「フォームのコーディングで入力チェックを作ったことがない」
「inputタグのtype属性が何のためにあるかイマイチ分かっていない」
「メールアドレスや必須項目くらいならチェック項目を作れるけど複雑なものは作れない」
本日はそんな方に向けてフォームの入力チェックの簡単な作り方を紹介します。
フォームは意外と奥が深くてセキュリティを高めるにはJavaScriptやPHPなどの知識が必要になるのですが、HTMLだけでも簡単な入力チェックは作成できるので今回はHTMLにのみ注目した内容になります。
初学者の方こそ使えるテクニックになっていると思うので最後まで読んでいって下さい。
また動画もあるので必要に応じて活用して下さい。
HTMLのinputタグのtype属性を使った入力チェックの作り方
まず覚えてもらいたいのはフォームでよく使うinputタグには便利な属性があることです。
例えばtype属性を使うだけでも簡単な入力チェックを実装できます。
<form action="">
<div>
<input type="email" placeholder="メールアドレスを入力してください" />
<button type="submit">送信</button>
</div>
</form>
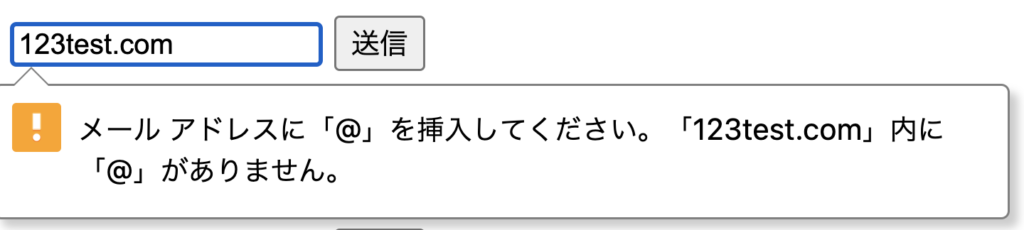
type属性はtext以外にも設定できてemailにすると@ がない文字列を自動でチェックしてくれます。

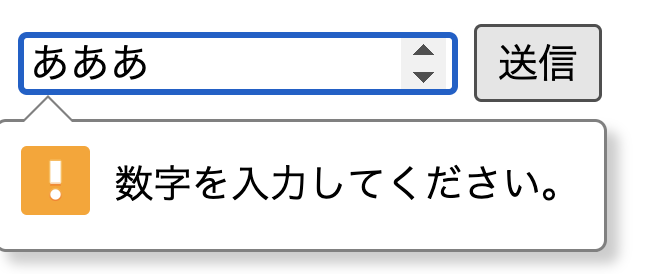
続いてtype属性にnumberを指定すると数字以外の文字列を自動でチェックしてくれます。
<form action="">
<div>
<input type="number" placeholder="半角数字を入力してください" />
<button type="submit">送信</button>
</div>
</form>

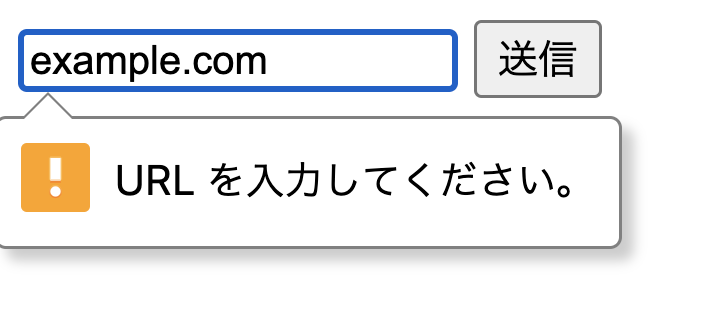
さらにtype属性にurlを指定するとサイトのURLになっているかをチェックしてくれます。
ここで言うサイトのURLとは「https://~~」の形式になっているかになります。
<form action="">
<div>
<input type="url" placeholder="ホームページのURLを入力してください" />
<button type="submit">送信</button>
</div>
</form>

HTMLのinputタグのpattern属性を使った入力チェックの作り方
inputタグのtype属性をちょっとアレンジするだけでも結構便利なことが分かりましたね。
とはいえtype属性はザックリした内容しか使用できず、細かい条件などには対応することができません。
そこで同じinputタグの属性にpattern属性と言うものがあり、こちらには正規表現を使ったパターンを指定することができます。
正規表現が苦手な方も多いとは思いますが、「数字のみ 正規表現」などググるとサンプルが簡単に見つかるので調べる前提で大丈夫です。
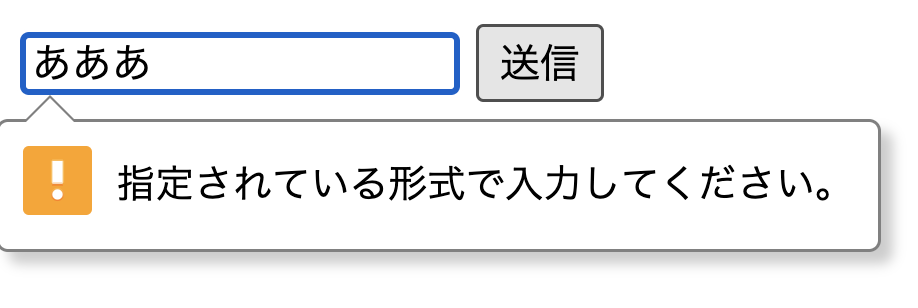
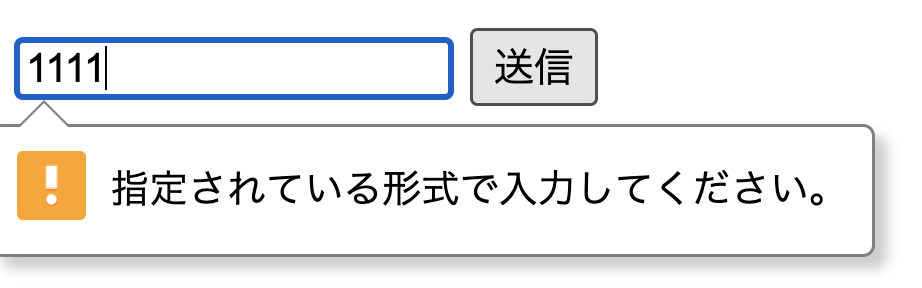
pattern属性を使った例として「半角英数字のみ」と言う入力チェックを作ってみます。
数字のみであればtype=”number”で実現できるのですが英語が混じるとtype属性では対応できないからです。
<form action="">
<div>
<input type="text" pattern="^[0-9A-Za-z]+$" placeholder="半角英数字で入力してください" />
<button type="submit">送信</button>
</div>
</form>

続いてpattern属性を使って「ハイフンなしの電話番号」と言う入力チェックを作ってみます。
こちらもハイフンを気にしないので良ければtype属性で良いのですが、意外とハイフンなしにするフォームは登場頻度が多いです。
<form action="">
<div>
<input type="text" pattern="\d{3}\d{4}\d{4}" placeholder="電話番号をハイフンなしで入力してください" />
<button type="submit">送信</button>
</div>
</form>

最後にパスワードなどで使われる「○文字以上で入力」と言うチェックを作ってみます。
パスワードについてはセキュリティの観点から何かしら条件をつけることが当たり前になりました。
<form action="">
<div>
<input type="text" pattern=".{6,}" placeholder="パスワードを6文字以上で作成してください" />
<button type="submit">送信</button>
</div>
</form>

ちなみにパスワードに関してtype=”password”とすると入力内容が見えないようにすることができます。
こちらの形式も最近ではよく登場するので一緒に覚えておきましょう。
<form action="">
<div>
<input type="password" pattern=".{6,}" placeholder="パスワードを6文字以上で作成してください" />
<button type="submit">送信</button>
</div>
</form>