「WordPressの投稿画面でアイキャッチの設定が表示されない時がある」
「WordPressの設定画面にあるアイキャッチ画像のサイズが適用されない時がある」
「カスタムサイズのアイキャッチ画像を設定したが反映されない画像がある」
本日はそんな方に向けてWordPressにおけるアイキャッチ画像の設定に関する操作方法を解説していきます。
WordPressの魅力の一つは柔軟性と拡張性に富んだテーマシステムです。
特にアイキャッチ画像は記事やページを引き立たせ、読者の目を引く重要な要素の一つです。
この記事ではWordPressでアイキャッチ画像を設定して表示する方法について詳しく解説します。
さらにadd_theme_support、the_post_thumbnail、add_image_sizeといった関数を使用して、アイキャッチ画像のカスタマイズ方法にも焦点を当てます。
WordPressのパワーを最大限に活用し魅力的なコンテンツを提供するための手段を探求していきましょう。
また動画もあるので必要な方は以下よりご覧ください。
WordPressの投稿画面でアイキャッチ画像の設定を表示する
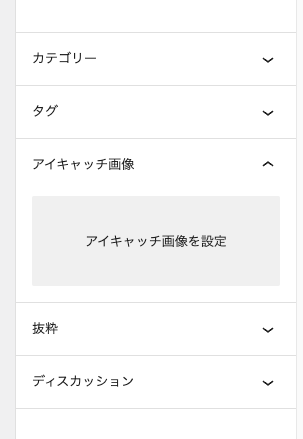
まずは投稿画面からアイキャッチ画像を設定できるようにします。
デフォルトではタイトル、カテゴリー、タグ、本文、日付、スラッグが設定できるようになっていて、アイキャッチ画像を含む他の機能は設定できないようになっています。
そのためfunctions.phpで以下のコードを追加します。
<?php
function theme_setup(){
add_theme_support('post-thumbnails');
}
add_action('after_setup_theme', 'theme_setup');
?>add_theme_supportは自作テーマに追加で搭載する機能を引数に文字列として指定します。
アイキャッチ画像を有効化したいときは「post-thumbnails」を書きます。
それをadd_actionのafter_setup_themeというイベントで実行するようにするわけです。

ページをリロードすると投稿画面でアイキャッチ画像が設定できるようになっています。
WordPressでアイキャッチ画像を画面に表示する
続いて投稿画面にて設定したアイキャッチ画像をテンプレートファイルを通じて画面に表示します。
今回はsingle.phpを使って以下のように書いてみました。
<?php get_header();?>
<main>
<section class="section postbox single">
<div class="postbox_inner inner">
<div class="single_time">
<h3>yyyy/mm/dd</h3>
</div>
<div class="single_title">
<h2>long&Big Title</h2>
</div>
<div class="single_eyecatching">
<?php
if(has_post_thumbnail()):
the_post_thumbnail();
else:
echo '<img style="width: 150px; height: 150px;" src=' . get_stylesheet_directory_uri() . '/img/no_image.jpg />';
endif;
?>
</div>
</div>
</section>
</main>
<?php get_footer();?>the_post_thumbnailというテンプレート関数を実行すると投稿画面で設定したアイキャッチ画像が表示されます。
imgタグは自動で挿入するので書く必要はありません。
また記事によってアイキャッチ画像を設定していないものがあるはずです。
条件分岐でhas_post_thumbnailというテンプレート関数を使っていて、こちらはアイキャッチ画像が設定されていたらTrue、設定されていなかったらFalseを返します。
Trueの時にだけthe_post_thumbnailを実行するようにして、Falseの時(else文)はダミーテキストを表示するなどが一般的な使い方です。
またWordPressにアイキャッチ画像をアップロードすると自動的に「large, medium, thumbnail」という3種類の大きさにトリミングされて複製されます。
そのため大きさを変更したい時にはthe_post_thumbnailの引数に「large」などサイズ名を文字列で指定します。
<!-- 省略 -->
<div class="single_eyecatching">
<?php
if(has_post_thumbnail()):
the_post_thumbnail('large');
else:
echo '<img style="width: 150px; height: 150px;" src=' . get_stylesheet_directory_uri() . '/img/no_image.jpg />';
endif;
?>
</div>
<!-- 省略 -->一方でCSSファイルからアイキャッチ画像のサイズを変更したい場合はCSSファイルにてwidth,heightを指定すれば反映されます。
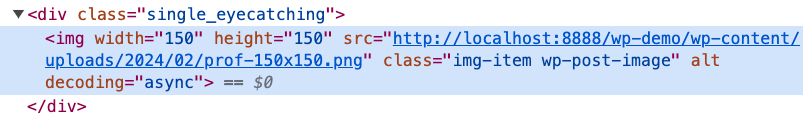
その際に特定のclass名をサムネイル画像を出力するimgタグに振りたい場合は以下のようにします。
<!-- 省略 -->
<div class="single_eyecatching">
<?php
if(has_post_thumbnail()):
$attr = array(
'class' => 'img-item'
);
the_post_thumbnail('thumbnail', $attr);
else:
echo '<img style="width: 150px; height: 150px;" src=' . get_stylesheet_directory_uri() . '/img/no_image.jpg />';
endif;
?>
</div>
<!-- 省略 -->the_post_thumbnailの第一引数は先ほどのサイズ名なのですがデフォルト値のthumbnailを書いておき、第二引数にはclassに設定する文字列を入れます。
上記のコードだと変数attrというものに「img-item」を代入しておき、the_post_thumbnailの第二引数に入れました。
ちなみに何もclass名を設定していなくても自動でclass=”wp-post-image”というclass名が付与されるようになっています。
そのためwp-post-imageにCSSでサイズ指定しても良いでしょう。
上記のコードだとデフォルト値とオリジナルの値を入れたので、結果的にはclass=”wp-post-image img-item”というclass名になります。

WordPressのアイキャッチ画像をカスタムアイキャッチ画像にする
アイキャッチ画像の設定においてカスタムアイキャッチ画像というものがあります。
先ほど画像をアップロードすると自動で「large, medium, thumbnail」の3種類にトリミングされて複製されると言いました。
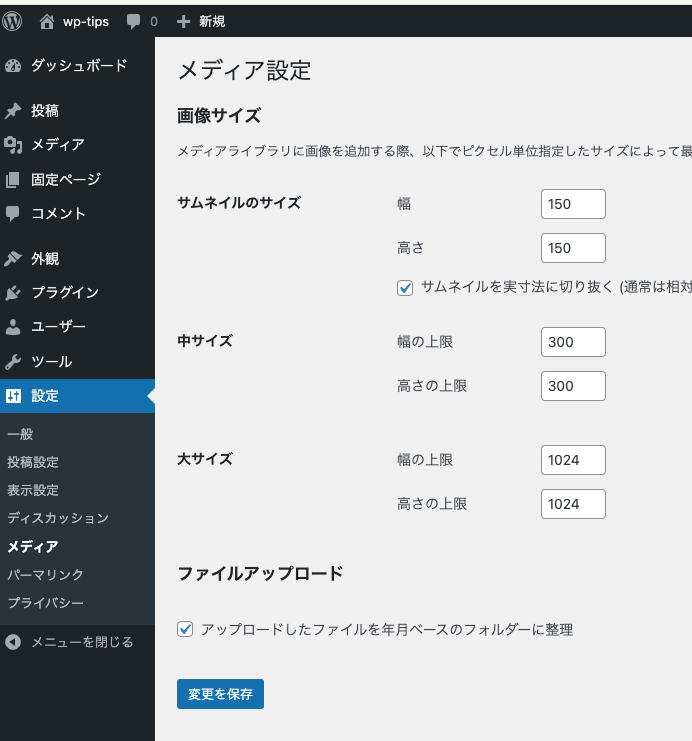
こちらは何に相当するかというと管理画面の設定→メディアに表示される3種類のサイズです。

3種類の大きさの厳密なサイズはこちらから確認、変更することができます。
作っているサイトによっては3種類だけではサイズの選択肢が少ない場合があり、そんな時にはカスタムアイキャッチ画像を設定することでサイズの種類を4つ以上に増やすことが可能です。
まずはfunctions.phpにて以下のように書きます。
<?php
function theme_setup(){
add_theme_support('post-thumbnails');
add_image_size("custom-thumbnail-one", 1000, 300, true);
add_image_size("custom-thumbnail-two", 400, 400, true);
}
add_action('after_setup_theme', 'theme_setup');
?>add_theme_sizeというテンプレート関数はカスタムアイキャッチ画像を設定することができて、第一引数にサイズの名前、第二引数に横幅、第三引数に縦幅、第四引数にトリミングを有効にすることを意味するtrueを入れます。
上記コードではcustom-thumbnail-oneとcustom-thumbnail-twoの2種類を追加しています。
つまり「large, medium, thumbnail, custom-thumbnail-one, custom-thumbnail-two」の5種類のサイズが設定できるようになったわけです。
あとはsingle.phpなど使用するテンプレートファイル上でthe_post_thumbnailの引数を指定するだけです。
<!-- 省略 -->
<div class="single_eyecatching">
<?php
if(has_post_thumbnail()):
the_post_thumbnail(custom-thumbnail-two);
else:
echo '<img style="width: 150px; height: 150px;" src=' . get_stylesheet_directory_uri() . '/img/no_image.jpg />';
endif;
?>
</div>
<!-- 省略 -->上記コードではcustom-thumbnail-twoを入れましたので、横幅400pxで縦幅400pxのサイズになります。
元の画像素材の縦横比率もあるのでデザインと相談しながらサイズは決めましょう。
WordPressで投稿ページと固定ページに表示のない入力項目を追加する方法
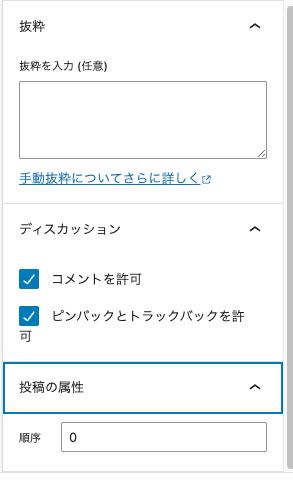
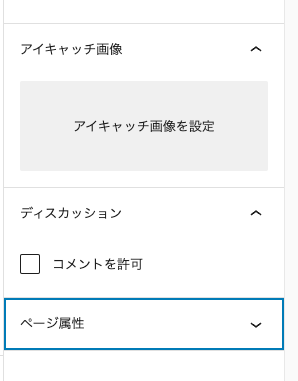
投稿画面には固定ページのようなページ属性がデフォルトでついていません。
ページ属性を使うことで投稿ページの中でURLの階層構造を自由に組み立てることができます。

functions.phpに以下のコードを書きます。
<?php
add_post_type_support("post", "page-attributes");
?>add_post_type_supportという関数は第一引数にメニューのスラッグ、第二引数に入力項目を指定することでデフォルトで表示されていなかった入力項目を増やすことができます。
投稿画面の場合の第一引数はpostになります。
投稿編集画面をリロードしてみるとページ属性が追加されています。

ちなみに固定ページの場合の第一引数はpageになります。
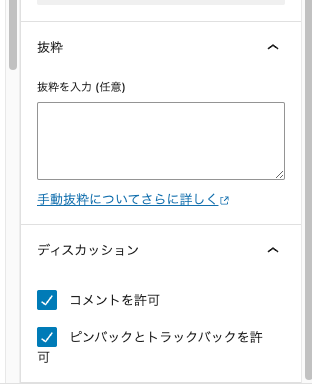
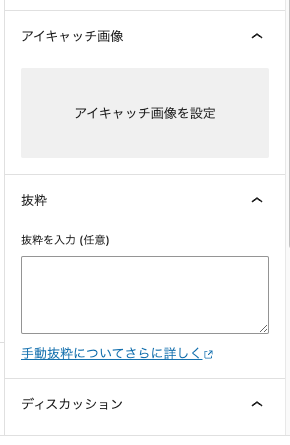
固定ページには投稿ページのように抜粋文の入力欄がデフォルトで表示されませんので以下のコードで追加してみます。

<?php
add_post_type_support("post", "page-attributes");
// ここを追加
add_post_type_support("post", "page-attributes");
?>固定ページの編集画面をリロードすると抜粋文の入力欄が追加されていることがわかります。

WordPressはインストールした段階では全ての項目が揃っているわけではないので自分好みにカスタマイズしていきましょう。
WordPressでウィジェットを有効化する方法
サムネイルと同じくウィジェットについてもWordPressで有効化する作業が最初に必要になります。
ウィジェットとはサイドバーなど共通パーツでメニューや外部サイトへのリンクなどを表示する機能で、管理画面の中でマウスクリックやドラッグ&ドロップで直感的に操作できるのが特徴です。
ウィジェットを有効化するにはfunctions.phpにコードを書きます。
<?php
function add_widgets(){
register_sidebar([
"name" => "サイドバー",
"description" => "サイドバーウィジェット",
"id" => "sidebar",
"before_widget" => "<div>",
"after_widget" => "</div>",
"before_title" => "<h3>",
"after_title" => "</h3>"
]);
}
add_action("widgets_init", "add_widgets");
?>管理画面のメニューの中から「外観」に「ウィジェット」というサブメニューが追加されます。

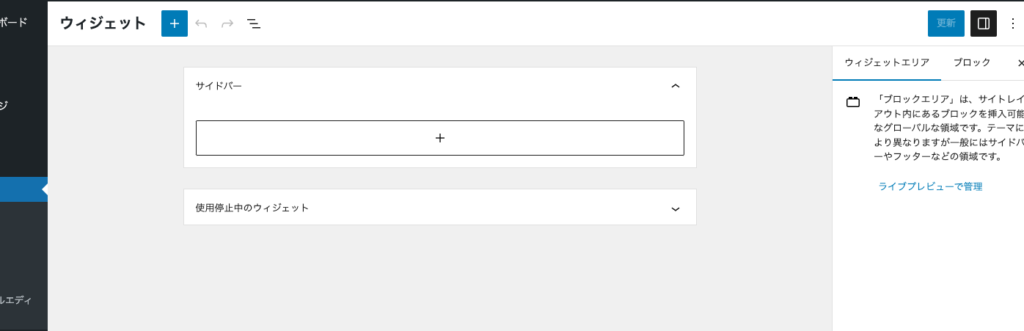
こちらのメニューをクリックするとウィジェットの編集画面が表示され、投稿や固定ページと同じようなブロックエディタの編集画面になっていることがわかります。

WordPressの管理画面から不要なメニュー、サブメニューを削除する方法
ここまでデフォルトにない機能や入力欄を追加する方法を紹介してきましたが、逆に不要な機能を削除する方法を紹介していきます。
特にメニューについては全て使うことはないですし、プラグインをインストールしていくとメニューの項目がどんどん増えていき見づらくなってしまいます。
管理画面のメニュー、サブメニューともに投稿データのようなスラッグがついており、そのスラッグを指定することで削除することができます。
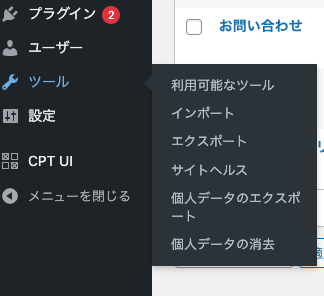
例えばfunctions.phpに以下のように書いてみると「ツール」というメニューを削除することになります。

<?php
function remove_admin_menu(){
remove_menu_page("tools.php");
}
add_action("admin_menu","remove_admin_menu");
?>remove_menu_pageという関数は引数にメニューのスラッグを指定すると、管理画面の左サイドバーからメニュー項目が削除してくれます。
管理画面をリロードするとメニューの一覧から「ツール」がなくなっていることが分かります。
ページ自体がなくなっているわけではなくメニュー項目が非表示になっているわけです。

メインメニューではなく特定のサブメニューのみを削除したいときはremove_submenu_pegeという違う関数を使います。
第一引数にそのサブメニューがあるメインメニューのスラッグ、第二引数に対象のサブメニューのスラッグを指定します。
以下のコードは「ツール」の中にある「インポート」のみを削除するものです。

<?php
function remove_admin_menu(){
remove_menu_page("tools.php");
}
add_action("admin_menu","remove_admin_menu");
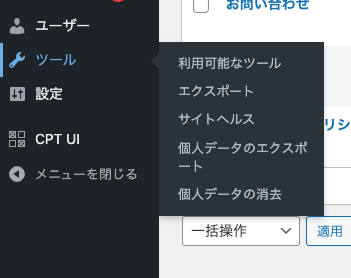
?>改めて管理画面をリロードすると「ツール」というメインメニューがありますが、クリックしてサブメニューを展開すると「インポート」だけがなくなっていることが分かります。

WordPressのメディアにアップロードできるファイルの種類を制限する方法
WordPressのメディアには画像をはじめ色んなファイルをアップロードすることができます。
一方でオペレーションの都合上、特定の拡張子のみしか投稿に使用したくない場合があります。
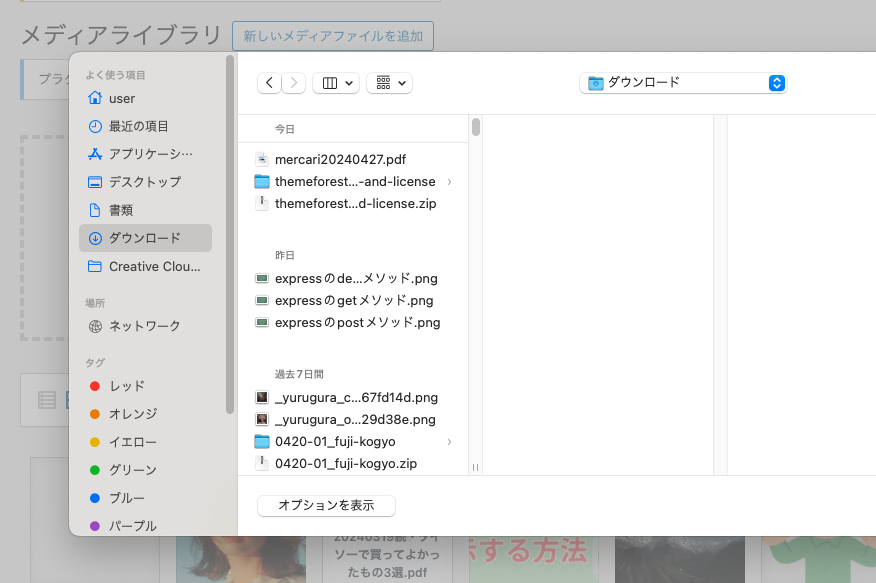
通常であればメディアにファイルをアップロードしようとすると大方すべての拡張子が選択可能です。

そこでfunctions.phpに以下のコードを書くことによってpngとjpg、jpegファイルのみを許可して、他の拡張子を選択できないようにできます。
<?php
function my_mime_type($mime_types){
$mime_types = [
"png" => "image/png",
"jpg|jpeg|jpe" => "image/jpeg",
];
return $mime_types;
}
add_filter("upload_mimes", "my_mime_type",1,1);
?>$mime_typesという配列の変数があり、そちらを引数として関数に受け取ると自分で配列を書き換えることができます。
$mime_typesという配列にはメディアにアップロードできるファイルの種類を、拡張子を正規表現でキーに指定して、MIMEタイプをキーに対応する値として指定します。
MIMEタイプについては馴染みがないかと思いますが、「png MIMEタイプ」などググるとすぐに確認できますので調べてみましょう。
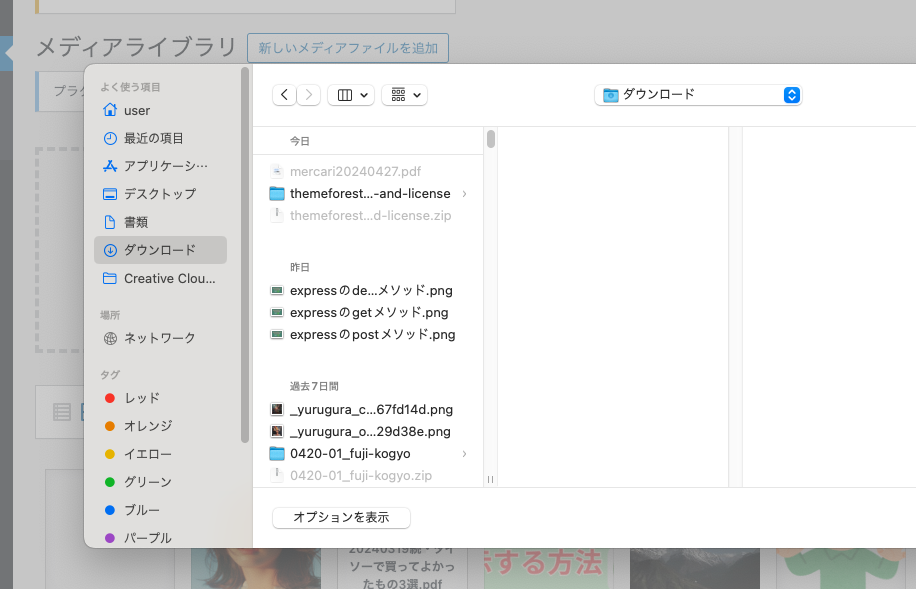
管理画面をリロードしてメディアから改めてファイルをアップしようとするとpngとjpg、jpeg以外のファイルがクリックできないようになっていることが分かります。

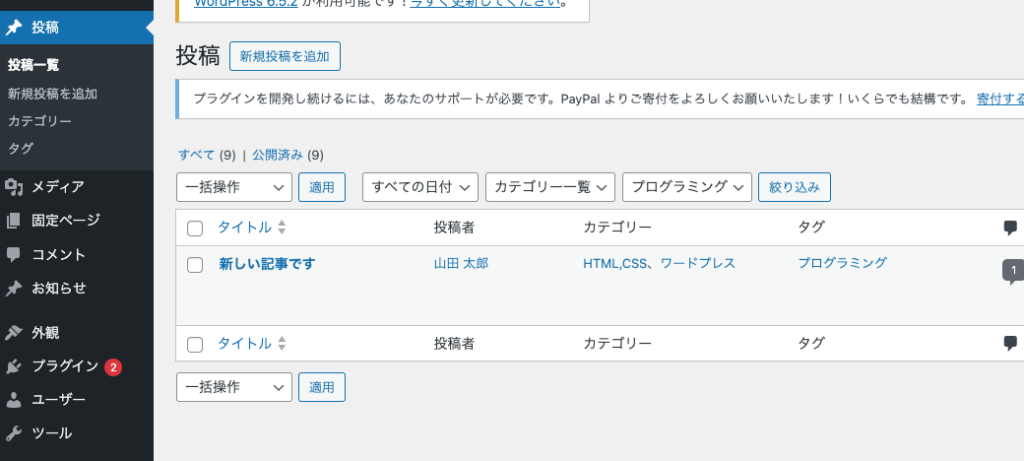
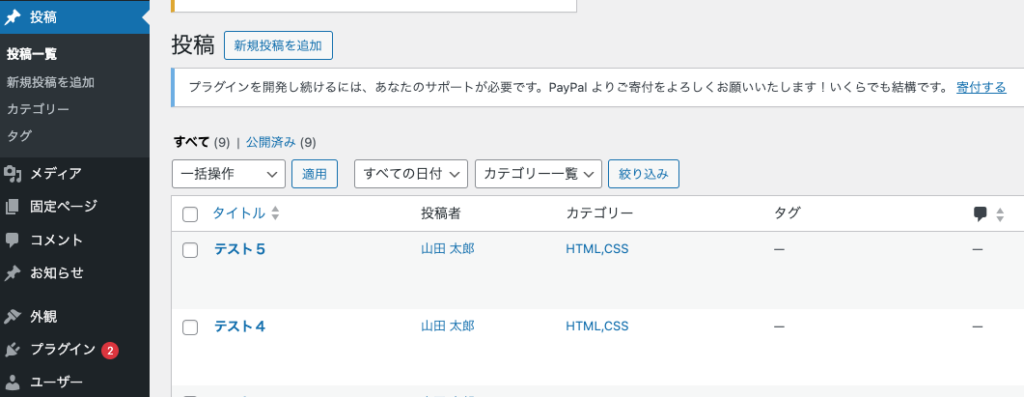
WordPressの投稿一覧をタグで絞り込みできるようにする
投稿一覧は今まで投稿した記事を一覧にして確認できるのですが、カテゴリー名で絞り込みをかけることができるようになっていて便利です。
しかしタグで絞り込みをかけることはデフォルトで出来ませんのでタグを使っている人にとっては不便です。

こちらの投稿一覧の機能をカスタマイズしてタグでも絞り込みをかけるには以下のようにfunctions.phpに書きます。
<?php
function add_tag_filter(){
global $wp_query;
$selected_tag = isset($_GET["tag"]) ? $_GET["tag"] : "";
$tags = get_tags();
?>
<select name="tag" id="tag-filter">
<option value="" <?php selected($selected_tag, "")?>>
<?php _e("タグ一覧", "text-domain");?>
</option>
<?php foreach($tags as $tag):?>
<option value="<?php echo esc_attr($tag->slug);?>" <?php selected($selected_tag, $tag->slug);?>>
<?php echo esc_html($tag->name);?>
</option>
<?php endforeach;?>
</select>
<?php
}
add_action("restrict_manage_posts", "add_tag_filter");
function filter_tags($query){
global $pagenow;
if (is_admin() && $pagenow == "edit.php" && isset($_GET["tag"]) && $_GET["tag"] != ""){
$query->set("tag",$_GET["tag"]);
}
}
add_filter("parse_query","filter_tags");
?>add_actionのrestrict_manage_postsというイベントが投稿一覧を表示した時の絞り込みボタンを表示するものです。
そこでadd_tag_filterという関数を作って指定することでタグ一覧のボタンを表示させることになります。

これだけだとボタンを表示したに過ぎず、実際には投稿一覧の表示内容を絞り込みした条件に反映させたいです。
そこでadd_filterのparse_queryというデータに対して、filter_tagsという関数を作って実行しました。
特定のタグをボタンで選択して「絞り込み」ボタンをクリックすると対象のタグがついた記事だけが表示されるようになります。