「名前の入力で性と名の間の不要なスペースを消したい」
「電話番号でハイフンを消したい」
「削除するのではなく別の記号に置き換えたい」
文字列に含まれる不要な空白や記号だけを削除したいときありますよね。
プログラミング言語によって方法は色々あるんですが、Web制作やWebアプリのような用途であればJavaScriptが良いかと思います。
またJavaScriptでのやり方を知っておくとスプレッドシートのGASやエクセルのマクロでも転用しやすいので便利です。
本記事ではデータ加工、フォーム作成で必要になってくる「文字の置き換え」「文字の削除」を紹介します。
やり方はとても簡単なのですがスクールや書籍ではあまり紹介されていないので初心者の方には馴染みがないようです。
具体的な例題と注意すべき点を踏まえて解説していきます。
また動画もあるので必要に応じて使ってください。
「削除」ではなく「置き換え」する
いきなりですが「削除」と考えるので難しそうに思えるのですが、「置き換え」とすれば非常に簡単になります。
プログラミングあるあるなんですが、どストレートに実現したい内容を探すのも良いのですが「正攻法の他にルートがないか?」という発想も非常に大事になってきます。
JavaScriptでは「文字の置き換え」にreplaceという関数が用意されています。
let image = "image1.png";
image = image.replace("image1.png","image2.png");
console.log(image); //"image2.png"と出力される使い方は上記ように対象となる文字列を引数にとってあげることで実現できます。
上記では変更前、変更後ともに「フルネーム」で記載していますが、「1文字だけ変えたい」なんてときは以下でも大丈夫です。
let image = "image1.png";
image = image.replace("1","2");
console.log(image); //"image2.png"と出力されるJavaScriptで空白、スペースを削除する方法
replaceを使った置き換えの方法を先に紹介しました。
こちらを使うことによって例えばですが「空白、スペースを削除する」ことは以下のようにできます。
let text = "田中 太郎";
text = text.replace(" ", "");
console.log(text); //"田中太郎"と出力されるお分かりでしょうか?
「スペースを空文字に置き換える」ことをやっても、結果的にスペースを削除したことになりましたね。
これくらいだったら初めてでも使えそうですよね。
ちなみに似たようなメソッドでtrim()というものがあり、そちらを知っている方がいるかもしれません。
trim()は文章の先頭と文末の空白を削除するという特徴です。
replaceだと場所問わず条件に一致するものを置き換え(削除)することになりますが、フルネームや住所のように文中の空白は残しておきたい場面があります。
そのような時はtrimが効果的です。
const targetString2 = " 田中 太郎 ";
console.log(targetString2); // 「 田中 太郎 」
const trimmedString2 = targetString2.trim();
console.log(trimmedString2); // 「田中 太郎」また最後に改行が含まれている場合にも削除してくれます。
const targetString3 = '今日は晴れです。\n\n';
console.log(targetString3); // 「今日は晴れです。\n\n」
const trimmedString3 = targetString3.trim();
console.log(trimmedString3); // 「今日は晴れです。」基本的に入力内容が改行されていて困ることは少ないですが、エクセルに集計するときには改行を削除する場面があります。
「trim」だけでも覚えておけば結構な事例を解決できますね。
trimはテキストの先頭、文末の空白を削除してくれるのですが、「先頭だけ」のようなことをしたい場合は専用のメソッドがあります。
テキストの先頭だけ空白削除したいときはtrimStartを使います。
let text2 = " こんにちは ";
let text2 = text1.trimStart(); // 「こんにちは 」テキストの文末だけ空白削除したいときはtrimEndを使います。
let text2 = " こんにちは ";
let text2 = text1.trimEnd(); // 「 こんにちは」JavaScriptで電話番号のハイフンを削除する方法
続いて電話番号のハイフンも「置き換え」によって削除したいと思います。
let number = "090-111-1111";
number = number.replace("-","");
console.log(number); //"090111-1111"と出力されるreplaceを使っているのですが「最初のハイフンのみ」が削除されて、2番目のハイフンは残ったままですね。
こちらエラーではなく正常に動作しているんです。
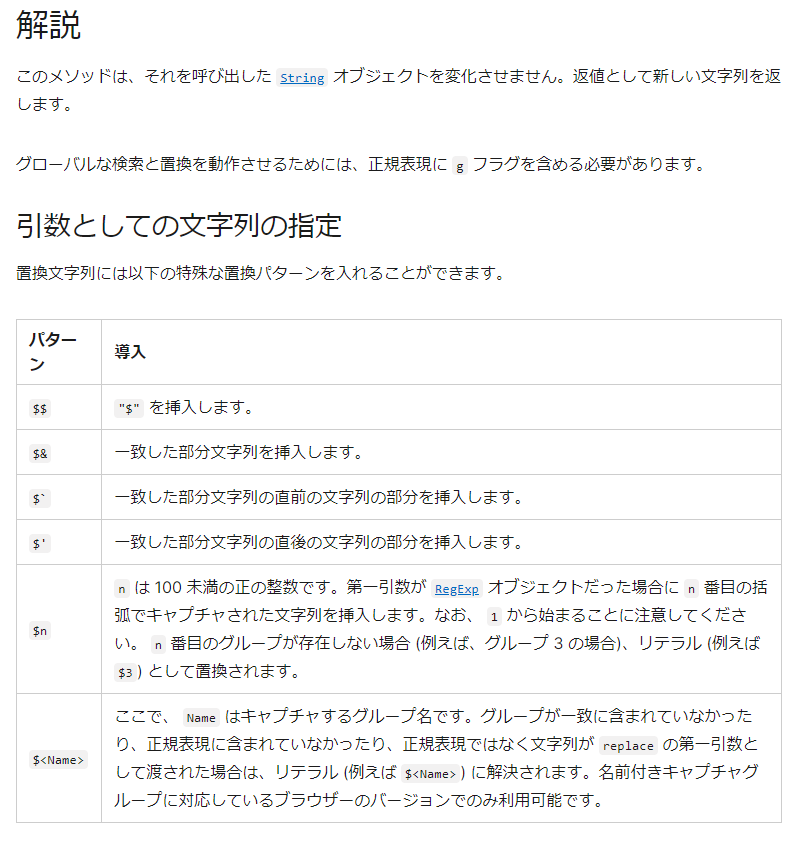
今一度replaceについて公式ドキュメントを見てみましょう。
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Global_Objects/String/replace
注目すべきは冒頭に記載されている「最初に一致した箇所のみを置き換えます。」という部分です。
だから先ほどは1個のハイフンしか変換されなかったんですね。
replaceには今回のような複数削除をするためにreplaceAll()という別のメソッドを用意してくれています。
let number = "090-111-1111";
number = number.replaceAll("-", "");
console.log(number); //"0901111111"と出力される他の方法として正規表現を使えばreplaceのまま複数削除ができまます。
let number = "090-111-1111";
number = number.replace(/-/g,"");
console.log(number); //"0901111111"と出力されるreplaceのままにも関わらず、思ったように複数のハイフンが削除できましたね。
正規表現を加えたのはreplaceの引数の部分です。
「/-/g」としていて、「-」に一致する全てを対象にする意味を持たせています。
このような方法を「パターン」「正規表現」とも呼んだりしてreplaceの公式ドキュメントにも記載があります。

全てのパターンを覚える必要はないですが、電話番号のハイフンのように「すべて置き換え」くらいは覚えておくと良いでしょう。
「/変更前の内容/g」という形ですね。
正規表現は初心者の方には難しいものかと思いますので、こちらよりはreplaceAllの方を優先的に覚えてください。
今回は文字の置き換えをうまく利用することで「文字の削除」することを紹介してみました。
ぜひ練習してみてください。