRSSまでのリンクを貼っています。
<div class="footer_bottom">
<a style="color: #fff;" target="_blank" href="<?php bloginfo("atom_url");?>">RSS</a>
</div>WordPressでtitleタグとmetaタグのdescriptionを設定する
その他には記事ごとに、titleタグの値を記事タイトルとして動的に変更することもやっておきましょう。
<?php
function init_script(){
wp_enqueue_style("googlefonts", "https://fonts.googleapis.com/css2?family=Protest+Revolution");
wp_enqueue_style("fontawesome", "https://use.fontawesome.com/releases/v6.5.0/css/all.css");
add_theme_support('post-thumbnails');
add_theme_support('automatic-feed-links');
// ここ
add_theme_support('title-tag');
}
add_action("wp_enqueue_scripts", "init_script");
?>以上のような設定をしているのがadd_theme_supportというテンプレート関数です。
引数に指定のキーワードを文字列で入れると自作テーマに反映することができます。
add_theme_supportを含んだ関数はadd_actionでwp_enqueue_scriptsというイベント名で実行するようにします。
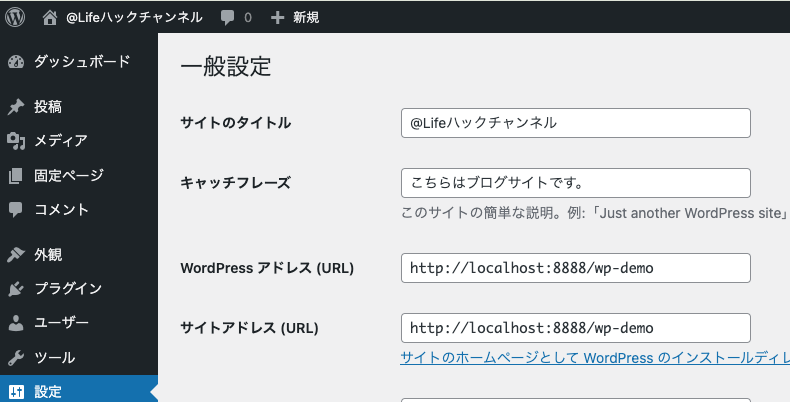
一方でtitleタグを全てのページに共通にしても大丈夫なときは、管理画面の一般設定に入力されるものが自動出力されるbloginfo(“name”)をtitleタグのテキストにすると良いでしょう。
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 中略 -->
<title><?php bloginfo("name");?></title>
<!-- 中略 -->サイトのタイトルと同じくメタディスクリプションも管理画面にあるものを自動出力させることが可能で、bloginfo(“description”)を使用します。
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 中略 -->
<title><?php bloginfo("name");?></title>
<!-- ここを追加 -->
<meta name="description" content="<?php bloginfo("description");?>" />
<!-- 中略 -->サイトタイトル、メタディスクリプションは管理画面の設定→一般設定に進むと入力欄があります。
こちらで入力して保存された値がそれぞれリアルタイムに更新される仕組みです。


記事ごとにtitleタグを変更したいのか、全て統一で良いのかはサイトの運営方法によって変わります。
WordPressでカスタマイザーからロゴと背景を設定する
add_theme_supportにはカスタマイザーを設定する機能もついています。
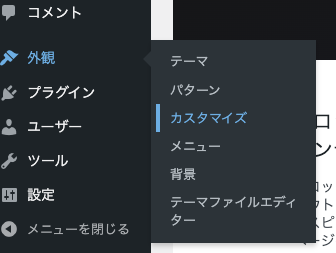
カスタマイザーは管理画面から「外観」→「カスタマイズ」で表示されるノーコード編集機能のことです。

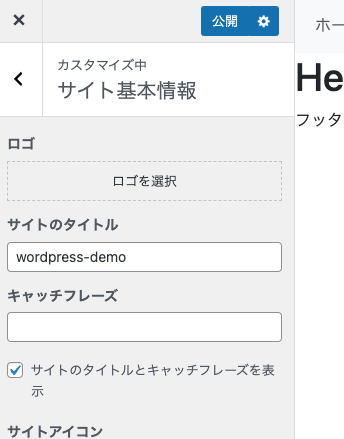
add_theme_supportで引数に「custom-logo」と指定することで「外観」→「カスタマイズ」→「サイト基本情報」にロゴを設定するメニュー項目を表示することができます。

またadd_theme_supportの第二引数でカスタムロゴに関するオプション事項を設定することも可能です。
<?php
function init_script(){
wp_enqueue_style("googlefonts", "https://fonts.googleapis.com/css2?family=Protest+Revolution");
wp_enqueue_style("fontawesome", "https://use.fontawesome.com/releases/v6.5.0/css/all.css");
add_theme_support('post-thumbnails');
add_theme_support('automatic-feed-links');
add_theme_support('title-tag');
// ここ
add_theme_support('custom-logo',[
"width" => 400,
"height" => 100,
"flex-width" => true,
"flex-height" => true,
"header-text" => ["site-title","site-description"]
]);
}
add_action("wp_enqueue_scripts", "init_script");
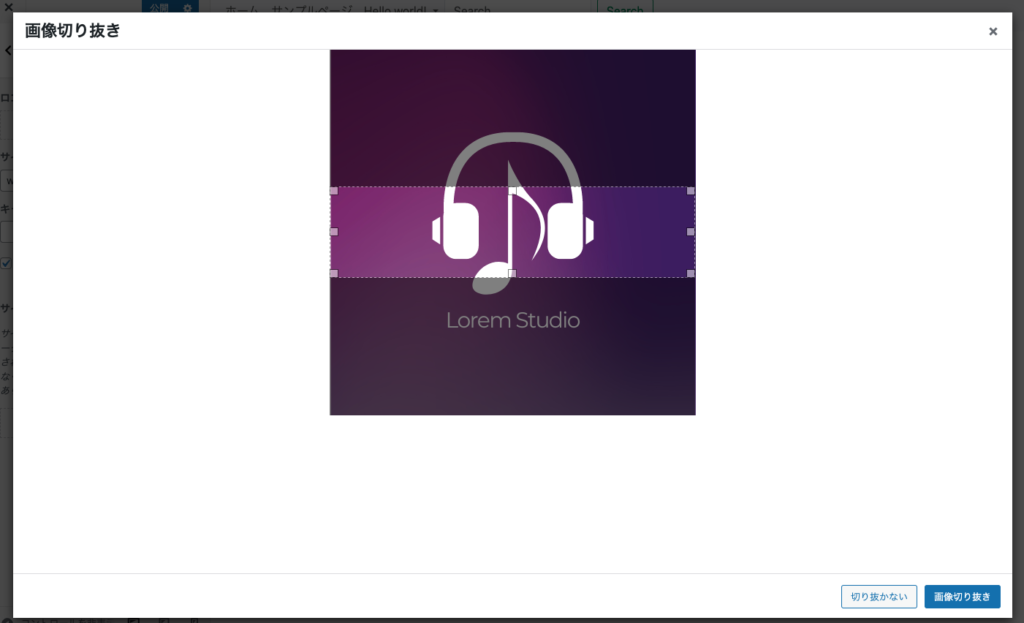
?>widthとheightはロゴの初期サイズになっていて、flex-widthとflex-heightをtrueにすることによって初期サイズをもとに実際の素材から切り抜きができるようになります。

カスタマイザーでは背景画像、背景色も変更することができて、こちらもadd_theme_supportを使用します。
<?php
function init_script(){
wp_enqueue_style("googlefonts", "https://fonts.googleapis.com/css2?family=Protest+Revolution");
wp_enqueue_style("fontawesome", "https://use.fontawesome.com/releases/v6.5.0/css/all.css");
add_theme_support('post-thumbnails');
add_theme_support('automatic-feed-links');
add_theme_support('title-tag');
add_theme_support('custom-logo',[
"width" => 400,
"height" => 100,
"flex-width" => true,
"flex-height" => true,
"header-text" => ["site-title","site-description"]
]);
// ここ
add_theme_support("custom-background",[
"default-color" => "#fff",
"default-image" => "",
"default-repeat" => "no-repeat"
]);
}
add_action("wp_enqueue_scripts", "init_script");
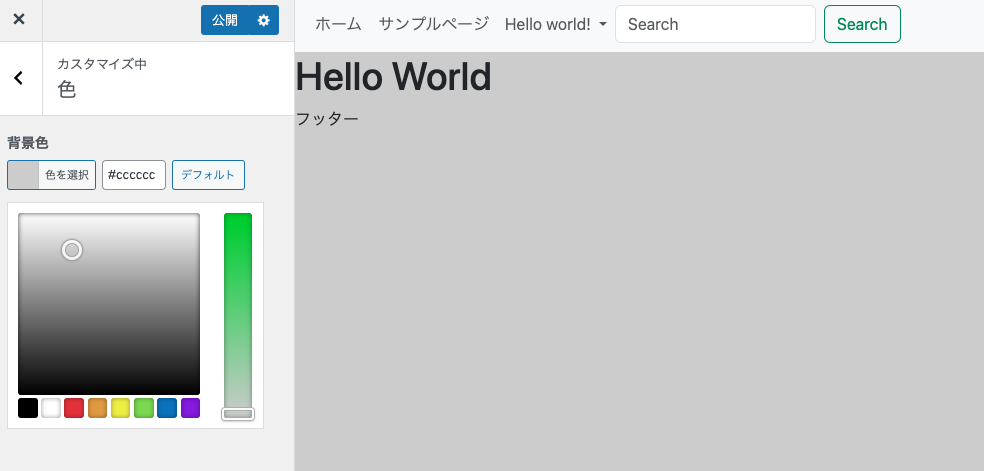
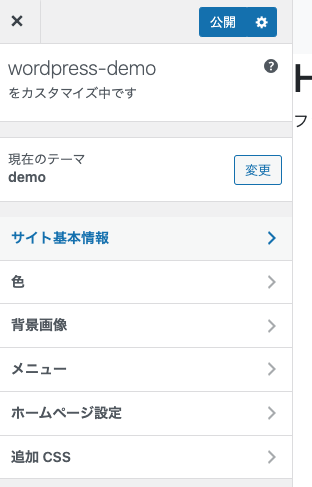
?>add_theme_supportに「custom-background」と指定することで「外観」→「カスタマイズ」に「色」「背景画像」というメニュー項目を追加することになります。

「色」は背景色を変更するもので「背景画像」は画像を背景に挿入する場所になっています。