ホームページやWEBアプリでよく見かけるアイコンや写真にマウスを乗せると大きさが拡大するアニメーションの作り方はとても簡単です。
アニメーションというとJavaScriptを使うのですが、今回紹介するのはCSSのみなのでゴリゴリのプログラマーでなくても実装することができますので紹介します。
また動画もあるので必要に応じて使ってください。
CSSで拡大、ズームアップを作る方法
まずはHTMLとCSSを以下のように想定します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<div class="container"></div>
</body>
</html>.container {
width: 100px;
height: 100px;
background-color: red;
}
赤いブロックがブラウザに表示されていますね。
こちらの赤いブロックを拡大するにはCSSで1行追加するだけです。
.container {
width: 100px;
height: 100px;
background-color: red;
/* ここを追記 */
transform: scale(5);
}
ブラウザをリロードすると赤いブロックの大きさが大きく変化していますね。
CSSのtransformプロパティを使うと色んな変化を作ることができて、値にscaleとすることで「拡大」を実現してくれます。
scaleには引数が必要で、「元の大きさを1とした拡大率」を数字で入れます。
今回はscale(5)としたので「5倍の大きさに拡大する」という意味になります。
scaleを使ってアニメーションを作る
scaleを使うことで拡大させることができました。
実際にはマウスを乗せたときにフワッと大きくなる、といったアニメーションで作られることが多いです。
こちらもCSSで実現できて先ほどのコードを以下のように修正します。
.container {
width: 100px;
height: 100px;
background-color: red;
transition: all 1s;
}
.container:hover {
transform: scale(5);
}ブラウザをリロードしただけでは何も変わっていなくて、マウスを乗せることで赤いブロックが拡大するようになりましたね。
「マウスを乗せたとき」というものは「セレクタ名:hover」とするだけでOKです。
最初のコードでtransform:scale(5)は「.container」の中に書いていましたが、「.container : hover」の中に移動させています。
さらに拡大させるスピードを遅らせることで「フワッと」が実現できます。
「.conainer」のなかにtransitionを追加しているためです。
transitionについては過去の記事でも解説しているのでご覧ください。
上記のコードでは「拡大の動きを1秒かけて行う」というものを書いています。
秒数はデザイン次第なので色んな秒数を試して一番適した秒数を指定するようにしましょう。
CSSで回転を作る方法
続いて要素の回転をするCSSの書き方を紹介します。
transformプロパティにはrotateというメソッドがあり引数に角度を指定すると、指定された角度に応じて要素を回転させてくれます。
ちなみに角度の単位はdegになり、1度=1degです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<div class="container">テキスト</div>
</body>
</html>* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
margin: 64px;
}
div {
width: 200px;
height: 200px;
margin-bottom: 32px;
font-size: 24px;
font-weight: bold;
color: #fff;
}
.container {
background: red;
/* 右回り */
transform: rotate(45deg);
}
ちなみに角度にはマイナスをつけることができて、マイナスをつけると回転する向きが変わります。
時計回りか反時計回りかという具合ですね。
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
margin: 64px;
}
div {
width: 200px;
height: 200px;
margin-bottom: 32px;
font-size: 24px;
font-weight: bold;
color: #fff;
}
.container {
background: red;
/* 左回り */
transform: rotate(-45deg);
}
実はdegとは別にturnという単位もあり、1turn = 360degつまり1回転になります。
degでもturnでも同じ結果を作れるので使う人の好みで分かれるかと思います。
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
margin: 64px;
}
div {
width: 200px;
height: 200px;
margin-bottom: 32px;
font-size: 24px;
font-weight: bold;
color: #fff;
}
.container {
background: red;
/* 反転させる(180degと同じ) */
transform: rotate(0.5turn);
}
回転扉のように手前から奥に向かって回転させることもできます、3D回転とも呼ばれるものです。
3D回転の場合はX軸とY軸の2パターンになり、それぞれrotateXとrotateYというメソッドを使用します。
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
margin: 64px;
}
div {
width: 200px;
height: 200px;
margin-bottom: 32px;
font-size: 24px;
font-weight: bold;
color: #fff;
}
.container {
background: red;
/* X軸に沿って回転 */
transform: rotateX(45deg);
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
margin: 64px;
}
div {
width: 200px;
height: 200px;
margin-bottom: 32px;
font-size: 24px;
font-weight: bold;
color: #fff;
}
.container {
background: red;
/* Y軸に沿って回転 */
transform: rotateY(45deg);
}
ブラウザの画面は平面なので縮んでいるように見えるのですが、これらを立体的に見せるためには他のプロパティと合わせて使うことで可能になります。
そちらについては別記事で解説しましたので良ければどうぞ。
CSSで要素の移動をさせる方法
続いては要素の移動になります。
translateというメソッドがあり、X軸とY軸についてそれぞれ値を指定することで移動させることができます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<div class="inner">テキスト</div>
</body>
</html>* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
margin: 64px;
}
div {
width: 200px;
height: 200px;
margin-bottom: 32px;
font-size: 24px;
font-weight: bold;
color: #fff;
}
.inner {
background: green;
}
.inner:hover{
transform: translate(50px, 50px);
}厳密にいうとtranslateXがX軸の移動で、translateYがY軸の移動をさせるためのメソッドとして存在します。
X軸とY軸を両方指定する場合にはtranslate(X, Y)という具合に書くことをやってみました。
translateは移動のためのメソッドですが「親要素に対して中央よせ」にも使うことができます。
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
margin: 64px;
}
div {
width: 200px;
height: 200px;
margin-bottom: 32px;
font-size: 24px;
font-weight: bold;
color: #fff;
}
.inner {
background: green;
position: relative;
}
.inner::after {
content: "";
width: 100px;
height: 100px;
background: grey;
position: absolute;
top: 50%;
left: 50%;
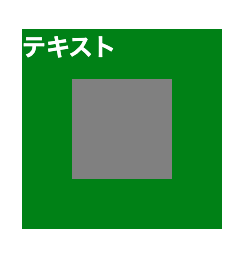
transform: translate(-50%, -50%);
}
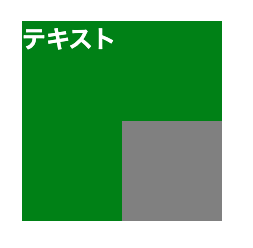
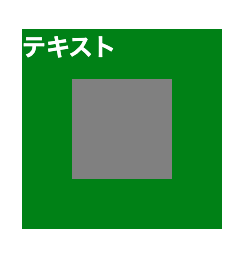
擬似要素がグレーの部分になり、緑の親要素に対して上下左右に中央揃えされました。
そもそもはpositionプロパティを使った重ね合わせをしているのですが、positionプロパティを使った重ね合わせの際の座標は「要素の左上を起点」にします。
そのため普通に座標を指定するだけだとうまくいきません。
擬似要素の部分からtransform: translate(-50%, -50%)を削除してみます。
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
margin: 64px;
}
div {
width: 200px;
height: 200px;
margin-bottom: 32px;
font-size: 24px;
font-weight: bold;
color: #fff;
}
.inner {
background: green;
position: relative;
}
.inner::after {
content: "";
width: 100px;
height: 100px;
background: grey;
position: absolute;
top: 50%;
left: 50%;
}
そこでtranslateを使った移動を追加で実行するわけです。
topとleftに対して親要素の50%だけ離れた座標に重ね合わせているので、translateを使って反対方向に移動させます。
もう一度、擬似要素の部分からtransform: translate(-50%, -50%)を追加してみます。
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
margin: 64px;
}
div {
width: 200px;
height: 200px;
margin-bottom: 32px;
font-size: 24px;
font-weight: bold;
color: #fff;
}
.inner {
background: green;
position: relative;
}
.inner::after {
content: "";
width: 100px;
height: 100px;
background: grey;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
親要素の中央寄せはpositionプロパティを使わない方法もありますが、ネットで調べると多くの記事で紹介されている方法なので皆さんも一度は見たことがあるはずです。
「translateって何で必要なんだろう?」という疑問を持っていた方は今回で理解できたのではないかと思います。
CSSで要素を引き伸ばす方法
最後に登場頻度は多くないですがskewというメソッドがあり、こちらを使うことで要素を引き伸ばすことができることを紹介します。
skewの引数はrotate同様にdegを使った角度を指定します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
<script src="./script.js" defer></script>
</head>
<body>
<div class="box">テキスト</div>
</body>
</html>* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
margin: 64px;
}
div {
width: 200px;
height: 200px;
margin-bottom: 32px;
font-size: 24px;
font-weight: bold;
color: #fff;
}
.box {
background: purple;
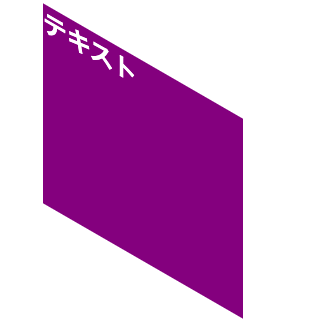
transform: skewX(30deg);
}
引き伸ばしにもX軸とY軸の2パターンがあり、それぞれskewXとskewYというメソッドを使用します。
上記のコードはskewX(30deg)でX軸方向に30度の角度で引き伸ばしました。
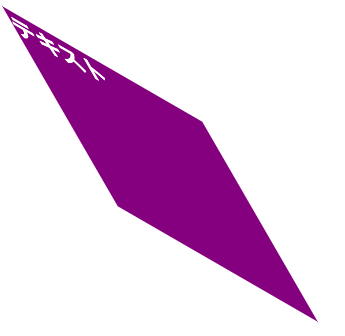
Y軸についても結果を確認しておきましょう。
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
margin: 64px;
}
div {
width: 200px;
height: 200px;
margin-bottom: 32px;
font-size: 24px;
font-weight: bold;
color: #fff;
}
.box {
background: purple;
transform: skewY(30deg);
}
X軸とY軸の両方で引き伸ばしをする場合にはskew(X, Y)という書き方になります。
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
margin: 64px;
}
div {
width: 200px;
height: 200px;
margin-bottom: 32px;
font-size: 24px;
font-weight: bold;
color: #fff;
}
.box {
background: purple;
transform: skew(30deg, 30deg);
}
登場頻度は少ないですが一緒に練習しておくことをお勧めします。
またWeb制作でよくあるデザインパターンでskewを使うものをYoutubeで紹介したので良ければ一緒にご覧ください。