JavaScriptでデバックをする代表例にコンソールを使った方法があり、初学者の方はまずはコンソールの使い方から習うでしょう。
プログラミングに慣れていない内はコンソールは「エラーが出る場所」くらいの認識だと思いますが、実は色んな情報を表示することができて便利です。
今回はコンソールで使える便利なデバック関数を紹介します。
動画もあるので適時使ってください。
JavaScriptにおけるコンソールの表示パターン
まずご存知の方も多いと思いますが基本の関数は以下のような使い方です。
console.log("コンソールです"); // 「コンソールです」と出力console.log( )では引数に文字列、数字、オブジェクトなど色んな値を入れることができます。
実際にコンソールに表示されるものは値はもちろん、関数の実行結果であればreturnの結果も表示されます。
console.error( )
エラーが発生したことをコンソールで確認する際にもconsole.log( )を使うのですが、console.error( )と言う関数も使うことができます。
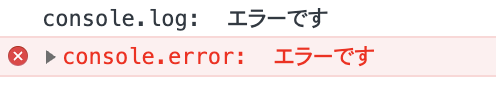
console.error("エラーです"); // 「エラーです」と出力上記のようにシンプルに文字列を入れるだけだとconsole.log( )と同じに感じられるかもしれませんが、実際のコンソールでは見た目が違うのが分かります。
console.log("console.log: ", "エラーです");
console.error("console.error: ", "エラーです");
ググるとconsole.error( )を使ったエラー処理のサンプルを見かけることがあります。
エラー処理の記述についてはconsole.errorを使う書き方も覚えておきましょう。
console.dir( )
console.dir( )と言うものをご存知でしょうか?
簡単に言うとconsole.log( )よりも詳しく表示することができる関数です。
まず以下のようなHTMLがあったとして、この中身をコンソールで表示してみましょう。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="./script.js" defer></script>
</head>
<body>
<div class="container">
<ul>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
</ul>
</div>
</body>
</html>const container = document.querySelector(".container");
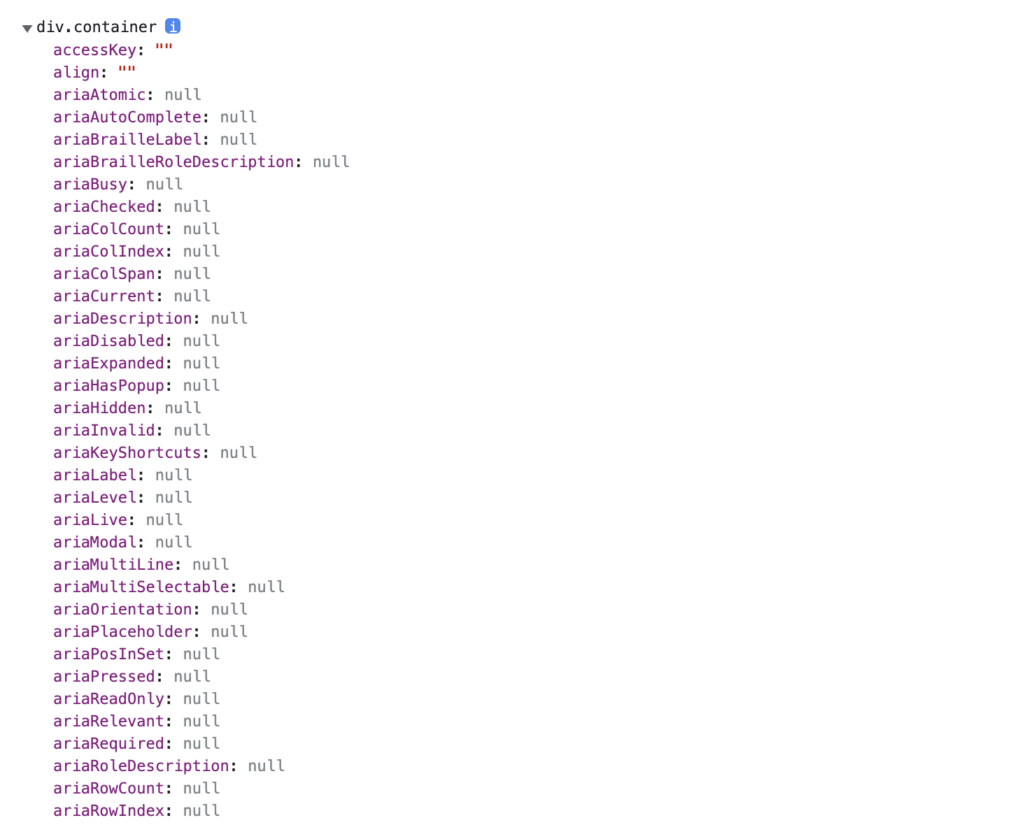
console.dir(container);
なんだか長ったらしいものが表示されました、上図では見切れていて実際にはもっと下まで続いています。
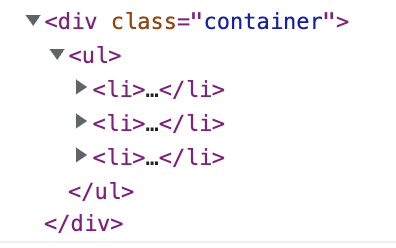
同じHTMLをconsole.log( )でも表示してみると以下のようになります。

こちらの方が見慣れていると思います、HTMLのマークアップ内容を表示してくれています。
単純にHTMLの構成を見たいだけならconsole.log( )で良いと思います。
先ほどのconsole.dir( )では「指定したものに利用できる全てのプロパティ、メソッド」を表示していたと言うことです。
今回のようなHTML要素であればconsole.dir( )のメリットがほとんどないのですが、見たいものが配列とオブジェクト、関数などになってくると表示される内容が変わってきます。
別の記事でも解説しましたがconsole.dir( )を使うことで、「配列とオブジェクトの違い」「関数がオブジェクトである」ことが分かるようになると思います。
自分が使っているものに使えるメソッドと使えないメソッドがあるからです。
少しマニアックですが興味のある方は以下の記事も読んでみてください。
console.table( )
JavaScriptを使うと配列やオブジェクトに触れる機会がグッと増えます。
もちろんconsole.log( )、先ほど紹介したconsole.dir( )で配列やオブジェクトを確認するのですが、console.tatble( )と言うのも覚えておくと良いでしょう。
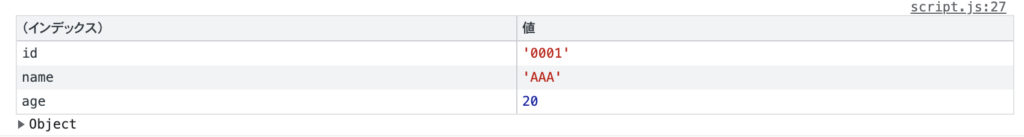
const data = {
id: "0001",
name: "AAA",
age: 20,
};
console.table(data);
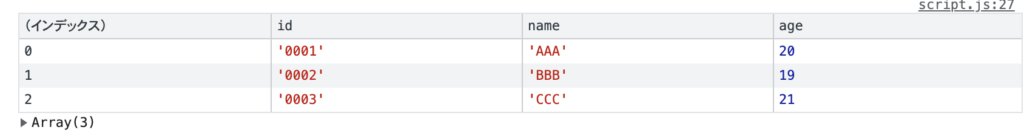
const array = [
{
id: "0001",
name: "AAA",
age: 20,
},
{
id: "0002",
name: "BBB",
age: 19,
},
{
id: "0003",
name: "CCC",
age: 21,
},
];
console.table(array);
こんな感じで配列とオブジェクトをテーブル形式で表示してくれるので見やすいですよね。
昔の自分もそうだったのですが初学者のうちは配列やオブジェクトの考え方がイマイチ理解しにくいのですが、こんな感じで見やすいようにしてみると理解が深まると思います。
console.time( ) console.timeEnd( )
最後にペアで使うconsole.time( )とconsole.timeEnd( )を紹介します。
簡単に言うとプログラムの実行スピードを確認することができます。
使い方は確認したいコードの最初にconsole.time( )を、最後にconsole.timeEnd( )を書くことで実行スピードをコンソールに表示してくれます。
console.time();
// ここの繰り返し処理のスピードを知りたい時
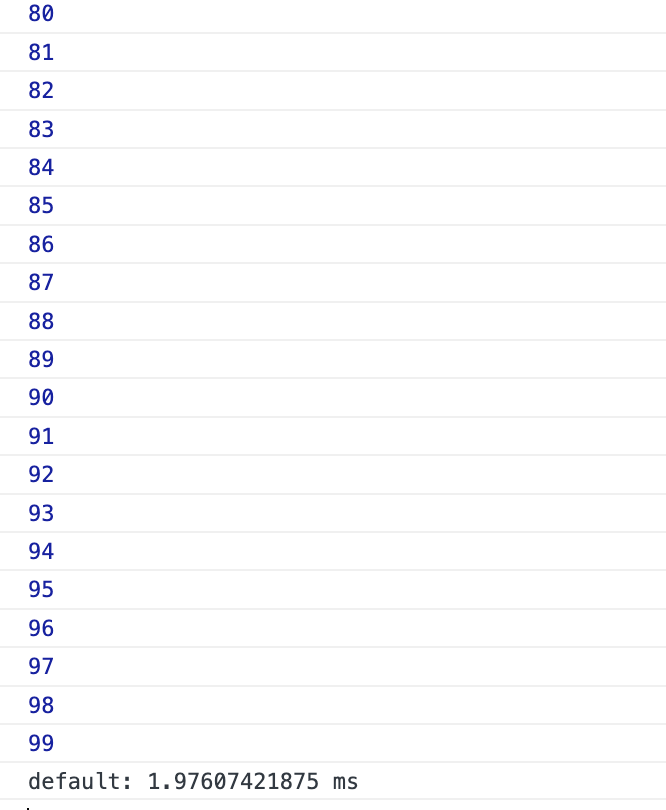
for (let i = 0; i < 100; i++) {
console.log(i);
}
console.timeEnd();
実行スピードの結果はコンソールの最終行に表示され、単位はmsで計算されるので注意してください。
msは0.01秒のことでプログラミングの世界ではmsで時間を管理することが多いです。
初学者の方はなかなか実感ないかもしれませんが、何気なく使っているサービスやアプリの裏でエンジニアの方達が「少しでも表示を軽くするにはどうすれば良いか?」と言うことを考えてくれています。
学習中は気にしなくても良いですが、就職したりして実務に入る時には自分が書くコードの実行スピードにも頭を使うように頑張っていきましょう。
JavaScriptのconsole.logにCSSでスタイルをあてる方法
JavaScriptのconsole.log()にCSSでスタイルを適用できるのをご存知でしょうか?
今回の内容は豆知識のような形なので、必須の知識ではないですが知っておくとプログラミングが少しばかり楽しくなるかもしれませんので共有です。
また動画もあるので良ければどうぞ。
早速ですがconsole.logを以下のようにすることでCSSも書くことができちゃいます。
console.log(`%cテストです`, "color: red; font-weight: bold;");
意外と簡単ですよね、「%c」を先頭につけることがポイントです。
CSSについては「,」で区切って通常のCSSのように書くことができます。
さらにアレンジして一部にのみCSSをあてることもできます。
console.log(`%cテスト%cです`, "color: red; font-weight: bold;", "");
部分に分ける場合にはそれぞれの先頭に「%c」を付けます。
CSSについては「,」で区切って別々に書くことができて、上記の場合は「です」にはCSSを充てたくないので空文字にしています。
「,」で区切ってCSSを書く順番は「%c」の順番に対応しているので、順番だけ注意しましょう。
文字列だけでなく変数を使った場合に良いかもしれません。
const value = 100;
console.log(`%cvalue:%c${value}`, "", "color: red; font-weight: bold;");
いつものログが明瞭になってデバックも少しばかり作業しやすくなるかもしれませんね。
Chromeの検証ツールでログポイントを使用する方法
ブラウザをGoogleChromeにしている方にはさらに便利な方法があります。
コードにconsole.logを書かずとも検証ツールのコンソールエリアにデータを表示させるログポイントという機能があるからです。
console.logはあくまで自分が確認するだけなので本番環境にあげるときまでには削除する必要があります。
そういった書いたり消したりする作業を軽減できるのでぜひ使ってみましょう。
例えば以下のような配列の繰り返し処理があるとします。
const arr = ["aaa", "bbb", "ccc"];
const result = document.querySelector(".result");
for (let i = 0; i < arr.length; i++) {
let el = `<li>${arr[i]}</li>`;
result.insertAdjacentHTML("beforebegin", el);
}console.logを使って配列の長さやデータの中身を確認する場合には以下のようにすれば検証ツールのコンソールに何かしら表示されますよね。
const arr = ["aaa", "bbb", "ccc"];
const result = document.querySelector(".result");
for (let i = 0; i < arr.length; i++) {
// ここを追加
console.log(arr.length);
console.log(arr[i]);
let el = `<li>${arr[i]}</li>`;
result.insertAdjacentHTML("beforebegin", el);
}
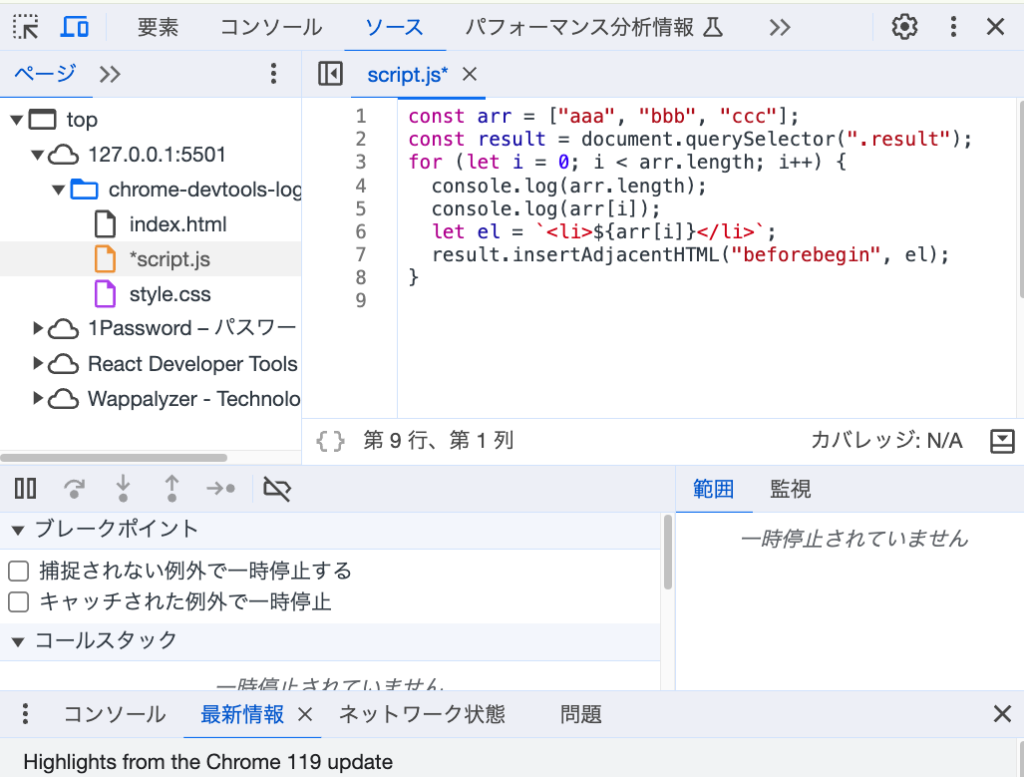
検証ツールの「ソース」タブで現在ブラウザに読み込まれているファイルが見れるのですが、コードを書いているJSファイルを表示してみましょう。

「ソース」タブを初めてクリックした人もいるかもしれませんね、ぜひ覚えておきましょう。
注意としては「現在のブラウザに読み込まれているファイル」なので、画面遷移した先のHTMLファイルのようなものは実際にそのページにブラウザが移動するまで確認することができません。
この「ソース」ではいろんなことができるのですが、コードの行数が書かれている番号で右クリックして「ログポイントを追加」をクリックします。
ページを読み込み直すと「コンソール」タブの方でconsole.logと同じような確認ができます。
一度console.logを削除してからブラウザの検証ツールを開いてみましょう。
検証ツールのなかで「ソース」タブを開いてコード行数の場所で右クリックして「ログポイントを追加」を選択して、確認したい変数名を入力してEnterキーを押します。
const arr = ["aaa", "bbb", "ccc"];
const result = document.querySelector(".result");
for (let i = 0; i < arr.length; i++) {
// console.logを削除
let el = `<li>${arr[i]}</li>`;
result.insertAdjacentHTML("beforebegin", el);
}コードの行数で右クリックするのがポイントです。
コードの行数で左クリックすると違う機能であるブレークポイントがついてしまいますが、同じ行数で右クリックすると削除できます。
このログポイントを使うとコードでconsole.logを書くのと同じことが実現できます。
変数名を入力するだけでなく、文字列と一緒にデータの値を確認することもログポイントで出来ます。
ログポイントはいろんな場所に設置できますし、不要になったら「ソース」タブに移動してコード行数で右クリックして削除することもできます。
またブラウザを操作している人にしか見れない場所なので、同じURLを複数人で立ち上げたとしても自分が書いたログポイントを他人に見られることはありません。
仮に一度ローカルサーバーを切った後に再度ブラウザに表示させると削除していないログポイントは残り続けます。
シークレットモードのようなキャッシュが使用できない環境では使えないので注意してください。
とても便利なので一緒に覚えておきましょう。