今回はGoogleChromeなどのブラウザにあるローカルストレージについての解説です。
なかなか初学者向けの学習では登場しないのですが、実務ではそれなりに登場するので必要な知識になります。
とはいえJavaScriptではローカルストレージを操作するための便利な関数が用意されているので怖がることはありません。
また動画でも解説しているので必要な方はこちらもご覧ください。
ローカルストレージにデータを保存する方法
ローカルストレージはブラウザ上にある保存場所だと思って下さい。
みなさんが使っているパソコンやスマホにも写真や動画を保存するフォルダがありますよね。
ローカルストレージの基本的な使い道は「データを保存する」ことになります。
今回は簡単にフォームとボタンを作って、ボタンをクリックしたらフォームに入力された値をローカルストレージに保存するようにしてみます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="./script.js" defer></script>
</head>
<body>
<div id="container">
<input type="text" id="inputForm" />
<button id="saveBtn">保存</button>
</div>
</body>
</html>
JavaScriptではローカルストレージに保存するための関数が用意されていて以下のように書くことができます。
const container = document.querySelector("#container");
const inputForm = document.querySelector("#inputForm");
const saveBtn = document.querySelector("#saveBtn");
saveBtn.addEventListener("click", () => {
const inputData = inputForm.value;
localStorage.setItem("key", inputData);
inputForm.value = "";
});まずフォームに入力された値を取得するにはvalueというプロパティをinput要素で使用することで実現できます。
試しにコンソールログを入れて確認してみましょう。
const container = document.querySelector("#container");
const inputForm = document.querySelector("#inputForm");
const saveBtn = document.querySelector("#saveBtn");
saveBtn.addEventListener("click", () => {
const inputData = inputForm.value;
// ここを追加
console.log(inputData);
localStorage.setItem("key", inputData);
inputForm.value = "";
});inputタグで作ったフォームに入力した値を取得することができました。
こちらの値をローカルストレージに保存するわけですが、JavaSriptではlocalStorage.setItem( )という関数で実行できます。
引数が二つあり第一引数にキーの名前、第二引数に保存する値を指定します。
ローカルストレージはキーと値をセットにして保存するルールになっています。
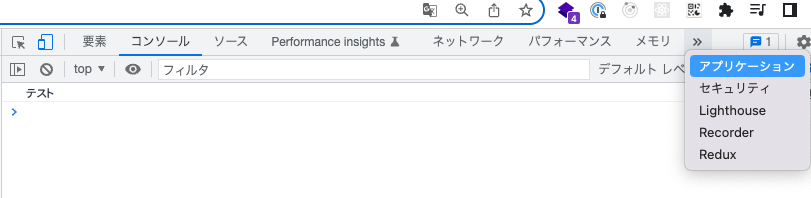
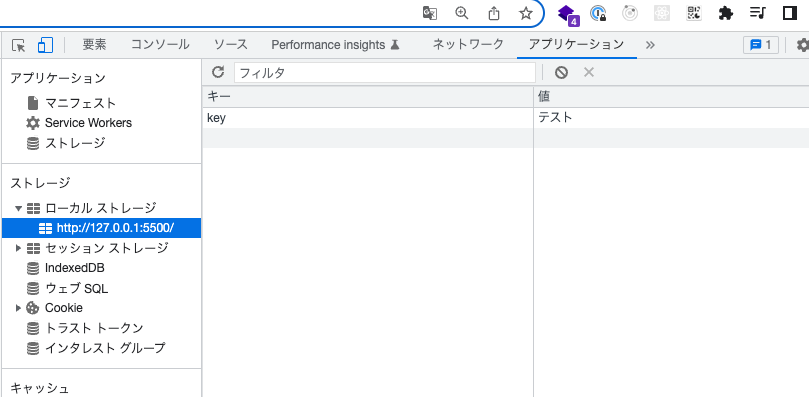
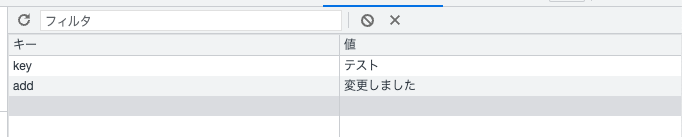
またローカルストレージに保存された内容は検証ツールの「アプリケーション」という場所から確認できます。


確認してみると「キー」「値」という項目があり、localStorage.setItem( )の引数の内容がセットされています。
ちなみにキーの名前は今回は「key」としていますが基本的には自由に決めることができます。
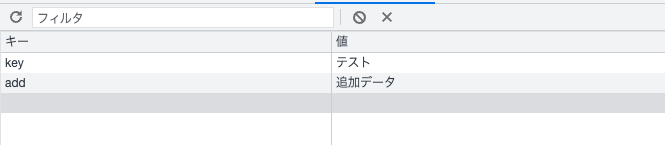
ローカルストレージはJSON形式のようにキーを新しく設定すればどんどんデータを追加できます。
const container = document.querySelector("#container");
const inputForm = document.querySelector("#inputForm");
const saveBtn = document.querySelector("#saveBtn");
saveBtn.addEventListener("click", () => {
const inputData = inputForm.value;
// ここを変更
localStorage.setItem("add", inputData);
inputForm.value = "";
});
さらにすでに保存したキーを指定すればデータの更新もできます。
const container = document.querySelector("#container");
const inputForm = document.querySelector("#inputForm");
const saveBtn = document.querySelector("#saveBtn");
saveBtn.addEventListener("click", () => {
const inputData = inputForm.value;
// addのデータを更新する
localStorage.setItem("add", inputData);
inputForm.value = "";
});
ローカルストレージに保存したデータを取得する方法
続いてローカルストレージに保存したデータを取得する方法です。
こちらも専用のボタンをHTMLで作成しておき、そちらをクリックするとフォームに表示されるようにしたいと思います。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="./script.js" defer></script>
</head>
<body>
<div id="container">
<input type="text" id="inputForm" />
<button id="saveBtn">保存</button>
<button id="backBtn">入力内容に戻る</button>
</div>
</body>
</html>
const container = document.querySelector("#container");
const inputForm = document.querySelector("#inputForm");
const saveBtn = document.querySelector("#saveBtn");
// ここを追加
const backBtn = document.querySelector("#backBtn");
saveBtn.addEventListener("click", () => {
const inputData = inputForm.value;
localStorage.setItem("add", inputData);
inputForm.value = "";
});
// ここを追加
backBtn.addEventListener("click", () => {
const savedData = localStorage.getItem("key");
inputForm.value = savedData;
});JavaScriptではlocalStorage.getItem( )という関数によって保存されているデータの取得ができます。
関数の引数には取得したいキーを指定します。

ローカルストレージに保存したデータを削除する方法
最後にローカルストレージに保存したデータを削除する方法を紹介します。
こちらもボタンを用意してクリックによって削除されるようにします。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="./script.js" defer></script>
</head>
<body>
<div id="container">
<input type="text" id="inputForm" />
<button id="saveBtn">保存</button>
<button id="backBtn">入力内容に戻る</button>
<button id="deleteBtn">履歴を削除</button>
</div>
</body>
</html>
const container = document.querySelector("#container");
const inputForm = document.querySelector("#inputForm");
const saveBtn = document.querySelector("#saveBtn");
const backBtn = document.querySelector("#backBtn");
// ここを追加
const deleteBtn = document.querySelector("#deleteBtn");
saveBtn.addEventListener("click", () => {
const inputData = inputForm.value;
localStorage.setItem("add", inputData);
inputForm.value = "";
});
backBtn.addEventListener("click", () => {
const savedData = localStorage.getItem("key");
inputForm.value = savedData;
});
// ここを追加
deleteBtn.addEventListener("click", () => {
localStorage.removeItem("key");
});JavaScriptではlocalStorage.removeItem( )という関数でローカルストレージに保存されているデータを削除することができます。
関数の引数にキーを指定することで削除する仕組みになっています。
またキーが複数あるような保存状態で「全てのデータを一気に削除したい」というときはclear( )という関数を使用します。
const container = document.querySelector("#container");
const inputForm = document.querySelector("#inputForm");
const saveBtn = document.querySelector("#saveBtn");
const backBtn = document.querySelector("#backBtn");
const deleteBtn = document.querySelector("#deleteBtn");
saveBtn.addEventListener("click", () => {
const inputData = inputForm.value;
localStorage.setItem("add", inputData);
inputForm.value = "";
});
backBtn.addEventListener("click", () => {
const savedData = localStorage.getItem("key");
inputForm.value = savedData;
});
deleteBtn.addEventListener("click", () => {
// ここを変更
localStorage.clear();
});フォームで入力された内容を確認画面など別ページで使用する
ローカルストレージはあまり紹介されないものですが、実は意外と使い所が多くて便利な機能です。
初心者の方ならフォームに入力された内容を確認画面で表示させることにローカルストレージを使ってみると良いかもしれません。
通常はPHPなどバックエンド言語が必要になりますがローカルストレージを使えばJavaScriptだけで作れるからです。
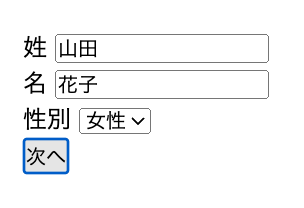
まずはHTMLでフォームの見た目を作ってみます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<form class="form">
<div>
<label for="firstName">姓</label>
<input type="text" name="firstName" />
</div>
<div>
<label for="lastName">名</label>
<input type="text" name="lastName" />
</div>
<div>
<label for="gender">性別</label>
<select name="gender">
<option>男性</option>
<option>女性</option>
</select>
</div>
<button type="submit">次へ</button>
</form>
</body>
</html>
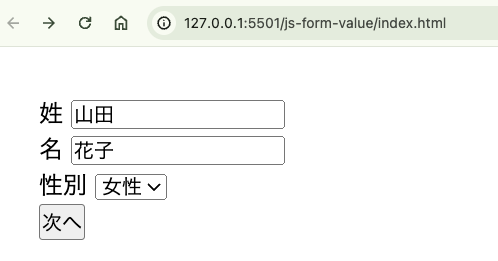
入力欄とプルダウンを用意してボタンを設置しました。
フォームの内容を取得するにはformタグの要素を取得して、FormDataというクラスのインスタンス化の引数に指定します。
入力内容はFormDataのインスタンス化されたものに格納されているのですが、そのままだと使用できないのでObject .fromEntries()というメソッドのオブジェクトに入れます。
const form = document.querySelector(".form");
form.addEventListener("submit", (e) => {
e.preventDefault();
const data = new FormData(form);
const obj = Object.fromEntries(data);
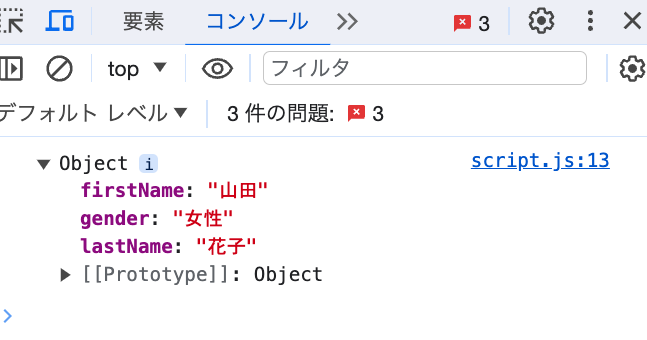
console.log(obj);
});フォームで入力して「次へ」のボタンをクリックするとコンソールに以下のようなものが表示されます。


こちらのデータをローカルストレージのsetItemメソッドで保存してみます。
また画面遷移は別のHTMLファイルを作成しておいて、入力するときのJavaScriptでwindow.location.hrefにパスを指定するとOKです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./confirm.js" defer></script>
</head>
<body>
<b>確認画面</b>
<p>姓:<span class="first"></span></p>
<p>名:<span class="last"></span></p>
<p>性別:<span class="gender"></span></p>
</body>
</html>const form = document.querySelector(".form");
form.addEventListener("submit", (e) => {
e.preventDefault();
const data = new FormData(form);
const obj = Object.fromEntries(data);
console.log(obj);
// ここを追加
const json = JSON.stringify(obj);
localStorage.setItem("form", json);
window.location.href = "confirm.html";
});フォームに入力して「次へ」のボタンをクリックすると確認画面であるconfirm.htmlに切り替わります。
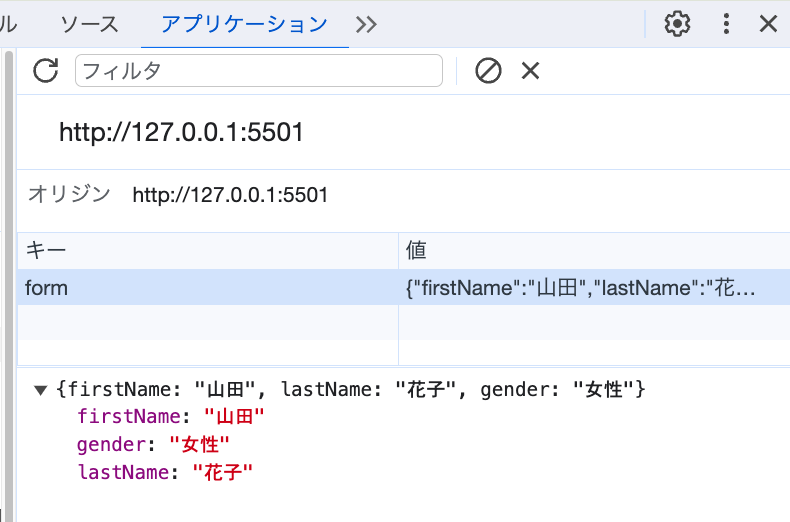
またローカルストレージを確認するとフォームの入力内容が保存されていることもわかります。



あとはconfirm.jsで使用するconfirm.jsという新しいJSファイルを作成してそこでgetItemメソッドを使って値の取得をすればOKです。
const json = localStorage.getItem("form");
const obj = JSON.parse(json);
const first = document.querySelector(".first");
const last = document.querySelector(".last");
const gender = document.querySelector(".gender");
first.innerHTML = obj["firstName"];
last.innerHTML = obj["lastName"];
gender.innerHTML = obj["gender"];これでもう一度同じ手順を踏むと確認画面であるcondirm.htmlに値が表示されることが実現できます。

ブラウザのローカルストレージと聞くとイメージしづらいですが、「一時保存する場所」という考え方をすると使い道がいろいろ浮かんでくるのではないでしょうか。

