「2023/1を2023/01と表示させたいのにやり方がわからない」
「12.34や14.5など桁数が違うことでテキストの長さが変わってしまうような経験がある」
「数字を使ったテキストのデザインを正確にやりたいけど難しそうでやったことがない」
本日はそんな方に向けた内容になります。
JavaScriptで数字を扱う時に、頭に0(ゼロ)を付けたいという場合があります。
例えば時刻を表すときに「9時ちょうど」を「09:00」と表現したいときはどうすれば良いか分かりますか?
コーディングやデータ処理において、桁数を正確に制御することは非常に重要です。
特に数字や日付をフォーマットする際に、桁数が一致していないと見栄えが悪くなるときがありますよね。
JavaScriptには文字列の先頭や末尾に0(ゼロ)を付けて桁数を揃える便利なメソッドがすでに存在して使い方も簡単です。
この記事ではJavaScriptのpadStartとpadEndメソッドを使って、文字列を特定の桁数に調整する方法を詳しく解説します。
また動画もあるのでお好みでどうぞ。
JavaScriptで数字の頭に0(ゼロ)を足す方法
例題として時間の表示を使ってみます。
let now = new Date("March 13, 2023 04:02:03");
console.log(now.getHours()); // 「4」と出力される
console.log(now.getMinutes()); // 「2」と出力される
console.log(now.getSeconds()); // 「3」と出力される上記で取得したのは「4時2分3秒」なんですが、デジタル表示する場合には「04」など先頭に0を足すことで2桁表示とレイアウトを揃えたい所です。
JavaScriptでは今回のような状況に対してpadStart( )というメソッドを使うことで解決することができます。
実際の使い方はこんな感じです。
let now = new Date("March 13, 2023 04:02:03");
// ここから変更
let hours = now.getHours();
let minutes = now.getMinutes();
let seconds = now.getSeconds();
hours = String(hours).padStart(2, "0");
minutes = String(minutes).padStart(2, "0");
seconds = String(seconds).padStart(2, "0");
console.log(hours); // 「04」と出力される
console.log(minutes); // 「02」と出力される
console.log(seconds); // 「03」と出力されるpadStart( )は引数を2つ取って、第一引数には「桁数」を第二引数には「先頭に追加する文字」を指定します。
今回はpadStart( 2, “0” )としたことで「2桁で表示して、足りない場合は先頭に0を足して2桁にする」という意味になります。
よく使うのは日付、時間ですがidのようなユーザーを判別するための番号にも使用することがあります。
あらかじめ桁数の上限が決まっていて連番を振ってユーザーを見分けたい場面です。
let id1 = "123456";
let id2 = "2188";
let id3 = "37";
id1 = id1.padStart(6, "0");
id2 = id2.padStart(6, "0");
id3 = id3.padStart(6, "0");
console.log(id1); // 「123456」と出力される
console.log(id2); // 「002188」と出力される
console.log(id3); // 「000037」と出力される桁数を揃えるための文字は数字だけじゃなくて大丈夫です。
例えば以下のような形でもOKです。
let id1 = "123456";
let id2 = "2188";
let id3 = "37";
id1 = id1.padStart(6, "*");
id2 = id2.padStart(6, "*");
id3 = id3.padStart(6, "*");
console.log(id1); // 「123456」と出力される
console.log(id2); // 「**2188」と出力される
console.log(id3); // 「****37」と出力されるJavaScriptで数字の後に0(ゼロ)を足す方法
同じようなケースで「12.40」といった形で、数字の後に0などを付け足して桁数を揃えることもできて、数字の後に0を足す場合はpadEndというメソッドを使います。
let float = "12.4";
float = float.padEnd(5, 0);
console.log(float); // 「12.40」と出力される小数点の表記でよく使われるケースですね。
注意点としては「.」も1桁と数えるルールになっている点です。
上記の例だと第一引数の桁数を4とやりがちですが、「.」も1桁にカウントするので5とすることを忘れないようにしてください。
またpadStart,padEndともに言えることは文字列に使用するメソッドであることです。
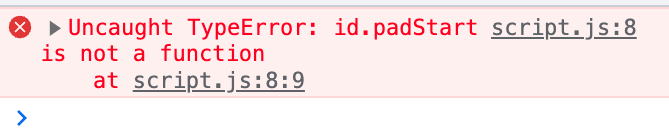
どういうことかと言うと以下のような例ではエラーになります。
let id = 1;
id = id.padStart(8, "*");
console.log(id);
変数idには数字の1が代入されていて、padStart,padEndともに数字には使用することができません。
そのため数字に使いたい場合はtoStringメソッドで文字列に変換してから使うことになります。
let id = 1;
id = id.toString().padStart(8, "*");
console.log(id); // 「*******1」と出力されるプログラミングの世界では「”1″」と「1」は違う型になることを初心者の方は忘れがちです。
初学者向けの学習教材やスクールでは習わないことが多いのですが、実務ではよく使うメソッドなのでぜひ覚えておきましょう。

